

WoodMart 電商主題網站 完整教學 一氣呵成 WordPress 架站馬拉松
WoodMart 佈景主題是款專攻電商網站的佈景主題,不僅有豐富的主題可以套用,編輯
也採用Elementor,真的超好上手,大叔覺得比 Flatsome 或 DIVI 這兩款佈景主題還要
好用,真的是大推呀!!所以接下來,就跟著大叔一起手把手學習吧。
WoodMart’ 是一款優質的 WordPress 主題,用於快速建構任何類型的電商網站。WoodMart 使用強大的 AJAX 技術提供非常快速和無縫的電商購物界面,超過 70 個可套用的佈景主題可供選擇,讓你在架設電商網站時可以快速上手。為何要用 WoodMart 主題?
如果你完全沒有任何wordpress操作經驗,可以先看以下幾篇文章來學習wordpress的
基本操作,有了基本認知之後,架設電商網站的速度也會加快。
Bluehost教學 購買 優惠折扣 安裝WordPress超完整詳細流程
NameHero 虛擬主機購買及Wordpress安裝完整教學
在架站前也必需要先做像下面的圖片類似的網站規劃,越詳細越好,這樣在架站時才會
有一個方向跟依據,把產品圖片跟LOGO也要先準備好,才可以在架站的過程中使用。
網站規劃示意圖
我們到這個網站先加入會員,然後購買 WoodMart 佈景主題,大概是台幣1,766元,
購買好 WoodMart 佈景主題之後,接下來在會員下載頁面就可以把 Woodmart 佈景
主題下載下來到電腦裡。

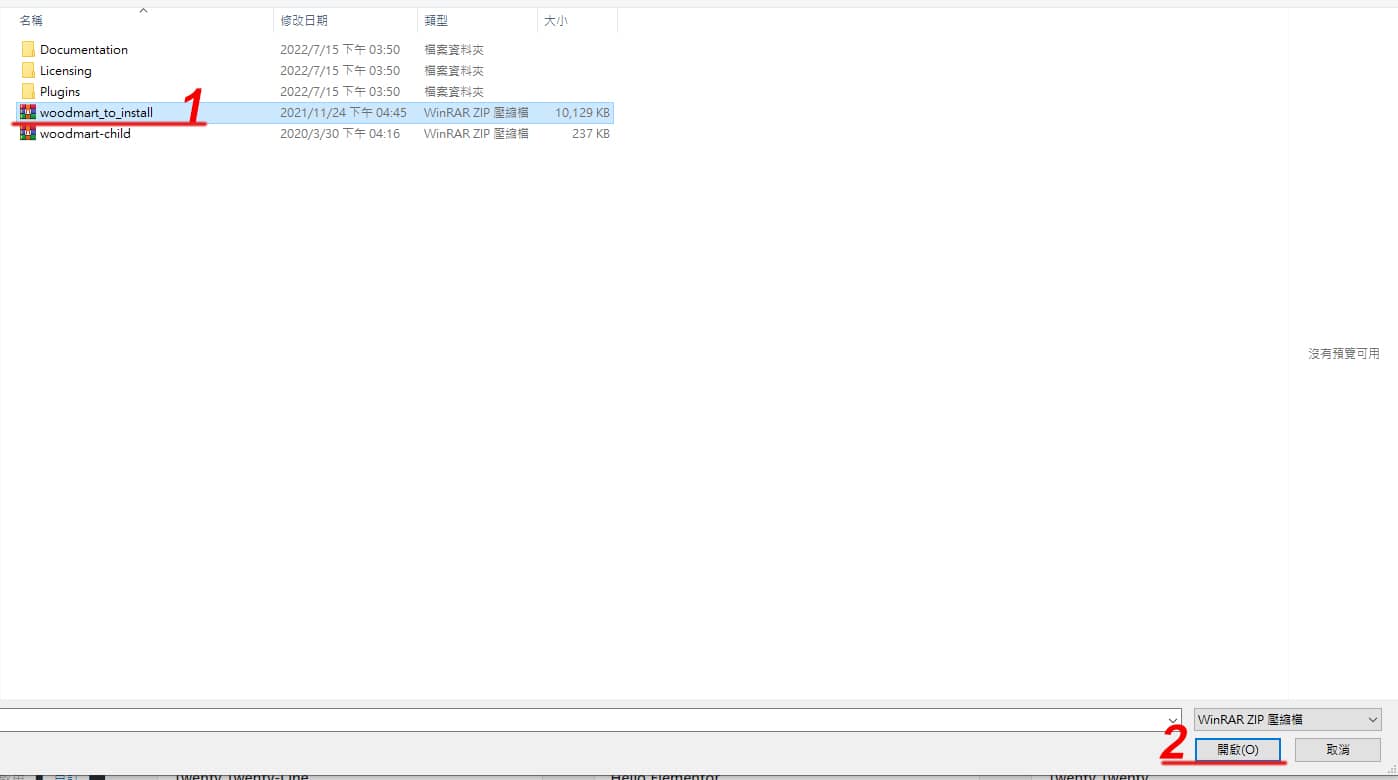
下載好 Woodmart 佈景主題到電腦之後,我們到wordpress控制台的工具列選擇
外觀>>佈景主題 跳到佈景主題頁面後點選上方的安裝佈景主題按鈕。
然後跳到下個畫面,我們點選上傳佈景主題按鈕。
接著選擇下載好的 WoodMart 主題上傳到網站,之後點選立即安裝按鈕。

安裝完成後點選啟用按鈕。
啟用後會跳到 WoodMart 的追定頁面,會引導你設定佈景主題的功能,點選畫面的
LET’S START開始設定。
下一頁是 Woodmart 佈景主題執照啟動說明,輸入序號啟動或是點選跳過這個步驟。
下一頁我把頁面轉換成中文來說明,這一頁是問你要不要安裝佈景主題的子主題,
我們可以點選安裝,安裝好後點選下一步按鈕。
下一頁會有兩個編輯器給你選擇,一個是Elementor一個是WPBakery,我們選擇
Elementor安裝選好之後點選下頁按鈕。
下一頁要安裝並啟動佈景主題的相關外掛,所以直接點選安裝並啟動,啟動之後點選
下一步按鈕。
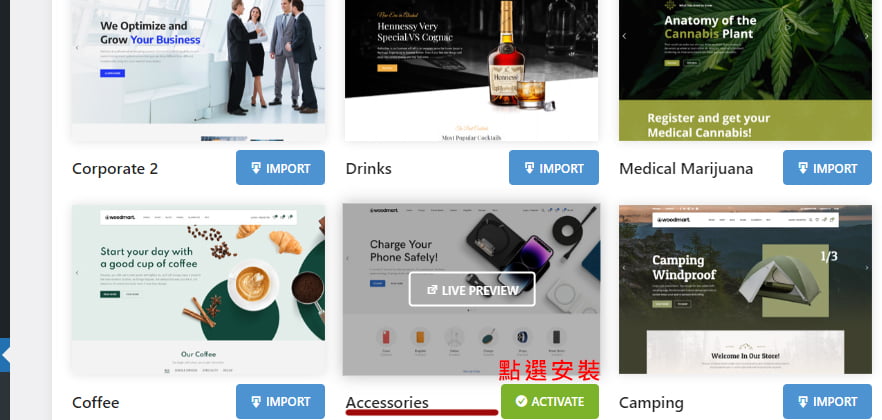
下一頁是可讓你選擇要套板的佈景主題,有很多可以選擇,選擇 Accessories 這個版型
來做為本次的電商架站教學使用。

安裝完成後可以選擇預覽看一下安裝完成後的版型,也可以選下一步按鈕。
跳到完成頁面,到這裡版型安裝就完成了,我們接下去設定Woocommerce購物車。
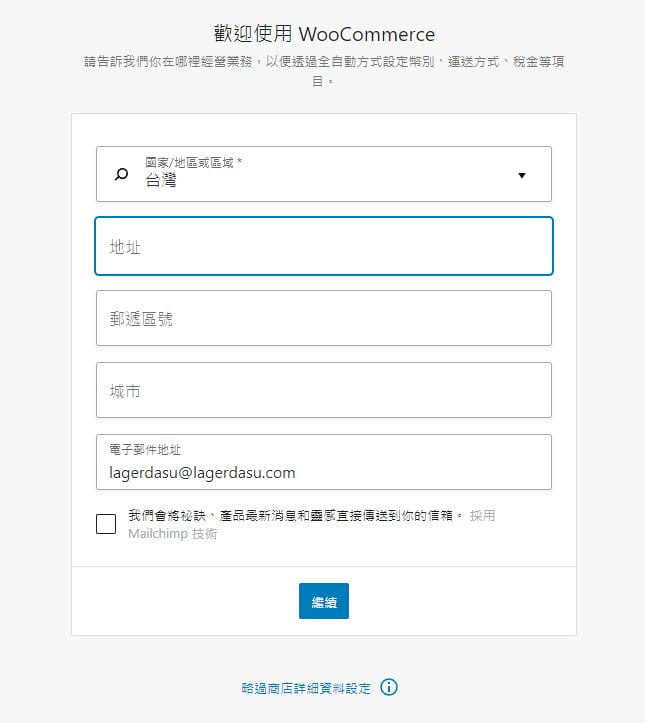
首先設定公司地址相關訊息。

輸入完地址之後點選繼續按鈕會跳出一個小視窗,內容是要追踪使用情況,大家可以
自行選擇要或不要。
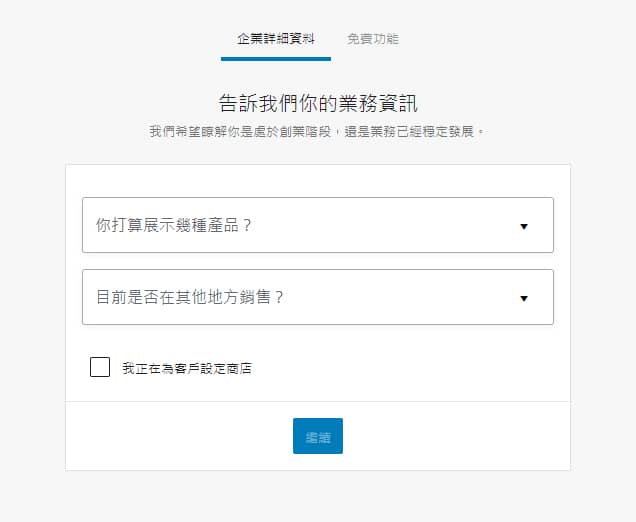
跳到下一頁是選擇商店的產業類別,選擇一個合適的就可以了,選好後點選繼續。
下一頁是選擇商店銷售的商品類別,選擇一個合適的就可以了,選好後點選繼續。
下頁是選擇你要銷售的商品有多少樣以及是否有在其它平台銷售

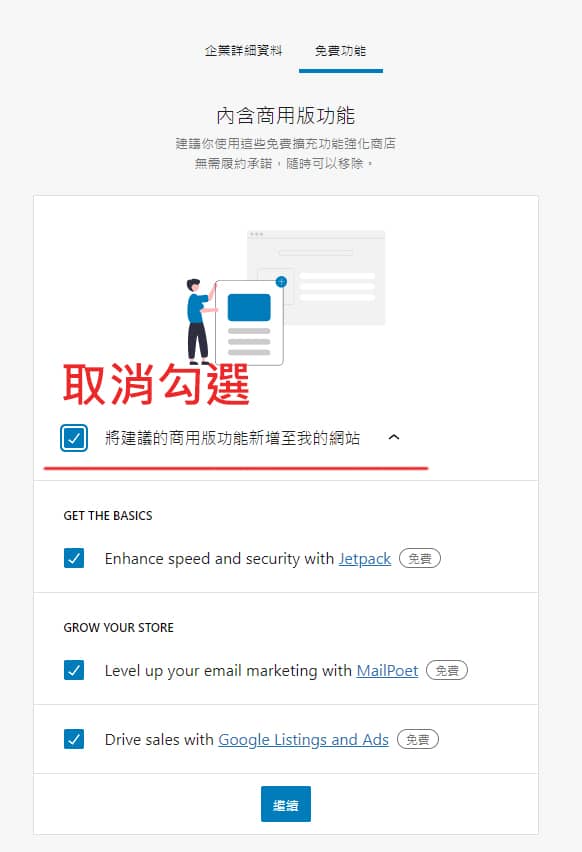
下一頁會看到”將建議的商用版功能新增至我的網站”這一個選項,點開來會有幾個
軟體,在這裡我們取消勾選,先不安裝這些軟體,以後有需要再安裝就好。

下一頁是選擇佈景主題,這裡我們選擇繼續使用目前使用中的佈景主題這一項。
畫面轉跳到下一頁之後,我們點選工具列的woocommerce>>設定 ,繼續設定
woocommerce購物車。
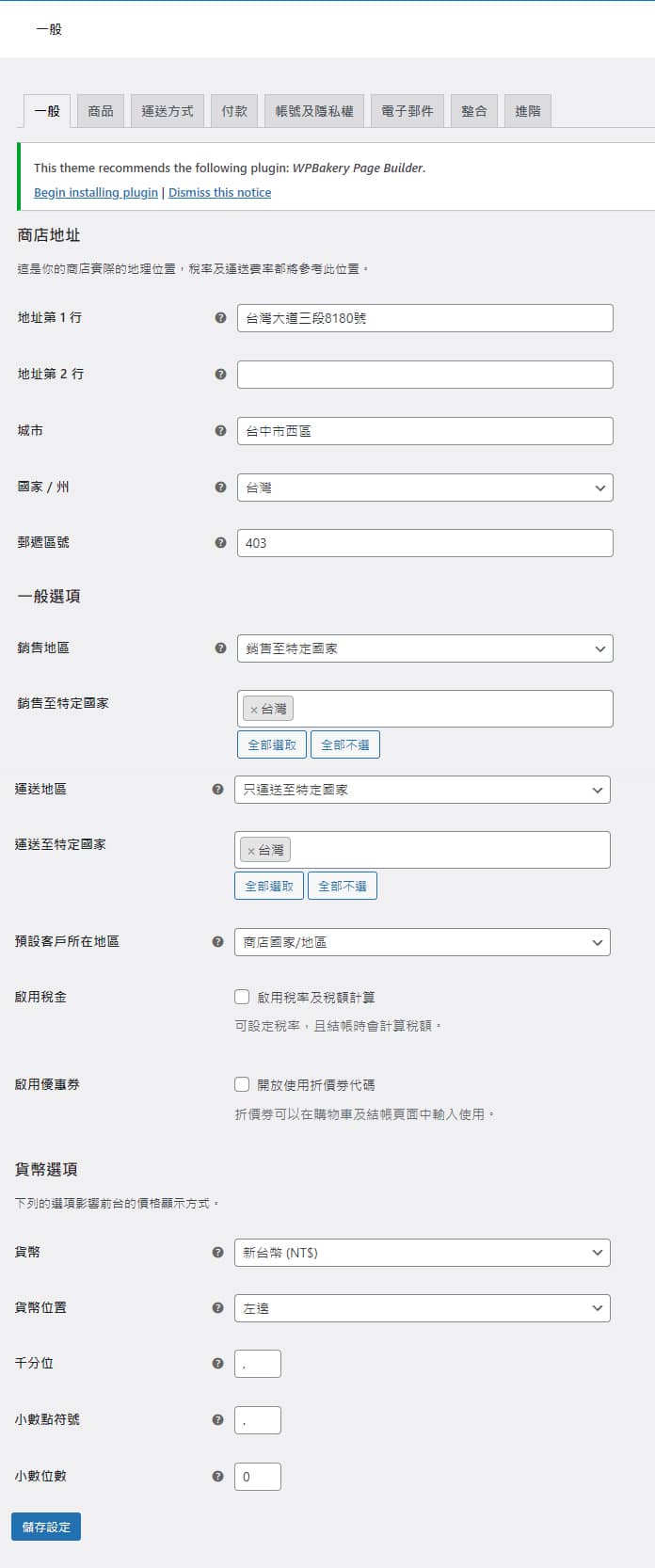
進到一般設定頁面,輸入商店的一些基本資料,設定方式如下圖 ,設定完成後點選
頁面最的的儲存設定按鈕。

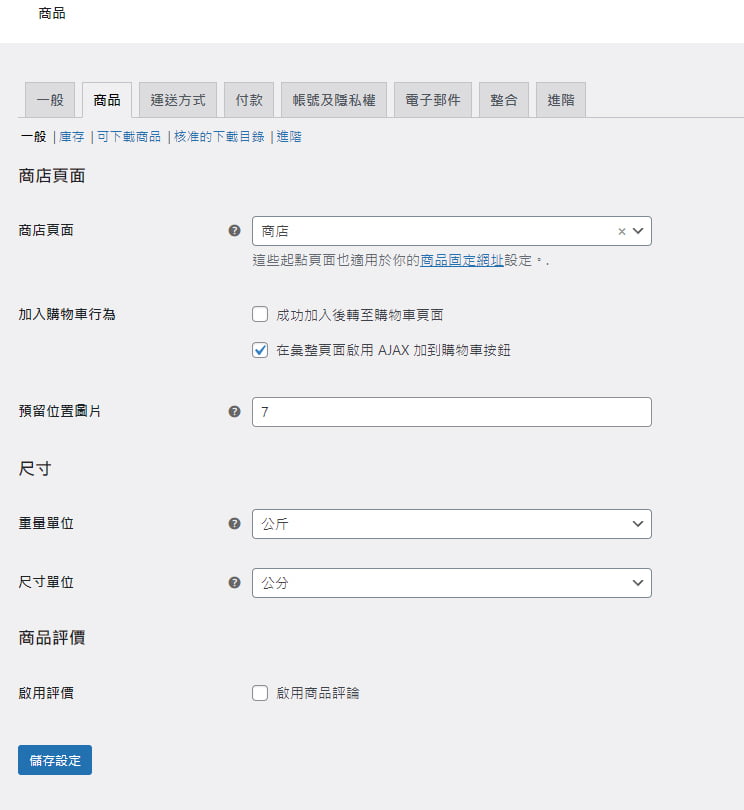
接著點選上方的商品頁籤,跳到商品頁,在商店頁面這一頁大部份都不用更動,只有
重量跟尺寸單位這裡要看一下是否符合你銷售商品的特性,可以依照商品的特性來選擇
重量跟尺寸的單位。
再來看商品評價這裡不用打勾,最後儲存頁面。

