

Astra Theme 教學 免費電商網站 一氣呵成 完整指南
大叔的這一篇文章要教大家如何完整的架設一個免費的電商網站,目的是要給有
心學習的朋友能夠通盤了解 ,WordPress 以及 Woocommerce 購物車的完整操作
流程,所以這篇文章會很長,過程超詳細,大家也可以利用幾天的時間,透過目錄
來選擇章節觀看學習。
透過這一篇教學文章你可以學會 :
整套學會了之後,會對整個 wordpress 跟 woocommerce購物車有完整的運作邏輯。
大叔要給大家一個觀念,在架設網站前都需要事先做好網站規劃這樣架站的過程才不會
手忙腳亂,不知要怎麼開始。
另外就是設計感,網站要設計的有質感,方法就是多看別人的網站或是找一些國外的
品牌網站來參考增加靈感。
如果你還沒有申請網域網址,可以看….
Godaddy 網域快速購買完整教學 這篇文章
如果你還沒有購買網站空間,可以看….
Bluehost教學 購買 優惠折扣安裝WordPress超完整詳細流程這篇文章
如果你還沒把網址跟網站空間串接起來可以看
Godaddy網域串接Bluehost主機完整教學 這篇文章
以上三樣都完成的話 就可以開始架站囉!!
我們來到wordpress的後台,選左邊工具列的外觀>>佈景主題
跳到下一頁,我們點選畫面上方的安裝佈景主題按鈕
跳到下一頁,在畫面最右邉的搜尋欄位輸入關鍵字 “ASTRA”
接著畫面就會出現Astra的佈景主題,我們點選主題的安裝按鈕,等
一下安裝完成後在點選啟用按鈕。
啟動後畫面跳到下一頁,點選畫面上方的GetStart按鈕,進入主題安裝流程。
進到下一頁,頁面會有影片播放,點選影片下方的 Build Your Website Now 按鈕。
進到下一頁畫面有三個網頁編輯器可選擇安裝,直接點選中間的ELEMENTOR編輯器。
然後跳到下一頁會問你要建立什麼類型的網站,這裡可以直接點選畫面左上方的圖示。