接下來看庫存選項
在保留庫存 (分)這項可以讓你設定顧客放在購物車裡的商品要保留,多少時間,預設
是60分鐘,這個時間大叔是覺得差不多,一個小時沒結帳就取消購物車的商品。
下一個低庫存通知及無庫存通知都要打勾。
通知收件人欄位輸入網站負責人的email。
下一個低庫存臨界值讓你設定庫存低於多少會發出通知給網站負責人。
無庫存臨界值保持0。
無庫存可見度這裡打勾,沒有庫存的產品不會在前台出現。
庫存顯示格式有三種格式給你選擇,選擇一個合適的就可以了,設定好後儲存設定。
接下來看運送方式,直接點選畫面中的新增運送區域按鈕。
接著在區域名稱裡輸入台灣然後區域中的地區也選擇台灣。
下一步點選新增運送區域。
接著會跳出一個小視窗有三個選項,分別是單一費率、免費運送以及自行取貨。
我們先選第一個單一費率來設定,選好後按新增運送方式按鈕。
新增好之後我們點選單一費率編輯進入編輯頁面。
進到設定頁面第一個方案標題可以輸入宅配或郵局包裹。
稅金狀態選擇無。
費用欄位輸入一個固定的運費費用。
接著我們繼續新增下一個運送方式,點選新增運送方式,然後在選擇免費運送,點選
新增運送方式在點一下免費運送的編輯進到編輯頁面。
免費運送這一頁看到”如果要免運費的話需要..”
這一項是設定免運條件,有四種可以選擇 :
以上這四種大叔推薦使用最小訂購金額這一項比較單純也是最多人使用的方式。
選好最小訂購金額後我們在下一欄最低訂購金額欄位裡輸入最小的購買金額。
比如可以設定在1000還1500元之間,這也是比較多人設定的金額設定好後儲存設定。
最後我們新增自行取貨這個選項
自行取貨稅金狀態一樣選擇無,費用輸入0然後儲存就可以了。
woocommerce內建的付款方式有銀行轉帳、支票付款、貨到付款三種。
但是這三種都不是台灣電商目前主要的線上付款方式,台灣電商線上付款第一種是透過
銀行的線上金流串接程式,串接到woocommerce購物車,這種方式需要有一定的程式
設計能力才行,新手小白一定是沒辦用。
另外一種是透過第三方金流串接方式,也是自架電商網站金流的主要方式。
所以我們接下來要透過綠界科技的第三方金流串接來完成線上金流的設定。
目前要安裝綠界科技金流有兩種外掛可以達成。
一個是綠界技專門為woocommerce購物車寫的金流外掛。
一個是”RY WooCommerce Tools“外掛。
先來說明綠界金流出品的外掛,到wordpress的後台點選工具列的外掛>>安裝外掛。
接著在安裝外掛頁面的搜尋欄位輸入”ECPAY”就會出現綠界科技的金流外掛,我們點選
立即安裝按鈕,安裝完成後點選啓用。
下一步會跳到外掛頁面,在這裡會看到剛安裝好的綠界金流外掛。
接著我們點選工具列的Woocommerce>>設定。
跳到設定頁面之後點選畫面上方的付款選項。
然後會看到付款設定頁面,點選畫面中綠界科技右邊的啟動按鈕。
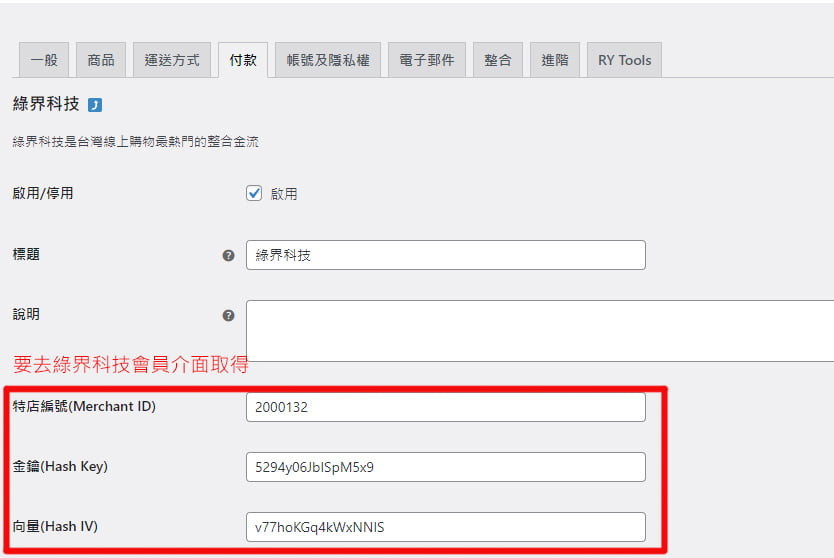
啟動之後再點選左邊綠界科技字樣進到設定頁面。
進到設定頁面看到”特店編號(Merchant ID)”、”金鑰(Hash Key)”、”向量(Hash IV)”。
這三項如果有申請好綠界科技會員,可以到綠界科技後台去取得,如果還沒申請也沒
關係,可以用欄位裡己經輸入好的測試資料來進行測試。

到綠界科技官網,選畫面右上管理後台接著輸入帳號密碼,就會進到後台系統頁面了。
進到管理介面後點選左邊工具列的系統開發管理按鈕,會展開來一些選項,點選系統
介接設定這個選項。
在畫面右邊就會看到woocommerce綠界金流需要的三組密碼,分別是商店代號
介接HashKey以及HashIV這三組密碼。
回到woocommerce把三組密碼依序填入綠界金流的欄位,然後把下方的付款方式
依照自己的需求勾選,最後儲存就可以了。
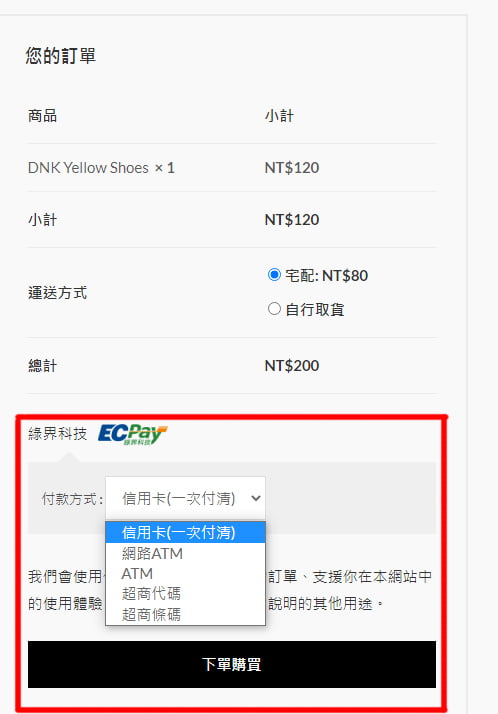
接著可以測試一下在網站買個東西,然後到結帳頁面就會看到綠界金流的付款介面了。

接下來我們來看如何安裝RY WooCommerce Tools
綠界金流外掛程式。
這個外掛有以下的幾項功能
另外有付費版的,增加一些功能,可以去RY WooCommerce Tools Pro這個連結看看。
以下示範如何安裝外掛,一樣在wordpress的後台工具列點選外掛>>安裝外掛
在安裝外掛頁面右邊的搜尋欄位輸入RY WooCommerce Tools
啟動後會跳到外掛頁面,看到RY WooCommerce Tools出現了之後點選設定。
在設定頁面點選啟用綠界金流模組,然後滑到最下方把先顯示姓氏輸入欄位這一項
也打勾,然後儲存設定。
儲存之後上方最出現綠界金流設定的選項,點選進去
在設定頁面把啟用 綠界金流 模組這一項打勾,然後下方的綠界金流測試模試的打勾
給取消,再往下輸入綠界金流系統串接的密碼,最後儲存。
下一步我們選擇付款這頁,在這一頁會看到綠界金流的功能選項,
依照自己的需求開啟功能點選好之後儲存。
回到前台的結帳頁面就可以看到綠界金流己經設定好了
第一項訪客結帳允許客戶免帳號下訂單這一個選項,如果你的網站允許顧客可以不用
登入帳號下單的話就打勾不然就取消勾選。
允許顧客在結帳過程中登入現有的帳號這一項打勾。
建立帳號這一項,允許客戶在結帳過程中建立帳號,還有允許客戶在「我的帳號」
頁面上建立帳號這兩個打勾,其它選項取消打勾。
下面剩下的內容保持預設就可以了最後點選儲存設定。
電子郵件這一頁可以設定當訂單有變化時應該要將通知寄給誰,這部份保持預設就好
不用做更動。
電子郵件發送選項這裡輸入寄件人的名稱跟email。
電子郵件樣板這一項可以設定我們寄給顧客時的email版型。
點選頁面中的”按這裡預覽你的電子郵件樣板”就會開啟版型視窗”。
頁尾文字的地方只要修改我反白起來的文字部份就好,其它的文字不要變動。
基本顏色、背景色彩、內容背景顏色、內容文字顏色這幾項,可以讓你修改版型的配色
全部設定好之後點選儲存設定。
到這裡Woocommerce購物車的主要設定就完成了。
接下來我們設定商品分類,先為商品做好分類,這樣商品才可以依照不同的分類上架。
回到工具列選擇 商品>>分類
進到分類設定頁面,在左邊欄位依序輸入商品分類的資料。
這裡要說明的是顯示類型的選擇,如果是沒有上層分類就選商品這項。
如果是有上層分類的就選子分類,兩者是代表在主分類跟子分類都會顯示,一般都
用不到兩者這一項。
在設定好商品分類之後點選增加新分類,就會在右邊的分類表裡出現新分類了,之後
只要繼續新增分類就可以了。
標籤的目的是為了增加跟商品的關聯性,將具體的商品、內容或話題,可以關聯在一起
,以便增加SEO關鍵字搜尋。
所以標籤設定頁面可以預先設定好常用的標籤,設定方式跟分類的操作方式差不多。
屬性是指商品額外的可選擇資料,例如最常見的就的商品的顏色、尺寸、重量等等,
這些都是在屬性頁面設定,比如預先建立好顏色的屬性,那麼在商品上架時就可以為
商品增加屬性。
新增好屬性之後在右邊欄位會出現新增好的屬性,比如圖片中的顏色這個屬性。
接著點選規劃項目會進到設定頁面,在設定頁面就可輸入需要的顏色。
到這裡基本要事先設定好的都己經完成了,接下來要進入商品上架了。
woocommerce購物車 商品上架細分為簡單商品、組合商品、外部商品、加盟商品、
可變商品、虛擬商品、可下載商品這幾個項目。
常設計到的購物網站大部份都是簡單商品、組合商品、可變商品。
我們先從基本的簡單商品上架來說明,學會基本的商品上架規則,這樣之後其它類型
的商品上架就會比較快理解。
這裡先說明一下,大叔習慣傳統樣式的編輯方式,所以教學也都用傳統編輯器來教學。
我們在控制台工具列選擇外掛>>安裝外掛。
接下來看到Classic Editor(傳統編輯器) 這一項,我們點選安裝然後啟動外掛。
接下來要安裝 Advanced Editor Tool 這款文字編輯加強外掛。
原本的Wordpress文字編輯介面相當陽春,可以選擇的功能很少,但是透過安裝
Advanced Editor Tool 這款外掛,可以讓文字編輯功能加強許多。
我們在安裝外掛頁面的搜尋框裡輸入 Advanced Editor Tool ,在出現外掛之後點選
安裝並且啟用。
啟動完成之後,在外掛頁面的 Advanced Editor Tool 點選設定,然後進入設定頁面
會看區塊編輯器跟傳統編輯器兩種可以選擇,我們選擇傳統編輯器。
設定所需的功能後,拉到頁面的最下方點選儲存就可以了,接下來我們開始上架商品。
簡單商品是指單一類別只有一種顏色一種尺寸一種款示這類的商品。
比如小米藍牙耳機 2 SE這個產品頁面可以看到商品只有一種顏色的規格,沒有其它的
選項可以選擇,這就是簡單商品的類型。

我們點選新增商品後會進到商品設定頁面,我們看到第一個欄位這裡輸入商品的名稱,
如果有安裝elementor編輯器外掛,就會在畫面中看到使用elementor編輯的按鈕。
點選會跳到elementor編輯頁面,大叔這裡是不用elementor編輯的方式。
接著往下看會有兩個按鈕分別是新增媒體按鈕以及Add Form加入表格按鈕,再往下
就是排版文字工具列,類似word的工具列。
再來下方的大片空白欄位,就是輸入商品的詳細說明以及圖片。
要插入商品圖片就點選上方的新增媒體按鈕就會跳到媒體庫頁面。
在媒體庫頁面點選上傳檔案會跳到檔案上傳的頁面。
接著點選畫面中的選取檔案,會開啟選取圖片的頁面。
然後選擇好事先準備好的商品圖片,再點選右下角的開啟按鈕就會開始上傳圖片。
上傳好商品圖在媒體庫頁面的右邊欄位下方有幾個選項可以設定
在附件顯示設定這裡可以預先設定好要插入圖片的方式,設定好之後點選插入至商品
按鈕就完成了。
如果有很多圖片,也可以一次把圖片全部選擇上傳,然後一次插入到商品中。
下一項商品資料設定,點選商品資料欄位會出現下拉選單,先從簡單商品開始教學,
在欄位裡選擇簡單商品這一項。
選好之後看一下旁邊有兩個選項可以勾選,分別是虛擬跟可下載兩個。
虛擬就是虛擬商品,例如電子書、虛擬貨幣、遊戲道具等。
可下載就是這個產品是不是下載類型的商品,例如電子書。
如果商品符合這兩個規範就勾選。
設定商品的價格,在原價的欄位輸入價格,如果有活動打折的話,就在折扣價欄位輸入
價格,在折扣價欄位的後面有個時間表可以點選,之後會有折扣時間的欄位可以讓你
設定折扣時間的區間。
把欄位裡的資料都依序輸入就可以了。
這裡可以輸入商品的重量跟尺寸資料,讓顧客在購買時可以了解。
連結商品,這裡有追加銷售跟交叉銷售兩種設定
追加銷售是鼓勵消費者買更多,例如加價購,除了原本想購買的商品之外,還可以
追加購買相關配件。
交叉銷售是讓消費者選購更多商品,在原本的消費之外,同時購買其它相關的產品,
例如熱賣商品或是猜你喜歡都是交叉銷售的一種,這兩種模式是滿重要的行銷功能,
好好利用可以幫助增加銷售。
就是對應我們之前預先設定好的屬性,比如我先設定好了顏色的屬性,那麼我們現在
自訂商品屬性這裡就會看到顏色的選項,點選顏色選項,按新增就會在下方新增一個
顏色的項目可以設定。
第一個欄位是可以輸入一些購買的備註給下單的顧客看,例如退換貨需知或是收到貨
記得開箱錄影這類的備註。
第二個選單順序保持預設就好不用更動。
到這裡簡單商品的設定就完成了,接下來說明可變商品的設定。
回到商品資料選擇欄位並點選欄位裡的可變商品,接下來,示範可變商品的上架流程。
可變商品就是指商品有多重的選項可以選擇,比如一個女生的包包有五種尺寸款式,
每種款式又都各有五種顏色,這種的商品就要透過可變商品來設定。
在可變商品的部份包含庫存、運送方式、連結商品這三項的設定都跟簡單商品的設定
一樣,所以我們直接跳到屬性設定這個部份。
可變商品的屬性設定跟簡單商品差不多,不同的是多了一個用於變化類型這一個勾選框
,這個框要勾選起來,變化類型的商品才能使用。
接下來我們來設定變化類型這一項,在新增變化類型這裡直接按旁邊的送出按鈕,接著
下方會產生一個設定選項。
這個選項可以依你商品的特性來選擇,例如顏色跟尺寸選擇好商品特性之後點選畫面
最右邊的小箭頭標誌。
在展開來的商品詳細設定頁面依下圖填寫內就可以了。
內容輸入完畢之後儲存,接著只要重覆上面的步驟加入商品就可以了。
接著我們來設定網站的選單。
假設電商網站有電腦螢幕、監視器、HDMI 線材、直播設備、生活百貨這5種類別商品
在販售,那網站主選單列就會有這5種商品。
我們在工具列選擇外觀>>選單。
在選單設定頁面選擇建立選單。

建立好後,在左邊的項目列拉到最下面會看到商品分類,點開來就會看到之前我們設定
好的商品分類,把這些分類勾選起來,然後點選新增至選單。
然後右邊的主選單項目就會新增分類,這些分類項目可以用滑鼠拖移來更改排序。
設定好之後點選最右邊的儲存選單。
我們在控制台的工具列選擇>>WoodMart>>Header builder,進到頁首設定。
進到設定頁面,點選畫面右上角的 Add new header 按鈕來新增一個網站的頁首。
進到設定頁面會有版型讓你挑選,你可以挑選自己喜歡的頁首版型,也可以創建一個
全新的版型,這裡大叔要用自訂版型來做教學,我們選擇最上方的Empty header。
進到設定頁,第一個欄位輸入”頁首版型”,然後下面主要有三個區塊可以設定。
點選第二區第一個區塊的加號,在跳出來的視窗裡點選logo,然後把準備好的Logo
上傳到網站。
點選”Upload 上傳檔案”。
選擇電腦裡的logo圖檔上傳。
接下來點選中間區塊的加號,在跳出來的視窗點選”Main Menu”新增導航選單,然後
在新視窗的第一項”Choose menu”下拉選單點選之前設定好的導航選單。
接下來選擇第三個區塊的加號,然後添加”Wishlist”工具。
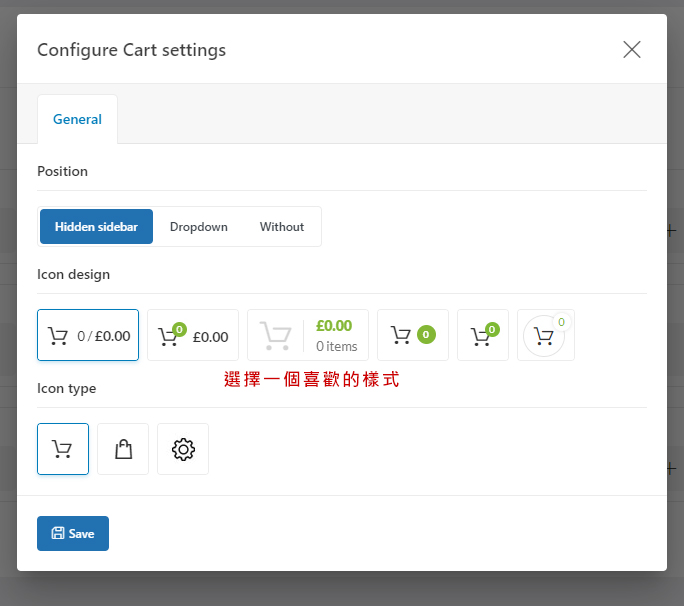
接著我們繼續添加 “Cart”並且選擇一個喜歡的樣式,最後儲存。

我們在新增一個”Account”
最後我們在調整一下設定,點選頁面上方的Settings 按鈕
在設定頁面把第一項 Make it overlap 的開關給關閉,這個項目要是沒有關閉
網站的頁首工具列就會重疊到下方的產品頁,關閉之後就不會產生重疊。
三個區塊都設定好了之後點選最下方的儲存,很重要,這個動作沒做剛才的設定
就不會完成。
到這裡大家可以先來首頁,看一下自己剛才的設計的版型。
經過剛才一連串的操作,就會出現如上圖一樣的版型配置。
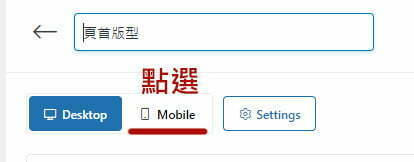
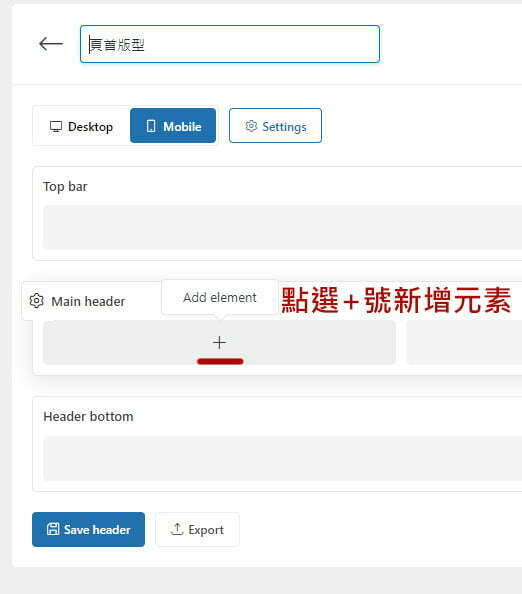
回到剛才的導航設定頁點選Mobile這個頁籤,在Mobile設定頁,點選中間欄位第一個
項目的+號新增元素。


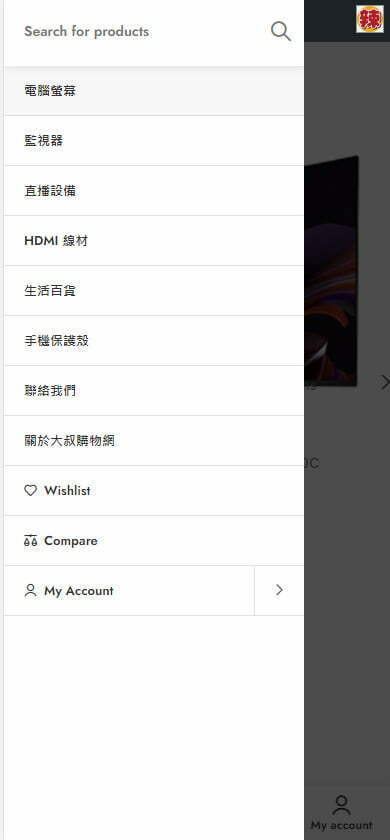
然後在新開的元素項目選擇頁面,點選Mobile menu 這一項。
接著來到設定頁面,這部份大家可以依照喜好需求自行設定,設定好後點選儲存。
接著在第二個項目欄位可以放置LOGO元素。
設定好之後可以利用手機上網,看一下設定好的樣式。

接下來我們在製作首頁的廣告宣傳大圖,這個位置可以放各種的網站活動促銷圖片。
我們點選控制台工具列的 “Slides”幻燈片項目。
進到Slides 幻燈片 設定頁面,己經有三個設定好的幻燈片了,我們直接利用這三個
幻燈片來進行修改,點選第一個”Accessories slide 1 “。
進到編輯頁面我們先把標題改成”廣宣幻燈片1″,然後到頁面最下方的Slide Sitting項目,透過這個
項目來設定幻燈片的一些細節。
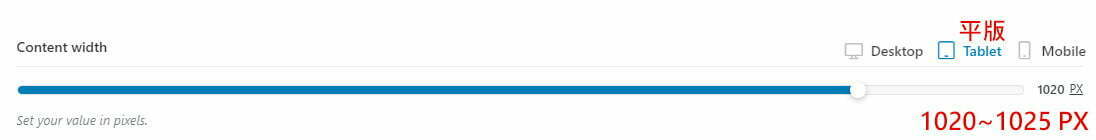
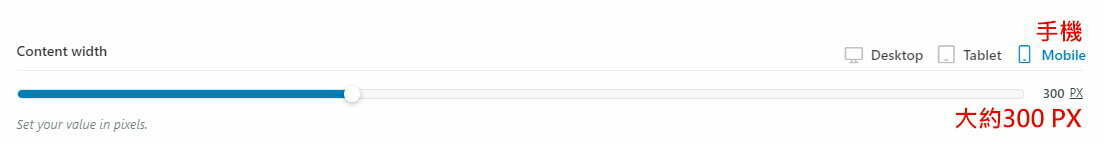
在 Slide Sitting 項目這裡我們看到Content width這一項,右邊有三個小圖示,分別
代表桌機平版及手機三種設備幻燈片的尺寸,下方的滑桿可以左右滑動來調整尺寸。


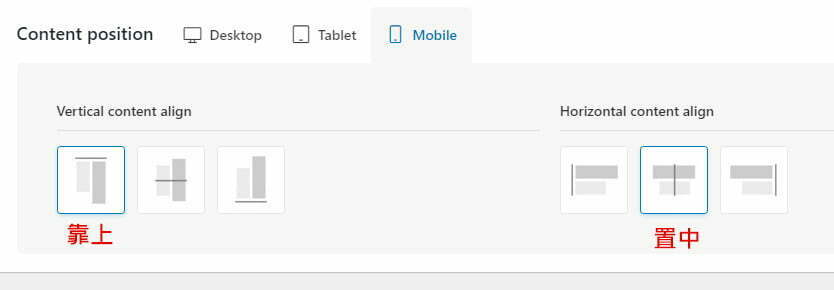
設定好三種設備的尺寸之後,設定Content position,桌機及平版選擇上下置中,水平靠右。
手機的部份選擇靠上及置中。

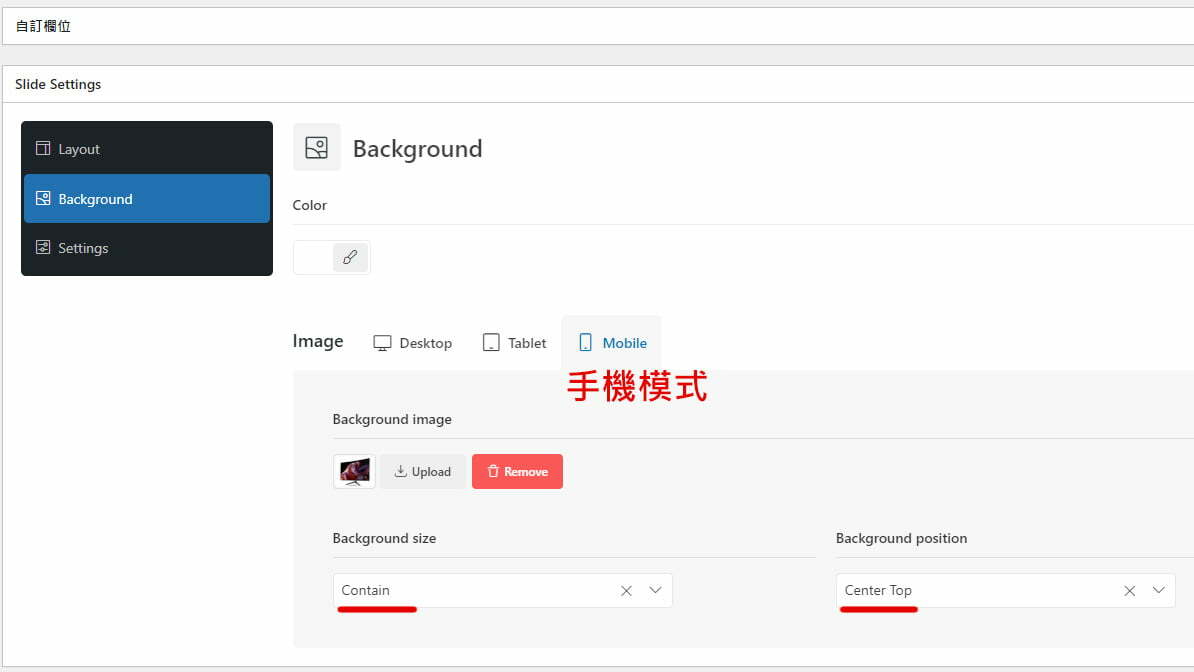
接下來我們點選左側的Background項目,項目的第一個Color 可以讓你設定背景顏色。
第二個 Image 是可以讓你可以上傳背景圖片,一樣有桌機平版及手機模式可以選。
桌機背景圖大叔是設計1920×700 px的大圖並且把產品放在圖片的右邊,這樣圖片左邊
空白的部份留給待會要使用的文字區域。
平版的圖片尺寸1024×373,而手機的圖片使用300×300的尺寸。
然後下方的Background size以及Background position 這兩項,桌機及平版的部份
size選擇“Cover”,position 選擇 “Center Center” 。
平版模式size選擇”Contain” ,position 選擇 Center Top 。
手機模式size選擇”Contain”,position 選擇 Center Top 。

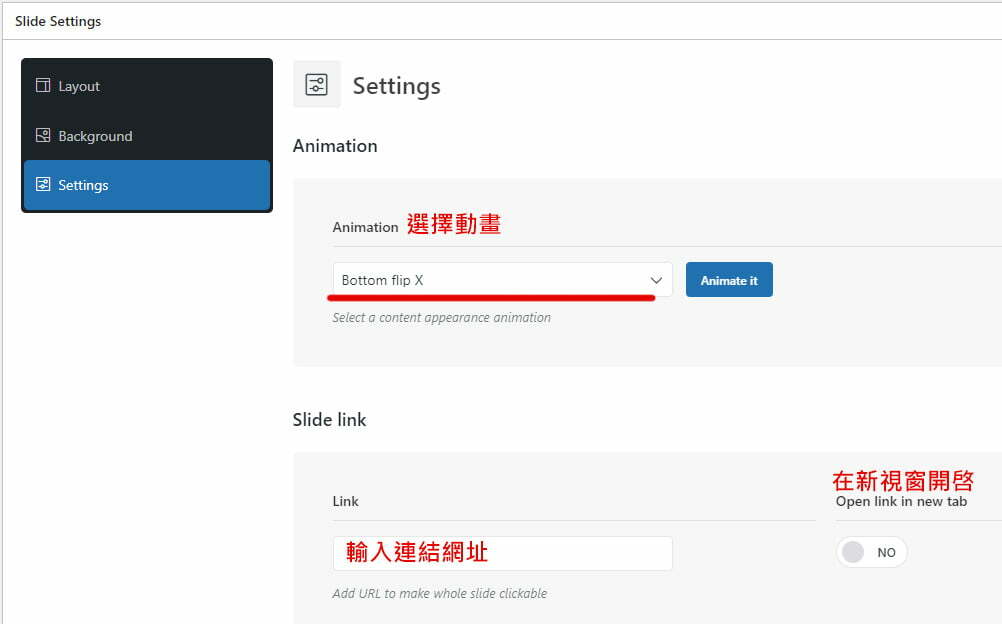
接下來我們在左側工具列選擇第三項Setting ,第一項Animation是動畫設定,可以為你的廣宣圖片
設定一些簡單的圖片動畫。
第二項Slide link,可以在欄位裡輸入廣宣圖片相對應的產品連結。

全部都設定完成之後,點選更新按鈕來更新設定。

下一步點選畫面中央的 “使用ELEMENTOR編輯” 。
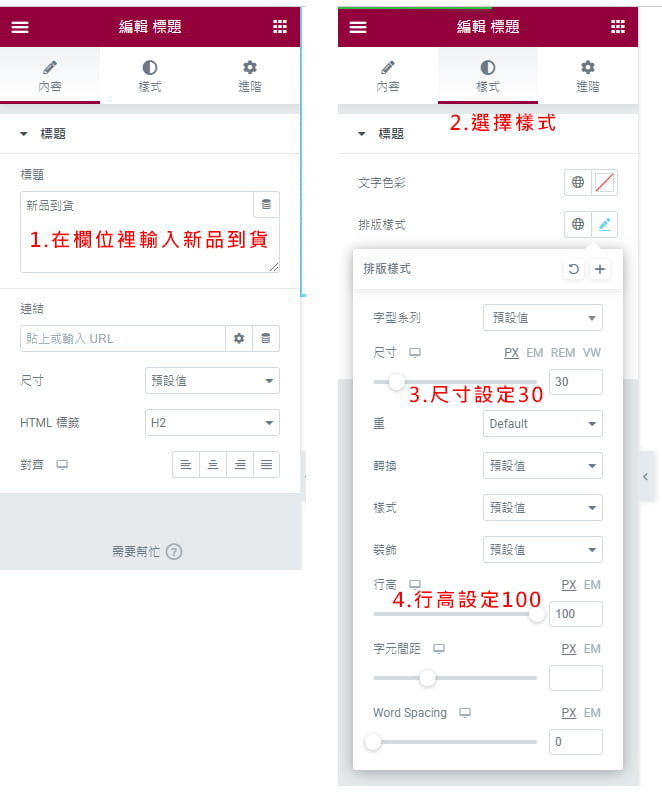
在編輯頁,我們首先修改Title的文字內容,點選導覽器下方的”Section title” 然後左邊
title工作區域看到一行英文字,我們可以把這一行英文字修改成我們需要的文字內容。
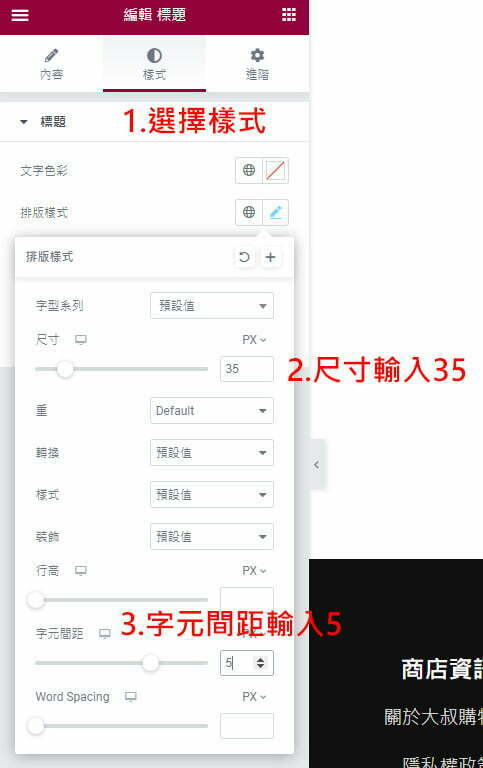
輸入好需要的內容之後,選擇上方的樣式項目,接著修改字型樣式。
修改好Title之後,我們接著修改下方的內容文字。
接下來我們把下方的TO SHOP這個按鈕刪除。
然後修改READ MORE的文字內容
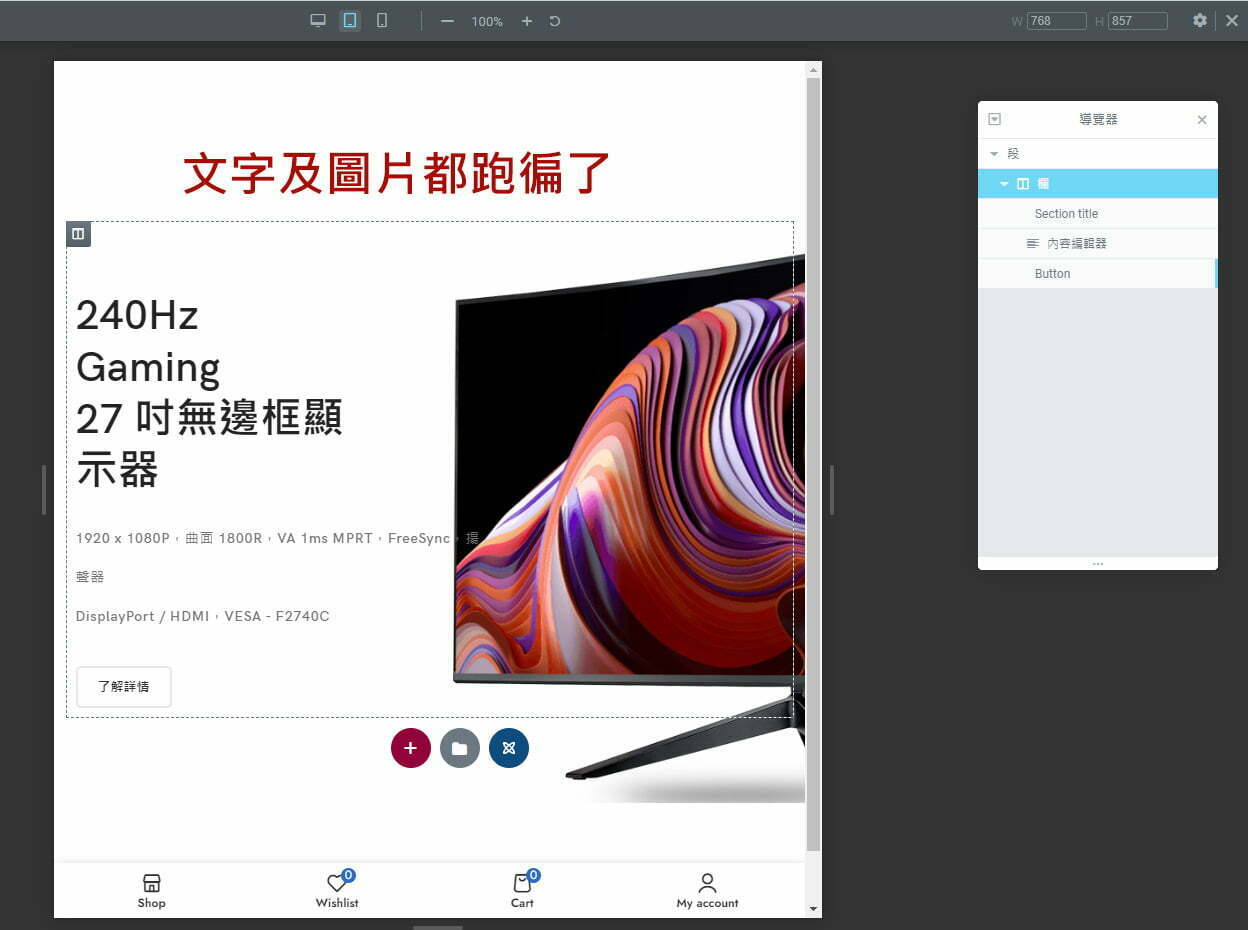
因為手機及平版的螢幕大小尺寸與桌面電腦不同,所以我們要針對這兩種平台來各別
設定廣宣圖的樣式。
在左側工具列的最下方點選”響應模式圖標”就會開啟模式設定。
我們先點選中間的平版模式圖標,在平版模式下看到圖片及文字都跑徧了。

這時我們就可以利用左側的工具列來調整文字的大小及內容。
手機的模式也是一樣的方式來調整,這部份可能會來回調整很多次,要多花一點時間。
全部設定好之後我們點選左側工具列最下方的更新按鈕來儲存設定。
更新完就可以離開編輯頁面了,點選工具列最上方的三條符號,展開的選項裡選擇
最下方的離開選項。
到這裡首頁的幻燈片設定就完成了,接下來重覆設定第二張跟第三張幻燈片就可以了。
設計好廣宣大圖之後我們繼續往下做版型設計。
我們來到網站的首頁,點選最上方的”使用Elementor編輯”字樣,進入編輯模式。
假設我們把首頁的版型分為最新商品、明星商品、熱銷商品、超值推薦這四個區塊
接下來把原先的版型格式都刪除,刪除版型把滑鼠移到藍色方框上,然後點選刪除符號就可以了。
全部刪除完之後,我們首先來增加一個空白的間隔,讓上方的廣宣大圖跟下面的項目有一些距離,
不會大近,我們點選畫面中的加號來新增一個欄位放空白間隔。
新增好空白欄位之後,從左側工具列把空白欄位元素拖到剛才新增的欄位裡。
拖到欄位裡之後,左側的工具列可以調整欄位的高度。
接著新增第二個欄位,欄位定義為”新品到貨”,一樣點選畫面中的”加號”,然後新增
一個欄位,從左側工具列把標題元素拖到欄位裡,接著在左側工具列設定詳細資料。

到這裡我們暫時要離開編輯介面,去安裝一個免費的woocommerce產品外掛,
因為接下來的產品規劃會要用到這一款好用的外掛,我們先按左側工具列最下方的更新
按鈕來儲存頁面。
接著離開Elementor編輯介面回到wordpress的控制台介面。
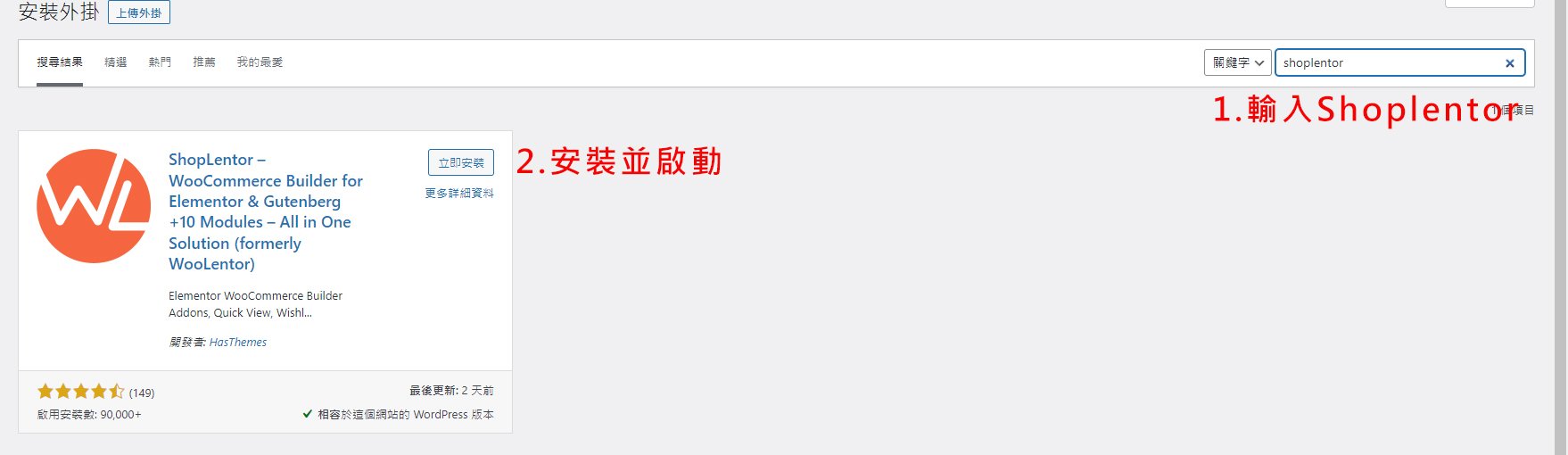
在外掛安裝頁面利用搜尋關鍵字ShopLentor就可以找到這款外掛,直接安裝然後啟動。

然後就可以回到剛才的首頁編輯介面,繼續編輯首頁。
回到首頁Elementor編輯模式,左側工具列往下拉就會看到剛才新增的Shoplentor外掛
這裡會顯示為WOOLENTOR ADDONS 這是Shoplentor以前的舊名稱,
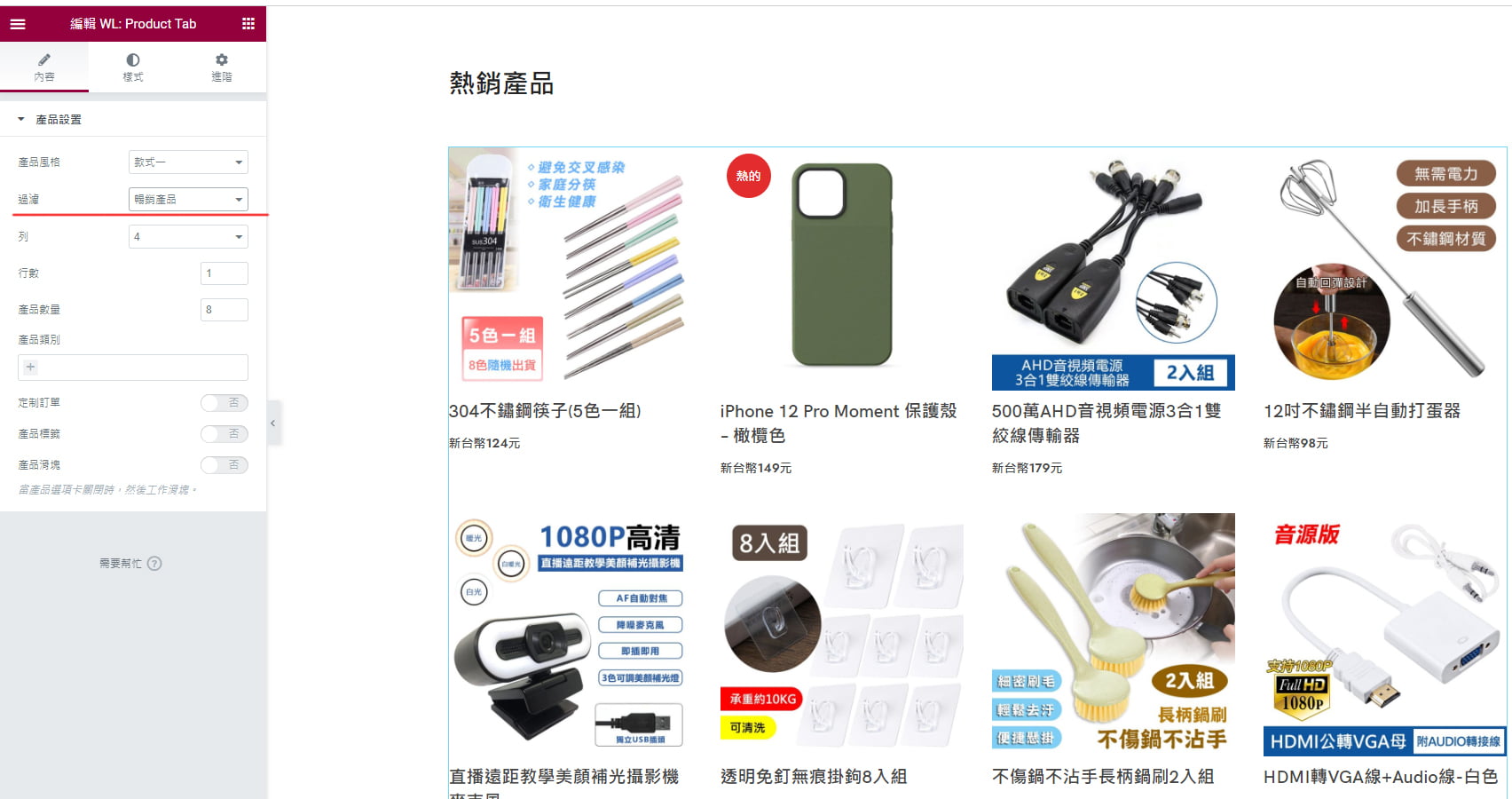
把”WL:Product type “這個元素直接拖到欄位裡。
接下來在左邊的工具列有一些選可以設定,大叔把內容轉成中文這樣比較好說明
第一個產品風格,是選擇在滑鼠滑在產品上時會出現加入購物車的樣式。
第二個過濾,有六種商品模式可以讓你選擇,這裡我們選擇最近產品,這樣就會把最
新上架的產品排列出來。
然後下一個”行列”選擇4列,”行”選擇1行,產品數量選擇8,產品類別欄位可以讓你
選擇要呈現的產品類別。
接下來我們往下新增一個空白間隔,讓區塊與區塊不要靠太近。
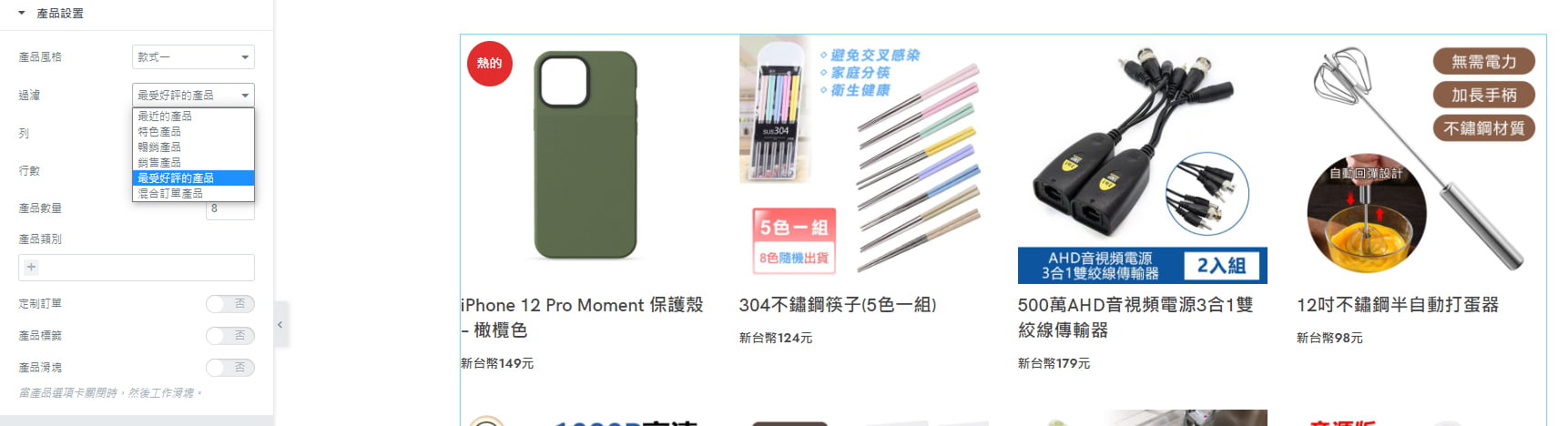
新增好空白間隔後我們新增“熱銷產品”區塊,在過濾的地方選擇暢銷產品這一項。

最後我們在新增一個“好評推薦”的區塊,在過濾的地方選擇最受好評的產品。

到這裡我們首頁的版型規劃就完成了。
接下來我們要設定產品頁面的側邊 Menu 欄位,方便顧客可以做產品類別的選擇要設定
側邊欄位,會用到小工具這一個項目。
但是大叔會安裝舊版的小工具外掛,因為舊版的小工具比較直觀,新版小工具不好用,
所以先到外掛頁面安舊版小工具外掛。
安裝啓動舊版小工具後我們到 外觀>>小工具頁面,在這裡可以設定我們的側邊欄位。
點選小工具頁面右邊的 Shop page Widget Area 展開內容。
然後除了依價格篩選這一項以外的項目都刪除,刪除的方式是點開項目然後拉到項目的
最下方就會看到刪除選項。
全部刪除完之後,點選依價格篩選這一項,然後把欄位裡的英文字修改成依價格篩選。
下一步我們把左邊的商品分類這個項目,拖到依價格篩選項目的下方。
然後把商品搜尋拖到依價格篩選項目的上方,總之左邊的功能,可以拖到右邊各種項目
的欄位裡使用。
到這裡商店的基本側邊欄位就設定好了,接下來設定單一產品頁的側邊欄。
原本的產品頁是沒有側邊欄位的,如下面這張圖片
這時我們就要替產品說明頁面增加側邊欄位,方便顧客可以選擇產品。
在左邊工具列選擇Theme settings>>Single product,然後Single product sidebar
這一項有三個樣式可以選擇,第一個是全寬頁面,第二個是欄位在產品的左側,第三個
是欄位在產品的右側,我們選擇側邊欄在產品左側這個樣式,也是比較常見的樣式。
選好左側邊欄位之後記得要點選頁面最下方的儲存按鈕。
接下來在左側工具列選外觀>>小工具,然後選擇Single product page Widget Area
把左邊的商品分類跟商品搜尋都拉到Single product page Widget Area
接著點選左側工具列的Theme settings,在Theme settings頁面點選上的的Layouts
到Layouts頁面,看到最下方的Single product layout Accessories 這一項,在這一項
的右邊有一個起動開關,我們把它關掉,如果這個沒關掉,剛才的側邊欄會沒有效果。
一般來說網站的頁尾都會放聯絡資訊公司簡介的資料,所以可以先把資料準備好。
頁尾這個區域,假設我要放如下圖的資料,每個可以選擇的選項都連到一個功能頁面。

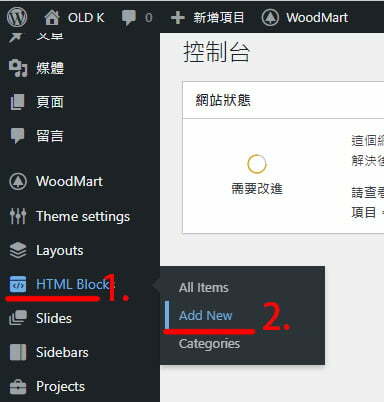
我們在控制台選擇 HTML Blocks>>Add New 創建一個新的頁尾。

進入編輯頁面之後在欄位輸入名稱然後點選使用Elementor編輯。
點選畫面中的 “+” 符號。

接著選擇四個欄位這一項。
然後在左側工具列看到 XTemos Layout 這一項,點進去後在下拉選單中選擇
“Stretch section and content” 這一項,這樣可以右邊的欄位拉到跟網頁一樣的寬度。
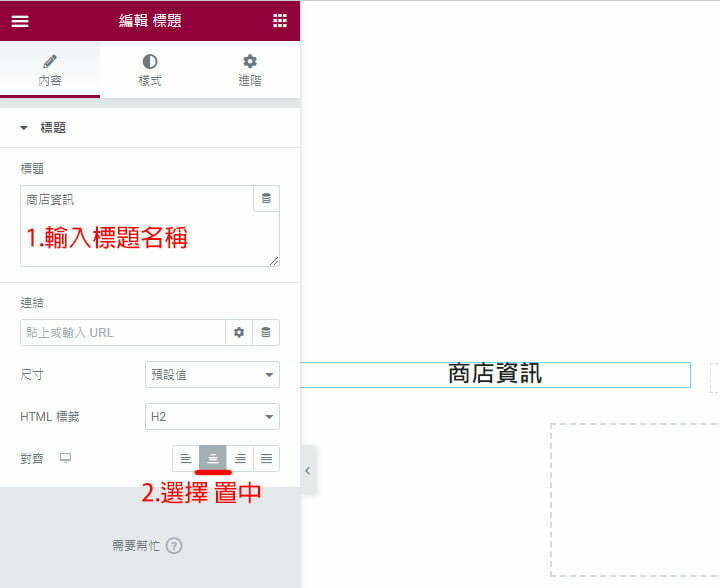
接下來在左側元素列選擇標題這個元素,將元素拉到第一個欄位。
接著編輯欄位裡的資訊。

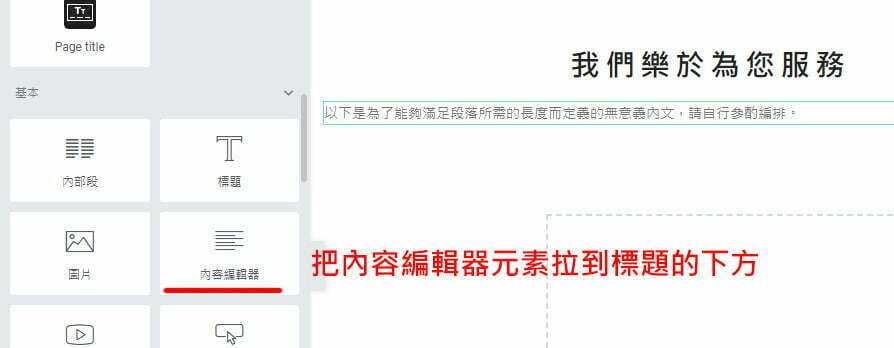
把內容編輯器元素拉到商店資訊的下方。
輸入相關的資訊。
這樣欄位的設定就做好了,接著重覆上述的步驟製做其它的欄位就可以了。
頁尾的四個欄位,最後一個欄位是放置網站的Logo。
在左側的元素列選擇圖片元素拉到最後一個欄位。
接下來我們修改一下欄位的高度。
最後點選發佈按鈕就可以了。
我們回到控制台設定頁尾。
在頁尾編輯畫面 Footer content 這一項,點下拉式選單,然後選擇剛才設計的頁尾。

一般網站都會在網頁的最尾端加上版權聲明 Copryrights ,所以我們就來設定。
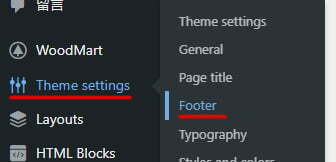
在控制台工具列點選Theme settings>>Footer。

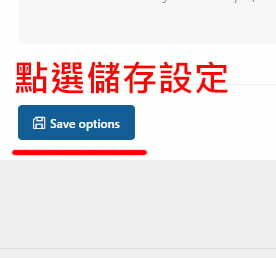
然後在Footer選擇Copryrights這一項,接著依照下圖所示來操作。
到這裡頁尾的設定就暫時告一段落,大家可以到前台看一下剛才的設定是否成功。
網站的頁尾設定好後就要製作內容頁面,比如頁尾商店資訊第一項是關於大叔購物網
那麼就要製作一個大叔購物網的內容頁面,這樣在點選大叔購物網選項時才會連結到
相關的頁面,大叔這裡做一個示範,大家再舉一反三為自己的公司來設計合適的內容。
關於我們的內容就像是公司給消費者的履歷表,一張經歷完整漂亮的履歷表,會更
進一步的增加消費者對公司企業的信賴。
所以用心編輯關於我們這張履歷表絕對會為公司大大加分。
下面會利用5點說明,告訢你如何架構一個關於我們的頁面。
關於頁面要吸引人,需要先簡單說明你在該行業的目標。
你的公司是做什麼的?為什麼你的網站訪問者應該關心?
這些訊息將使讀者在離開網站後,很長一段時間內記住你的公司。
每個企業都有一個故事要講,即使你正在經營一家歷史不長的初創公司,你也會想要
分享你公司的進步。在關於頁面可可以寫如何到達今天的位置。
提示:將公司成立之前的里程碑分離出來,並利用它們向讀者介紹公司的背景故事。
你的關於頁面應該解釋你的業務幫助哪些人或哪些事。這讓潛在客戶知道你的服務是
否符合他們的需求。
提出一些成功的案列可以增加消費者對公司的信任度,進而增加產品購買或詢問的意願
成功的案例說明可以影響潛在客戶的購買決定,因為展示了公司過去的成功經驗。
此外,還可以利用最佳客戶的故事幫助潛在客戶未來的成功途徑。
請描述你的公司文化是什麼樣的?
對於產品乃至整個企業的未來有什麼更大的遠景可以推動業務的發展。
以上就是關於我們頁面的5個編輯方式。
接下來會運用 Elementor 網頁編輯器來做設計,如果不熟係這個編輯器的話也
可以利用這個教學來了解 Elementor 網頁編輯器。
我們在控制台工具列點選頁面>>新增頁面。
接著在畫面中新增標題欄位輸入標題名稱,然後到頁面下方的 Page Setting,選擇
Sidebar 這一項,在Sidebar position 這裡點選Without 關閉側邊欄。
然後回到頁面上方,點選右邊工具列的儲存草稿,把剛才的設定先儲存起來。
最後點選”使用Elementor 編輯”按鈕,進入Elementor編輯頁面。
新到編輯頁面,選擇畫面中的”+”號,然後再選擇第一個一欄的架構。
接下來在左邊的工具列選擇標題元素,拉到剛才建立好的欄位裡。
在欄位裡輸入標題文字,然後把文字置中。
接著點選上方的樣式項目,然後依照下圖輸入相闗數值。

再來修改一下欄位的間距。
接下來我們一樣點”+”符號,再新增一個兩欄的欄位。
然後在左側工具列 XTemos Layout 這一項,點進去在下拉選單中選擇
“Stretch section and content” 這一項。
下一步在左側工具列選擇標題元素,拉到欄位的第一欄裡,接著編輯標題文字。
在文字欄位可以輸入一些行銷的標題文字,文字的排版如同之前的標題排版方式一樣。
然後在左側工具列把內容編輯元素接到標題的下方。

在內容編輯欄位裡一樣輸入一些行銷文字。

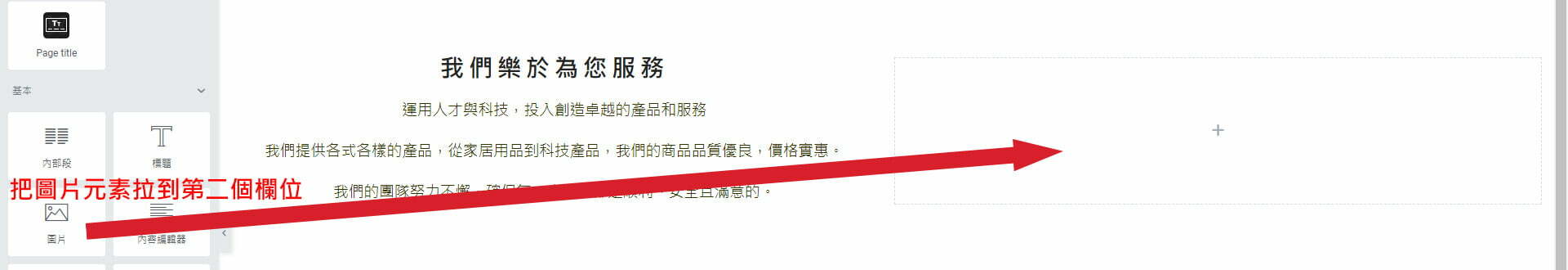
再來把圖片元素拉到第二個欄位裡。

接著在圖片欄位裡選擇一張符合企業及標題形象的圖片上傳。

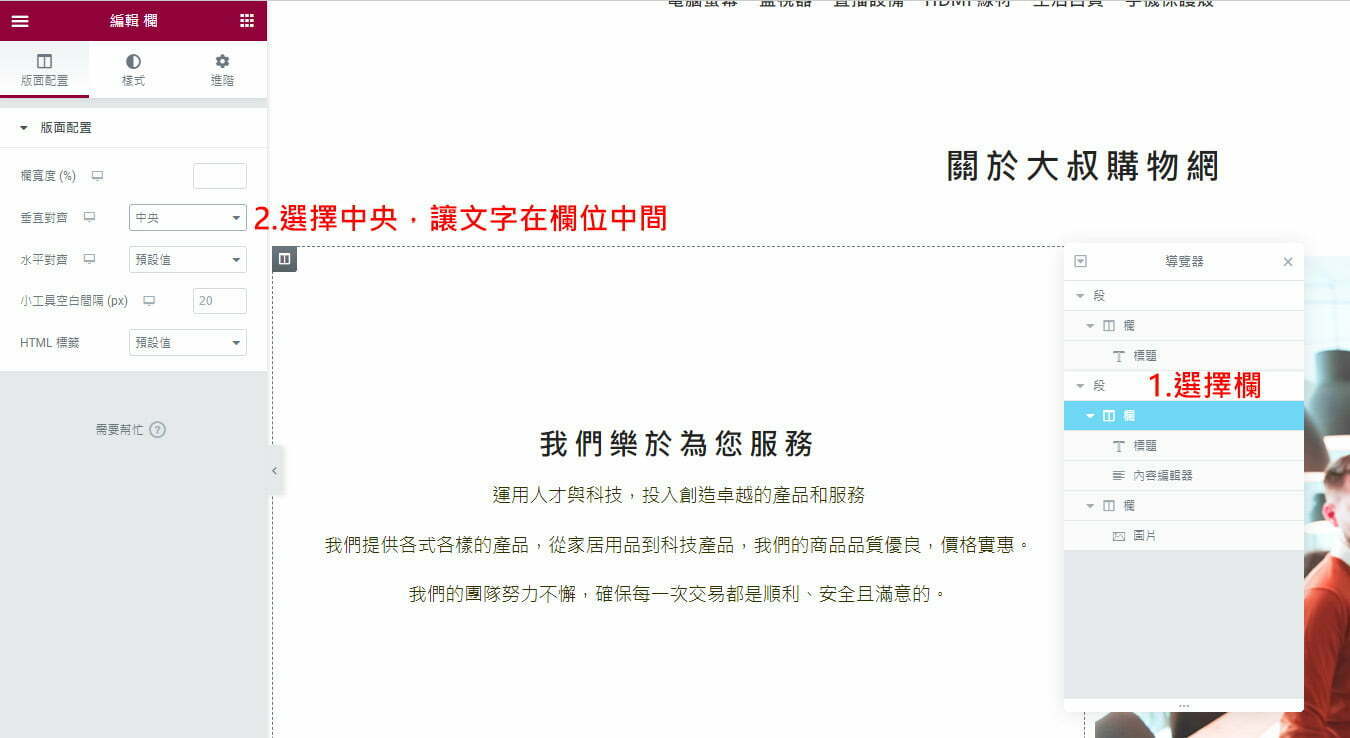
然後我們在導覽器介面選擇欄位,接著在左側的版面配置”垂直對齊”選項
選擇中央讓文字在欄位的中間。

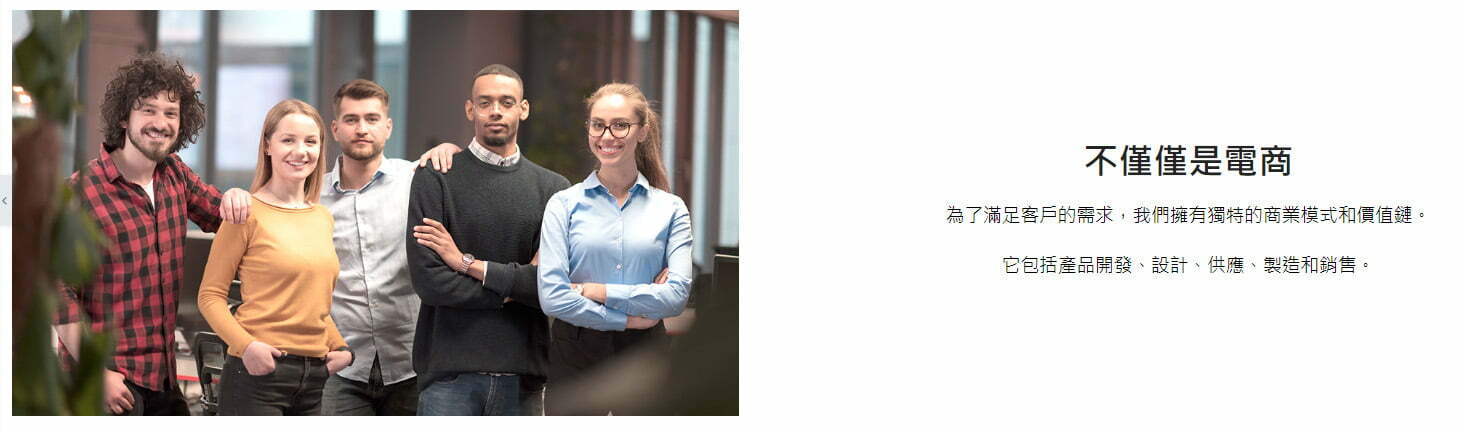
接下來繼續新增兩個欄位,這次換成左邊的欄位插入圖片,右邊的欄位插入文字內容。

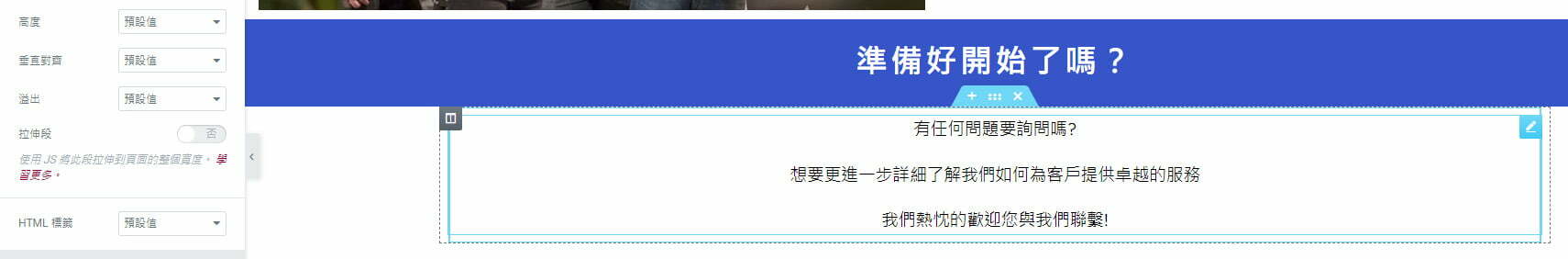
我們在新增一個一欄的欄位。
接著為欄位添加底色。
把標題元素拖到欄位裡,然後輸入一段文字內容,文字置中,顏色選擇白色,字級35
上下邊框間距各設為20。
標題欄位設定好之後,繼續新增一個一欄的欄位,然後把內容元素拉到欄位裡,再輸入
一段行銷文字內容,完成後如下圖所示。

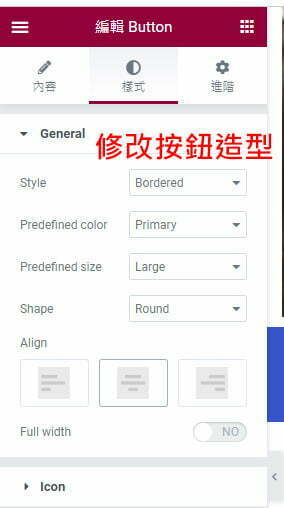
最後我們加上一個聯絡我們的按鈕,從左側工具列把Button元素接到欄位裡。
在欄位裡輸入聯絡我們,然後選擇樣式來修改按鈕的造型。

全部設定完成後就可以儲存了,到這裡一個基礎的關於我們頁面就設計好了。
接下來要設計聯絡我們頁面。
一般網站都會有一個聯絡我們的頁面做為跟大衆溝通的管道,並且在聯絡我們也面中也
會放公司的各種聯絡放式以及一些問題的基本Q&A。
而聯絡我們頁面較重要的功能,會有一個線上的聯絡表單可以讓顧客填寫寄出。
WPforms Lite是一款好用的 WordPress 表單外掛,無需編寫任何程式碼,利用拖拉的
功能,只需幾分鐘即可輕鬆創建令人驚嘆的表單,接下來就來安裝這款外掛。
在外掛安裝頁面的搜尋欄位輸入 WPforms Lite 來搜尋外掛。
啟動之後會跳到歡迎畫面,直接點選畫面中的 Create Your First Form 按鈕。
接下來會跳到編輯介面,會有一個小的歡迎視窗,直接點選Let`sGo!按鈕。
下一頁會有一些表單版型可以選,為了學習操作,直接選Blank Form空白表單來學習。
進到編輯頁面,看到左邊的工具列有一些元素可以讓你使用,不過免費版的只有深藍色
的元素可以使用,下面淺藍色的都是付費版的功能。
所以利用免費版的功能,我們可以製作一個基本的聯絡我們表單,表單欄位有姓名、
聯絡電話、Email、主旨以及內容這幾項就可以了。
首先把左側工具列的Name元素拉到右側畫面。
接著Label欄位把英文改成姓名,下方的Format選擇Simple 簡單樣式,然後點選上方
Advanced項目,把下面Field Size 選擇 Small,這樣姓名欄位就修改好了。
回到Add Fields,把Email元素拉到姓名的下方,然後跳到Advanced項目,Field Size
一樣選擇Small。
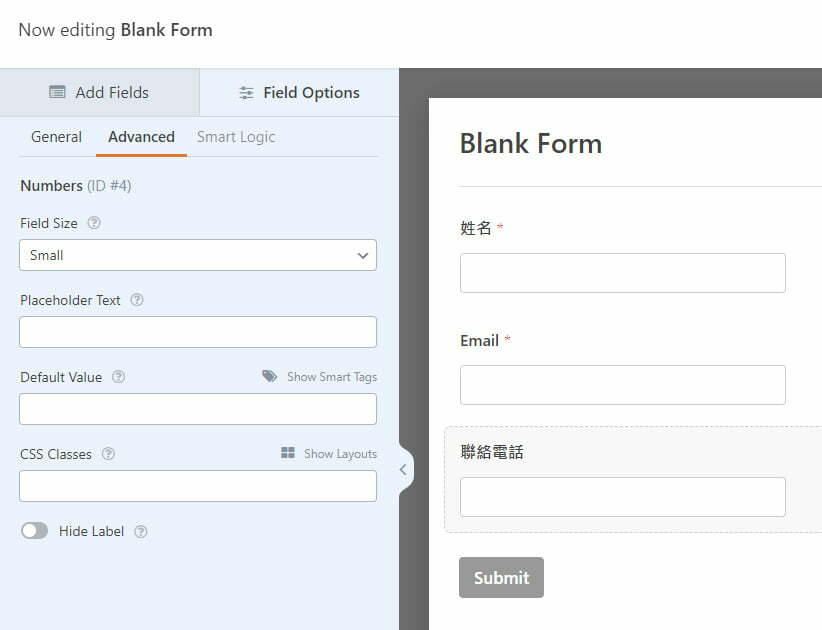
接著把工具列的Numbers元素拉到Email下方,接著Label欄位把英文改成聯絡電話
然後跳到Advanced項目,Field Size一樣選擇Small。

再來把Single Line Text 元素拉到聯絡電話下方,Label欄位把英文改成主旨,跳到
Advanced項目,Field Size一樣選擇Small。
接下來把Paragraph Text元素拉到右側主旨的下方,Label欄位把英文改成內容,
Advanced項目,Field Size不用更動,把Default Value欄位輸入”在此輸入您的內容”。
最後點選右側欄位最下方的Submit按鈕,跳到設定頁面,看到Submit Button Text
把欄位內容改成”送出”,下方Submit Button Processing Text欄位改成”傳送中…..”,
全部完成後點選畫面最右上方的Save按鈕儲存檔案。
儲存好之後可以點選旁邊的Preview按鈕看一下成果。
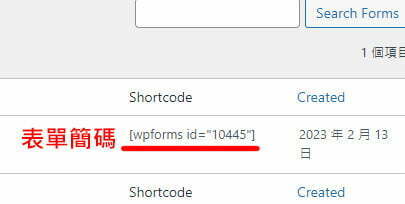
點選Save按鈕旁X符號退出編輯,然後在 WPForms頁面的右邊有一個”Shortcode”項目
這是剛才做好的表單頁面套用簡碼,我們先把這個簡碼複製起來貼在空白記事本裡
待會我們會用到。

在左邊工具列選擇頁面>>新增頁面

新增頁面的標題輸入”聯絡我們”,然後到下方Page Setting選擇Sidebar,把Sidebar position
的內容點選Without,然後儲存草稿。
儲存好之後我們點選畫面中的使用Elementor編輯,進到Elementor編輯介面。
在編輯頁面,我們先新增一個圖片的欄位,然後放入一張形象圖,完成後如下圖。
然後在圖片下方新增一欄標題欄,並且在標題欄內輸入標題,接著在標題欄下再新增
一欄內容編輯欄位,內容則輸入一些相關的文字,如下圖。

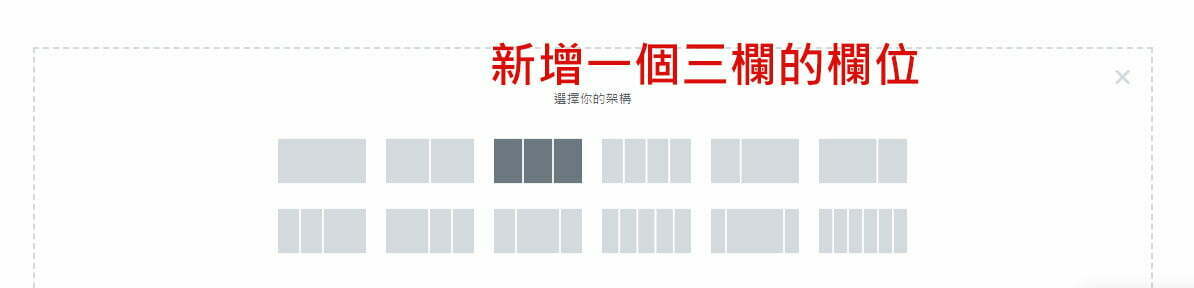
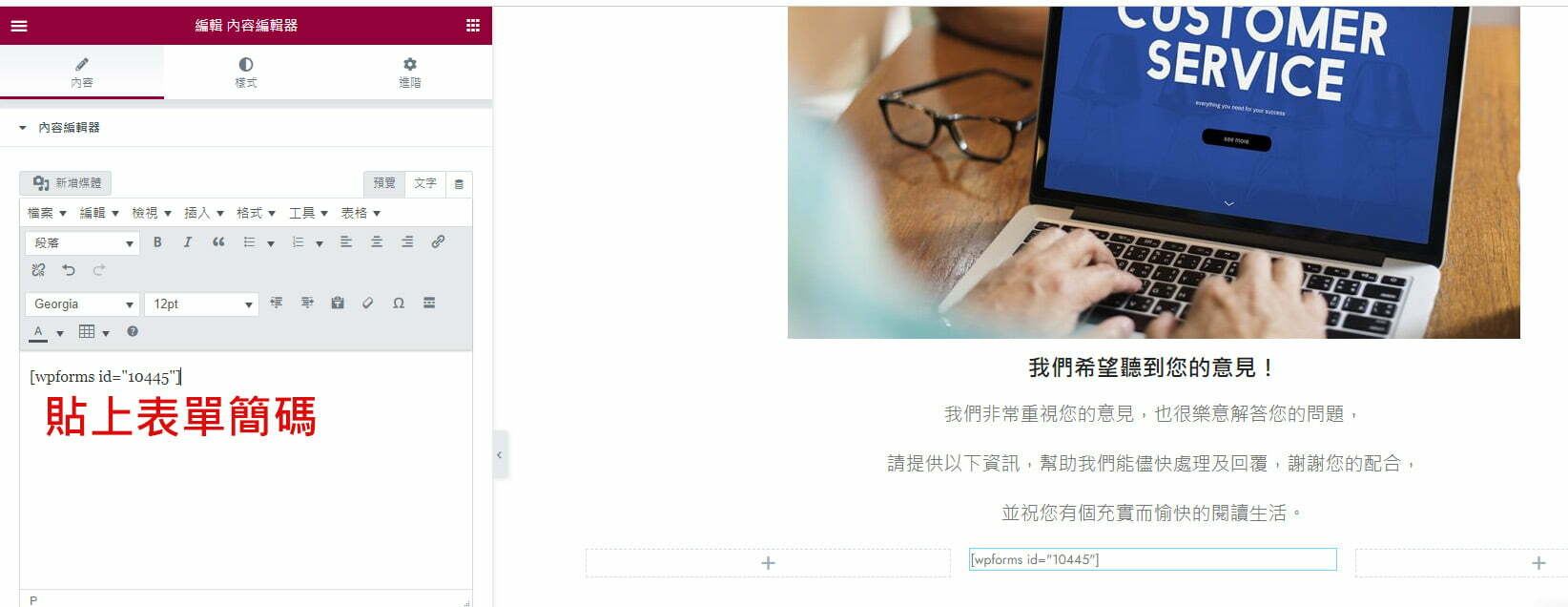
接下來我們再往下新增一個三欄的欄位,然後在中間的欄位新增一個內容編輯欄輸,
內容則把剛才製做好的表單簡碼貼上。


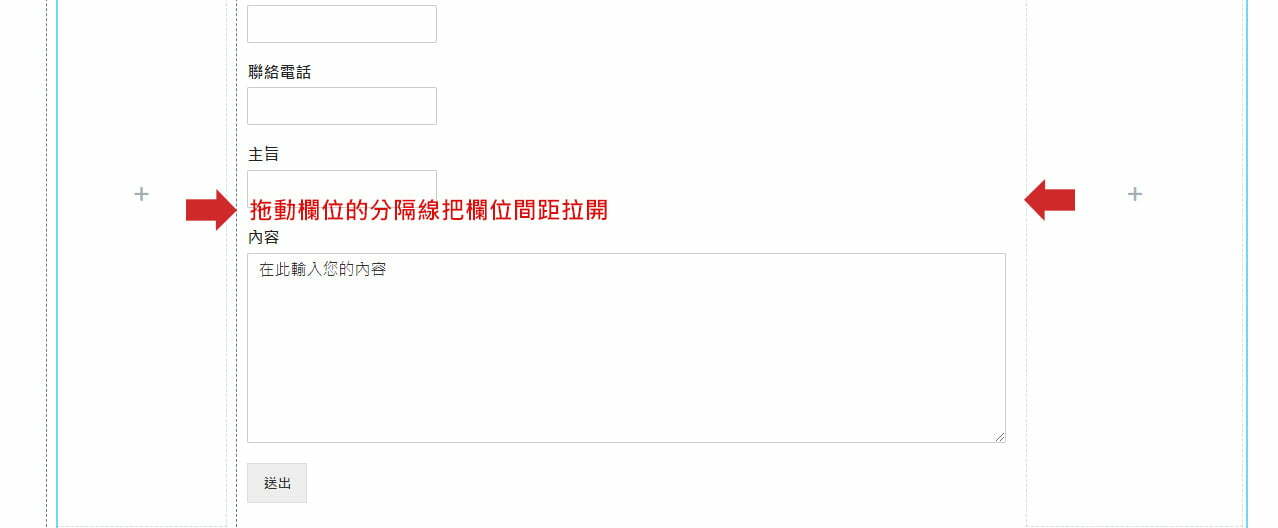
貼好之後過一會就會出表單內容了,這時我們可以拖動欄位的分隔線把欄位間距拉開。

接下來在表單欄位下面新增一條分隔線,在左側工具列把分隔線元素直接拉到欄位裡。
建立好分隔線後,可以利用“樣式”修改分隔線,大家可以自行動手修改合適的樣式。
繼續在分隔線下方新增一個內容編輯欄位,這個欄位內容我們輸入客服的時間,還有
聯絡電話等等的資訊。
到這裡一個基本的聯絡我們頁面就設計好了,可以點一下左側工具列最下方的眼腈符號
預覽成品頁面,最後記得要儲存頁面!!
聯絡我們頁面做好之後,退出Elementor編輯介面,來到一般編輯介面,我們把頁面
上的永久連結網址複製起來。
這樣就可以跟剛才關於我們頁面裡面的聯絡我們按鈕做連結。
另外也可以在網站的導航選單新增關於我們跟聯絡我們的選項。
在工具列選擇頁面>>全部頁面,然後選聯絡我們頁面,接著進到Elementor編輯介面。

進到編輯介面,滑到最下方點選聯絡我們按鈕,接著在左側工具列的Link欄位貼上剛才
複製聯絡我們的網址,最後儲存頁面。
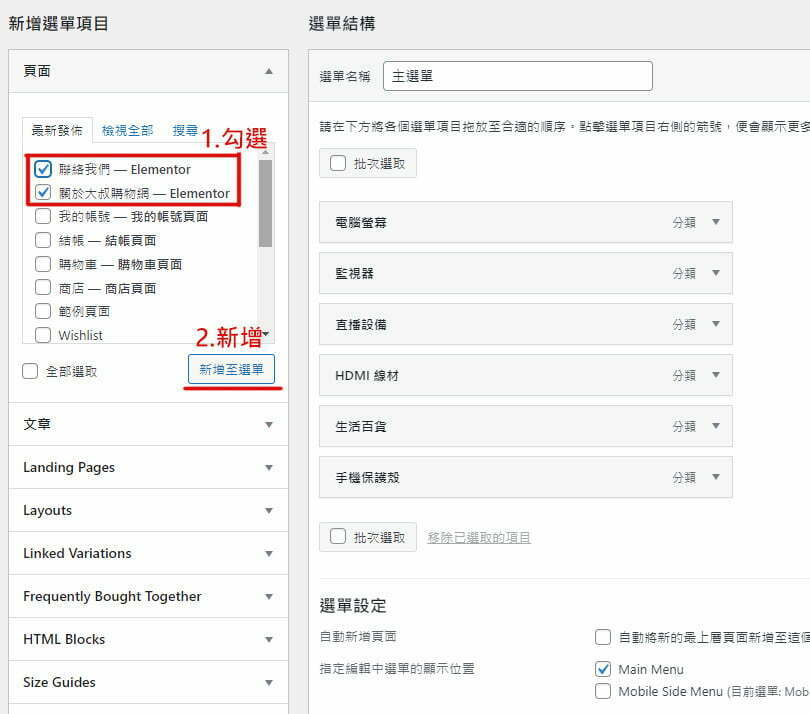
再來我們在選單列新增關於我們跟聯絡我們的選項,在控制台工具列選擇外觀>>選單
選單頁把左側關於我們跟聯絡我們這兩項勾選,然後點選新增至選單,最後儲存選單。

接下來就到網站前台去測試看看連結是否正確。
還記得前面設計好的網站頁尾嗎?設計好的頁尾我們還沒有加入連結,所以現在要示範
如何為網站頁尾的關於我們項目做連結設定,首先是到關於我們頁面複制頁面連結。
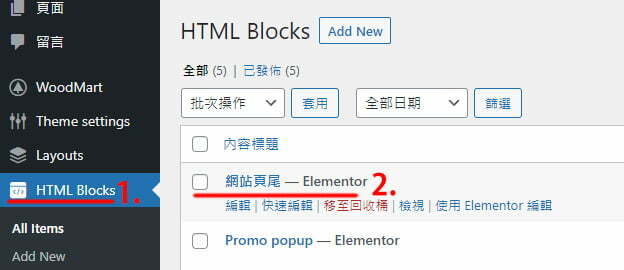
接著在工具列選擇HTML Blocks >> 網站頁尾

進到網站頁尾頁面之後,再點選畫面中的使用Elementor編輯按鈕進到編輯頁面。
在編輯頁面把關於我們這一項圈選起來,然後選擇上方的插入/編輯連結按鈕
接著在欄位裡貼上網址連結,然後點套用按鈕,最後點最下方的更新就完成了。
其它的頁尾文字連結設定,如法泡製就可以了。
現在的網站都會有隱私權政策的說明頁面,先不論消費者會不會特意去看隱私權政策,
但是網站一定要有宣告隱私權政策的頁面,具體的說明會需要向使用者收集怎麼樣的
資料,以及你會怎麼使用他們的數據。
我們可以在控制台的工具列選擇頁面選項,進到頁面之後在選擇網站己經預設好的隱私
權政策的頁面。
頁面裡己經有寫好的內容,只是這內容是比較陽春的版本,我們到這個網站可以
下載隱私權政策 Privacy Policy ,複制內容回來貼在自己的網頁裡。
條款的內容也可以修改為符合自己的公司規範,不過大部份用這個版本的就可以了。
最後發佈頁面,發佈之後就可以跟頁尾的隱私權政策文字做連結了。
這個外掛可以讓你的網站有寄信的功能,這樣消費者在網站購物後就會收到購買通知
同時網站的管理員也會收到訂單通知,是一款非常好用又免費的外掛軟體。
只要在安裝外掛的搜尋欄位輸入 WP Mail SMTP 就會出現外掛了,點選安裝然後啟用。
啟動後畫面轉跳到設定頁面,直接點選畫面中的Let`s Get Started按鈕。
下一頁會要你選擇你的Email 寄信代理,我們點選頁面裡的其它SMTP然後點下一步。
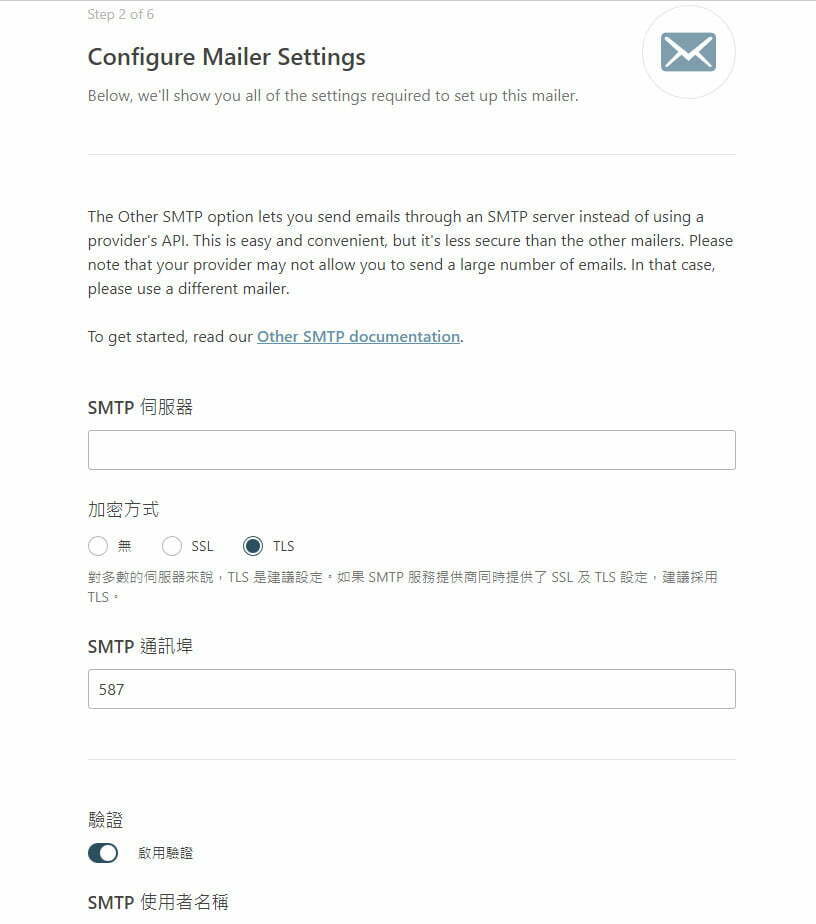
下一頁就會有很多的設定欄位要你填入。

我們先不要關閉現在的網頁,另開新的網頁並且連到租用的虛擬主機。
一般我們租用網站虛擬主機都會用Cpanel系統來做為虛擬主機的控制台,在控制台就會
有Email信箱可以做設定,所以我們去Cpanel控制台並且找到電子郵件帳戶這項點進去。
進到帳戶後,假設如果你從來沒有設定過email的話,就繼續往下看,如果己經有設
定好的email的話請直接跳到第二步驟。
如果沒有設定過email,請點選頁面中的建立按鈕,新建email。
來到設定頁面依照下圖輸入相關的資料內容。
點選建立之後會跳到先前的頁面,在這一頁會出現我們建立好的email。
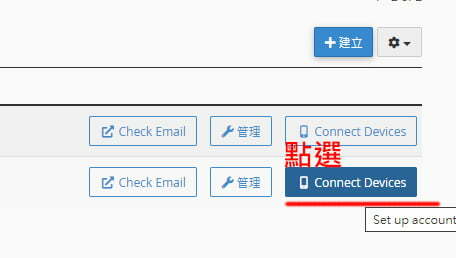
在這頁點選畫面右邊的Connect Devices 按鈕。

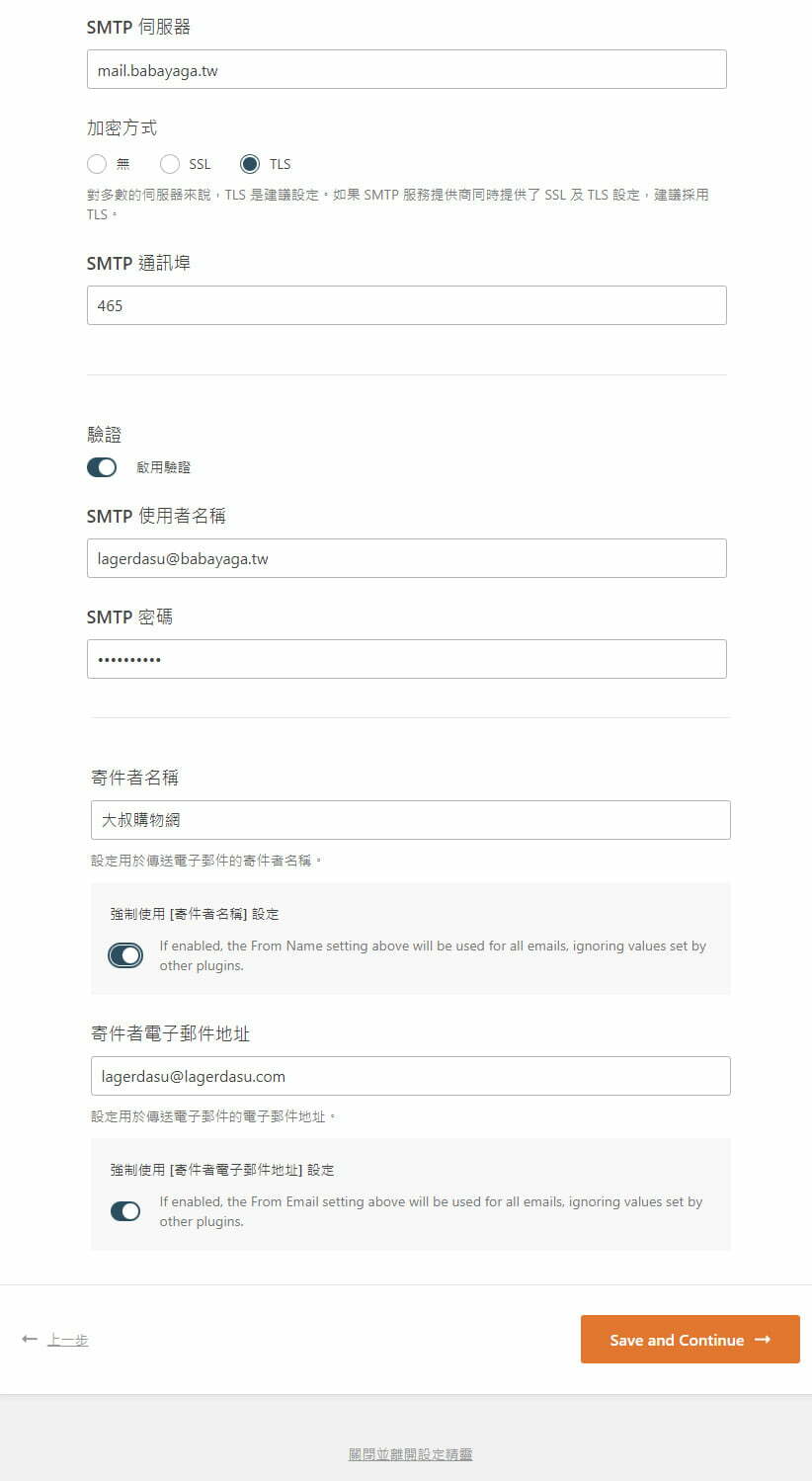
跳到下一頁就會看到設定 WP Mail SMTP 所需要的設定值了。
我們回到WP Mail SMTP頁面,在欄位裡輸入相關的內容資料,設定好之後點下一步按鈕。

進到下一頁,這裡不用做更動,直接點選下一步按鈕。
跳到下一頁,這一頁問你是否願意幫助WP Mail SMTP收集使用資料,這部份就看
個人意願了,我們到下一頁。
下一頁是讓你輸入購買憑證的密碼,如果有購買專業版的話就可以輸入密碼,沒有就
直接點 “略這個步驟按鈕”。
接下來會進入郵件檢查頁面,檢查通過會出現”恭喜,您已成功設置 WP Mail SMTP!”
到這裡就設完成了,直接點選最下方的Finish Setup按鈕。
下一個階段,要在網站中新增多項功能,這些功能就是利用增加程式碼的方式來達成,
為了集中這些程式碼,我們安裝 Code Snippets 外掛把所有增加的程式碼集中起來。
我們到外掛安裝頁面在搜尋欄位輸入Code Snippets,接著出現外掛後點選安裝並啟動
安裝完成後會在工具列新增一個程式碼片段的項目,選擇這個項目並點選新增程式碼。
轉跳到新增程式碼頁面,會有幾個欄位要填寫,只要把資料依序填寫進去就可以了。
其中程式碼的部份可以先保留空白,之後的教學會用到。
儲存好後在程式碼頁面就會看到我們剛才新增的程式,之後要新增程式就可以到這個
項目裡頭新增。
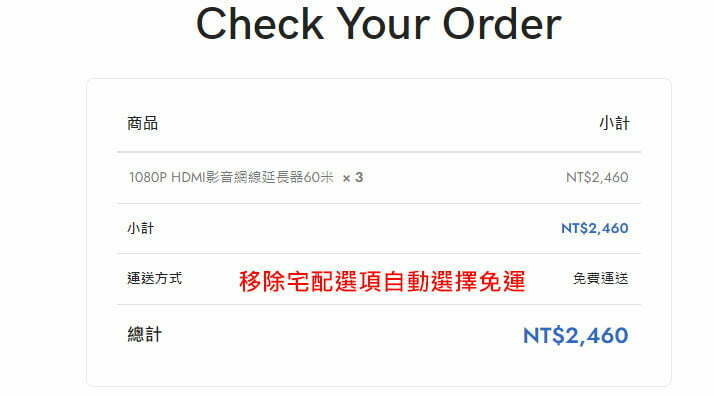
接下來要修改網站免運費功能,如原始的功能是客戶在達到免運門檻後出現的是免運的
選項,我們修改讓客戶在達到免運門檻後,自動套用免運設定而不用手動選擇免運。
下圖是修改前後的比對圖。

修改的方式就是加入以下這段程式碼,把這段程式碼加入程式碼片段外掛裡
/**滿額免運*/
function my_hide_shipping_when_free_is_available( $rates ) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $rate;
}
}
// 免運費仍顯示超商取貨
if (!empty($free)) {
foreach ( $rates as $rate_id => $rate ) {
if ( 'ecpay_shipping' === $rate->method_id )
{
$free[ $rate_id ] = $rate;
break;
}
}
}
if (!empty($free)) {
foreach ( $rates as $rate_id => $rate ) {
if ( 'ry_ecpay_shipping_cvs_711' === $rate->method_id )
{$free[ $rate_id ] = $rate;
break;
}
}
}
if (!empty($free)) {
foreach ( $rates as $rate_id => $rate ) {
if ( 'ry_ecpay_shipping_cvs_family' === $rate->method_id )
{$free[ $rate_id ] = $rate;
break;
}
}
}
if (!empty($free)) {
foreach ( $rates as $rate_id => $rate ) {
if ( 'ry_ecpay_shipping_cvs_hilife' === $rate->method_id )
{$free[ $rate_id ] = $rate;
break;
}
}
}
//
return ! empty( $free ) ? $free : $rates;
}
add_filter( 'woocommerce_package_rates', 'my_hide_shipping_when_free_is_available', 100 );
複制好程式碼後,選擇工具列的程式碼片短項目,然後在點選之前新增的程式碼集中處。
接著就把複制好的程式碼貼到中間的欄位裡。
最後點選儲存設定並啟用按鈕就可以了,然後可以測試一下結帳是否有自動選擇免運。

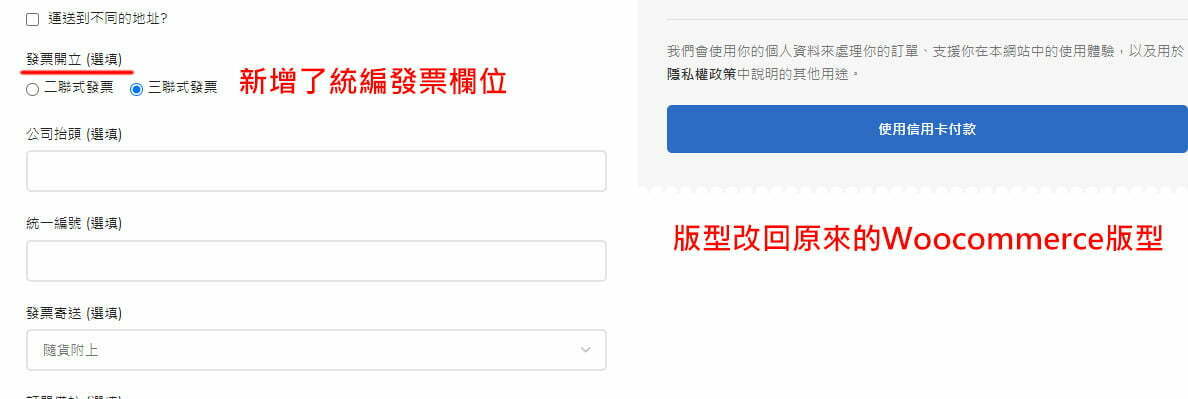
在台灣銷售商品免不了要打統編,但是Woocommerce 國外的軟體對沒有統編的欄位
所以我們要在結帳頁面裡增加可以輸入統編的欄位,同時在控制台的訂單頁面也要同時
能顯示出統編欄位。
首先我們要更換掉目前的結帳頁面版型,因為目前所使用的版型沒辦法讓我們新增統編
的欄位,所以我們要切換成Woocommerce 原本的版型。
在控制台的工具列點選 Layouts 這一項,進到 Layouts這一頁後把下面圖片中
的前兩項功能關閉,這樣就會切換回Woocommerce 原本的版型。
然後我們到程式碼片段頁面,在我們的程式碼集中處新增下面的這一段程式碼。
//後台訂單加入統編資料
add_action( ‘woocommerce_admin_order_data_after_billing_address’, ‘company_id_field_display_admin_order_meta’, 10, 1 );
function company_id_field_display_admin_order_meta($order){
echo ‘<p><strong>’.__(‘統一編號’).’:</strong> ‘ . get_post_meta( $order->id, ‘company_id’, true ) . ‘</p>’;
}
// Add custom Theme Functions here
add_action( ‘woocommerce_before_order_notes’, ‘add_invoice_type’ );
function add_invoice_type( $checkout ) {
woocommerce_form_field( ‘invoice_type’, array(
‘type’ => ‘radio’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘發票開立’,
‘options’ => array(
‘invoice_no’ => ‘二聯式發票’,
‘invoice_yes’ => ‘三聯式發票’,
)
),$checkout->get_value( ‘invoice_type’ ));
woocommerce_form_field( ‘company_name’, array(
‘type’ => ‘text’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘公司抬頭’,
),$checkout->get_value( ‘company_name’ ));
woocommerce_form_field( ‘company_id’, array(
‘type’ => ‘text’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘統一編號’,
),$checkout->get_value( ‘company_id’ ));
}
add_action(‘woocommerce_checkout_update_order_meta’, ‘update_invoice_meta’);
function update_invoice_meta( $order_id ) {
if ($_POST[‘invoice_type’]){
update_post_meta( $order_id, ‘invoice_type’, esc_attr($_POST[‘invoice_type’]));
update_post_meta( $order_id, ‘company_name’, esc_attr($_POST[‘company_name’]));
update_post_meta( $order_id, ‘company_id’, esc_attr($_POST[‘company_id’]));
}
}
add_action( ‘woocommerce_admin_order_data_after_shipping_address’, ‘custom_order_meta_invoice’, 10, 1 );
function custom_order_meta_invoice($order){
if( get_post_meta( $order->id, ‘invoice_type’, true ) == ‘invoice_yes’ ){
echo ‘<h3><strong>發票:</strong> 開立三聯式發票</h3>’;
echo ‘<p><strong>公司抬頭:</strong> ‘ . get_post_meta( $order->id, ‘company_name’, true );
echo ‘<br><strong>統一編號:</strong> ‘ . get_post_meta( $order->id, ‘company_id’, true ).'</p>’;
}
}
add_filter(“woocommerce_after_checkout_form”, “invoice_container”);
function invoice_container(){
$output = ‘
<style>label.radio{display:inline-block;margin-right:1rem;}</style>
<script>
var $ = jQuery.noConflict();
$(document).ready(function(){
$(“#invoice_type_invoice_no”).prop(“checked”, true);
$(“#company_name_field,#company_id_field”).hide();
$(“input[name=invoice_type]”).on(“change”,function(){
if($(“#invoice_type_invoice_yes”).is(“:checked”)) {
$(“#company_name_field,#company_id_field”).fadeIn();
} else {
$(“#company_name_field,#company_id_field”).fadeOut();
}
})
});
</script>
‘;
echo $output;
}
//新增發票寄送
add_action( ‘woocommerce_before_order_notes’, ‘add_select_checkout_field’ );
function add_select_checkout_field( $checkout ) {
woocommerce_form_field( ‘channel’, array(
‘type’ => ‘select’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘發票寄送’,
‘options’ => array(
‘隨貨附上’ => ‘隨貨附上’,
‘寄給訂購者’ => ‘寄給訂購者’,
)
),$checkout->get_value( ‘channel’ ));
}
//儲存下拉選單的資料
add_action(‘woocommerce_checkout_update_order_meta’, ‘update_field_data’);
function update_field_data( $order_id ) {
if ($_POST[‘channel’]){
update_post_meta( $order_id, ‘channel’, esc_attr($_POST[‘channel’]));
}
}
//在後台訂單明細顯示資料
add_action( ‘woocommerce_admin_order_data_after_billing_address’, ‘custom_order_meta’, 10, 1 );
function custom_order_meta($order){
echo ‘<p><strong>發票寄送:</strong> ‘ . get_post_meta( $order->id, ‘channel’, true ) . ‘</p>’;
}
//列印訂單明細顯示資料
函數 example_custom_order_fields( $fields, $order ) {
$new_fields = array();
if( get_post_meta( $order->id, ‘company_id’, true ) ) {
$new_fields[‘company_id’] = array(
‘label’ => ‘統一編號’,
‘value’ => get_post_meta( $order->id, ‘company_id’, true )
);
}
if( get_post_meta( $order->id, ‘channel’, true ) ) {
$new_fields[‘頻道’] = 數組(
‘label’ => ‘發票寄送’,
‘value’ => get_post_meta( $order->id, ‘channel’, true )
);
}
返回array_merge($fields, $new_fields);
}
add_filter( ‘wcdn_order_info_fields’, ‘example_custom_order_fields’, 10, 2 );
//
加入程式碼之後儲存,然後就以到前台去測試一下結帳頁面是否有新增統編欄位了。

在原始的購物車結帳頁面,如果你更新購物車裡產品的數量,那你必需要另外在按更新
數量按鈕,購物車才會重新加總計算產品的金額,這樣其實很不直覺,對使用者經驗來
說也很不好。
所以我們把下面的這段語法,加入程碼片段裡面,輕鬆的幾行程式碼就可以讓產品在
更新數量之後,自動計算產品金額。
//自動更新購物車總計價格
函數設計hu_auto_cart_update_qty_script() {
?>
<腳本>
jQuery('div.woocommerce').on('change', '.qty', function(){
jQuery("[name='update_cart']").removeAttr('disabled');
jQuery("[name='update_cart']").trigger("點擊");
});
</腳本>
<?php
}
add_action('woocommerce_after_cart', 'designhu_auto_cart_update_qty_script');
原始購物車結帳頁面,產品只會有產品名稱而沒有產品的圖片,所以我們要讓消費者可以在結帳時
可以透過產品圖片,再一次確定自己要購買的產品是否正確。
只要把下面的程式語法加到程式語法片段裡,就可以輕易達成加入產品圖片的功能。
//結帳頁面商品加入圖片
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
函數 ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* 如果不是結帳頁面則返回 */
如果(!is_checkout()){
返回$名稱;
}
/* 獲取產品對象 */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* 獲取商品縮略圖 */
$thumbnail = $_product->get_image();
/* 為圖像添加包裝器並添加一些 css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $縮略圖。
'</div>';
/* 將圖片添加到名稱中並返回 */
返回 $image 。$名稱;
}
在原本的Woocommerce 訂單狀態裡是沒有己出貨的選項可以選擇,所以我們要新增
己出貨的選項,這樣在商品出貨時才有項目可以選擇。
我們只要把以下的這一段程式碼一樣加到程式碼片段中就可以了。
/** * 新增己出貨訂單狀態 */
function abc_register_shipped_status() {
register_post_status( 'wc-abc-shipped', array(
'label' => '己出貨',
'public' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( '己出貨 <span class="count">(%s)</span>', '己出貨 <span class="count">(%s)</span>' )
) );
}
add_action( 'init', 'abc_register_shipped_status' );
function abc_add_status( $wc_statuses_arr ) {
$new_statuses_arr = array();
foreach ( $wc_statuses_arr as $id => $label ) {
$new_statuses_arr[ $id ] = $label;
if ( 'wc-completed' === $id ) {
$new_statuses_arr['wc-abc-shipped'] = '己出貨';
}
}
return $new_statuses_arr;
}
add_filter( 'wc_order_statuses', 'abc_add_status' );
接下來要在顧客的帳戶裡新增一個取消訂單的功能,讓消費者可以取消訂單。
這個功能我們要利用 Cancel order request 這款外掛來實現。
首先到安裝外掛頁面去搜尋Cancel order ,出現外掛之後點選安裝並啟動。
安裝啟動完後會轉跳到設定頁面,這裡大叔把內容轉換成中文比較好說明。
基本設定完成後就可以測試下下取消訂單的功能。
在控制台Woocommerce >>訂單頁面也可以看到取消訂單的內容。
至於介面都是英文顯示的,可以利用 Loco Translate 外掛就可以翻譯成中文顯示了。
WordPress 的登入網址預設是固定的,比如 “https://babayaga.tw/wp-login.php”
其中”wp-login.php”這個部份是固定的,因此也造成了網站安全上的漏洞。
現在我們利用 WPS Hide Login 這款外掛來更改網站登入的位址。
在外掛安裝頁面搜尋欄輸入 WPS Hide Login ,接著出現外掛後點選安裝並啟動外掛。
安裝並啟動完成後,在工具列選擇設定>>WPS Hide Login。
跳到設定頁面後,我們在欄位裡輸入一個合適的名稱就可以了,輸入好之後點選儲存。
這時我們可以到前台去測試看看先輸入原本的登入網址,會出現404找不到的頁面。
接著我們在試新設定的網址,結果登入介面就出現了。
通過這樣的設定就可以封鎖暴力密碼破解登入。
使用 WP Statistics 這款外掛可以讓你知道每天有多少人訪問了及瀏覽你的個網站,他們
來自哪裡,他們使用什麼瀏覽器和搜索引擎,以及你的網站有哪些內容、類別、標籤和
經常被用戶瀏覽的頁面。
在外掛安裝頁面的搜尋欄位輸入 WP Statistics 關鍵字,出現外掛之後點選安裝並啟用。
啟用完成後在工具列選擇Statistics>>Overview
轉跳到儀表版,這裡就會呈現網站的各種資訊,因為是剛剛才安裝的所以不會有資訊
呈現出來,等過一段時間就會慢慢的出現資料了。
另外在工具列也有各別的數據分析項目可以讓你查看。
收集這些數據資料就可以讓你適時的調整你的網站內容,比如什麼樣的產品類型是顧客
比較常下單的,或是下單的金額都在什麼區間,又或是什麼樣的行銷活動是比較多人
願意參與的,總之活用這些數據一定會對你的網站有所幫助。
Favicon 被稱為網頁小圖示,是一個 16×16 像素圖示。網站小圖示顯示在瀏覽器最上方
的選項單上,同時在瀏覽器的書籤欄、歷史記錄和搜尋結果也都會出現。
網站小圖示的重要性同等你的網站圖示,同時也是另一種網站視覺的主要符號,所以
也是要好好注意的重要的符號。
首先要先繪製你的圖示,尺寸建議 32 x 32px或是128 X 128px ,然後是png格式背景
透明的圖檔。
然後在控制台的工具列選擇外觀>>自訂,畫面會轉跳到自訂頁面。
接著在自訂畫面的工具列選擇網站識項目。
然後點選網站圖示這一項。
接著來到上傳檔案介面,點選畫面中的選擇檔案按鈕。
然後選擇先前己經畫好的網站圖示上傳。
接著檔案就會上傳到媒體庫,上傳完成後點選畫面右下角的選取按鈕。
畫面轉跳到裁剪圖片頁面,這裏你可以適當的調整你的圖示,調整好之後點選畫面右下
角的裁剪圖片按鈕,也可以不裁剪直接按略過。
最後直接點選發佈按鈕就完成了。
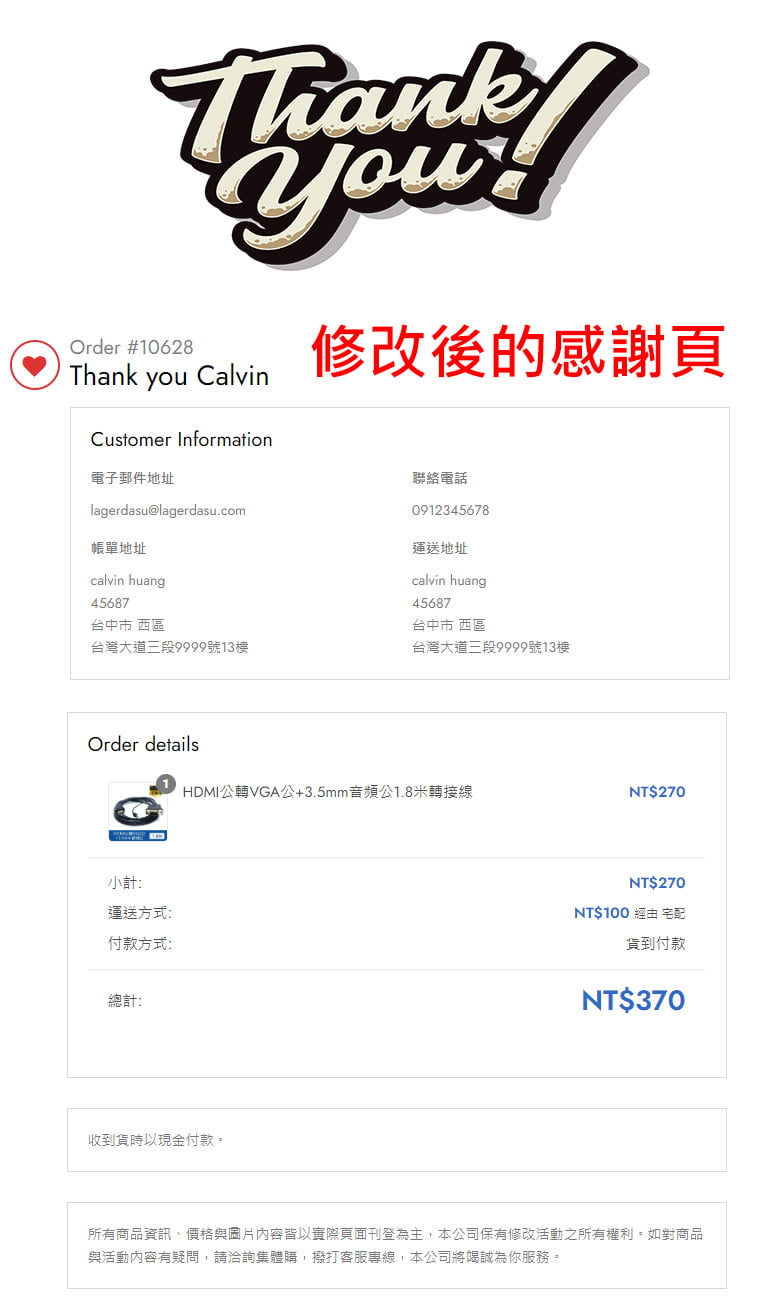
在顧客購物結帳完成後都會轉跳到購買明細的感謝頁,但是原本Woocommerce提供的
感謝頁比較陽春一點,我們可以透過Thank You Page for WooCommerce這款外掛
自訂感謝頁面。


首先我們在外掛安裝頁面的搜尋欄位輸入”NextMove Lite” ,接著出現外掛之後就點選
安裝然後啟用。
啟用外掛之後會轉跳到設定頁面,並且己經有一個預設好的Thank You頁面了,直接
選擇這個Thank You頁面進去修改內容。
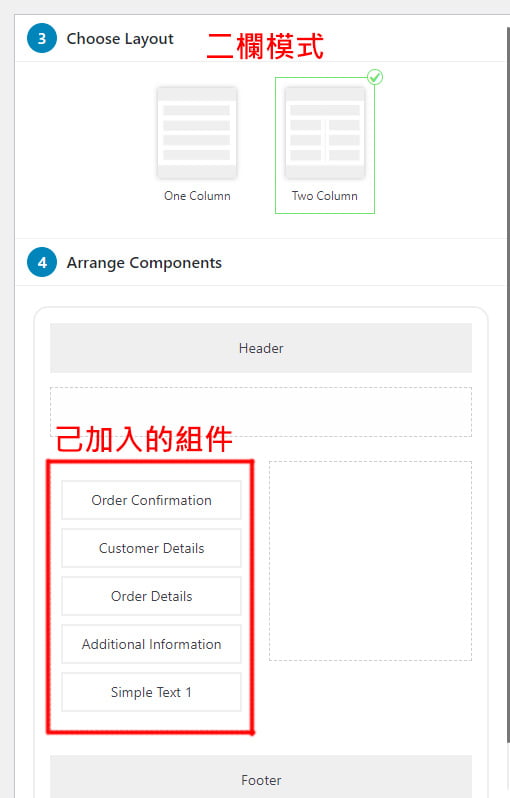
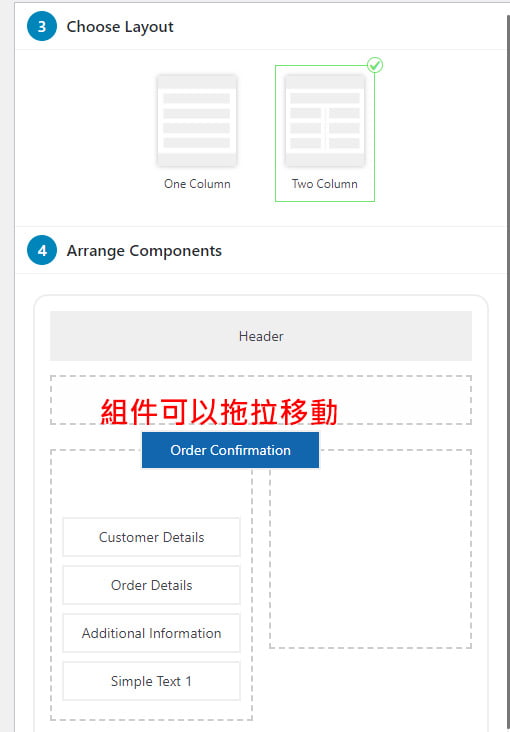
進到編輯頁面會看到介面呈現三欄模式,左邊的是可使用的元素組件,中間是組件細部
設定,右邊的是佈局設定。
左邊組件裡有打勾的組件就表示組件己經使用了,沒打勾的就是沒有使用,高級組件是
付費版才能使用的功能。
點選左邊組件欄位的 Content>>Simple Text 這一項,然後中間的欄位把Enable的開關
選擇 yes,這樣就會開啟設定功能。
開啟設定功能後,TEXT的欄位裡面我們要輸入一些購物的規範給客戶看,其它的各項
功能讓可以對欄位裡的文字作細項調整,這部份大家可以自行調整看看,找一個喜歡
的樣式。
最右邊的欄位佈局,第一項可以選擇要一欄或是二欄的佈局,點選佈局樣式,下方的排
列樣式也會跟著改變,一般使用一欄模式就可以了。


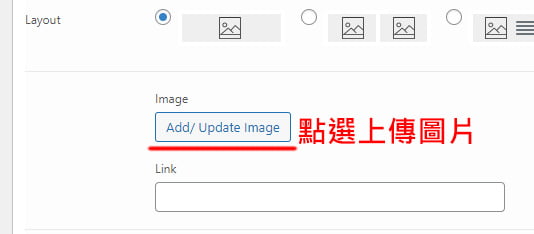
接下來選擇左邊組件的Image Text組件,然後中間的欄位一樣把 yes 打開,接著把右邊
佈局欄位裡,剛才加入的Image Text組件拉到組件的最上面。
然後點選畫面中的 Add/Upload Image 按鈕 上傳事先準備好的THANK YOU 的圖片。


上傳好圖片之後,下方的Link欄位可以填入網站首頁的網址或是my-account的網址
都設定好之後點選畫面右上角的save按鈕就完成基本設定了,接下來就可以測試購買
產品,然後結帳看看感謝頁的成果。
如果己經有測試的訂單,也可以在儲存後點選PREVIEW按鈕,直接進行預覽。
其實不只是蝦皮,很多網站進入時都會利用彈出式廣告來為活動作宣傳,在Woodmart
主題裡也有這樣的設定,接下來我們就來看看要怎麼操作吧!
首先要先做一張廣宣圖片,例如下方的這張蝦皮的廣宣圖片,圖片的背景是空白的,
圖片的類型是png圖片。

製作好圖片後來到wordpress的控制台,然後在工具列選擇HTML Blocks>>All Items。
進到項目頁面之後,直接點選Promo popup這個頁面來做修改。
然後直接點選畫面中的”使用Elementor編輯”按鈕,進到elementor編輯頁面。
在Elementor編輯模式下,把原先的元素都刪除。
接著從工具列拉一個圖片元素到畫面中。
然後在工具列選取之前設計好的廣宣圖片,將圖上傳到網站。
上傳好圖片之後,在工具列的圖片尺寸選押” Full”的尺寸,然後下方的連結欄位選擇
客製URL,然後在欄位裡填入活動的網址。
全部設定好後就儲存,然後離開編輯模式,回到前台首頁來看一下剛才設定好的結果。

上圖我們會看到己經跳出來的廣宣圖片,可是會有一個黑色的底圖,我們把這個黑色的
底圖給拿掉。
回到控制台,在工具列選擇 Theme settings>>General,之後再選擇Promo popup。
然後在style的項目點選Remove按鈕,就可以移除掉背景圖片。
最後我們到前台看結果。
WoodMart 電商主題網站 完整教學 一氣呵成 WordPress 架站馬拉松 到這裡就完成了
之後大家可以依照自家的網站需求安裝各種的外掛,大部份電商網站會運用到的外掛
大叔的網站或是教學影片都有,可以去好好學習使用,只要一步一步的按照大叔網站
及影片的教學,大家都可以很順利的架好自己的電商網站。
另外還有一篇文章是教大家如何利用 Loco Translate 外掛來翻譯網站的英文部份大家也
可以去看看要怎麼使用,畢竟 Woodmart 有很多介面都是英文顯示的,可以看大叔的
這一篇教學,利用 Loco Translate 外掛就可以翻譯成中文顯示了。
不務正業的廣告行銷人,認為網頁設計跟廣告行銷一樣都需要無限的創意
從事廣告行銷及網頁設計至今二十幾年,2009年接觸Wordpress就一頭鑽進
希望把所學到Wordpress知識跟經驗教授給大家。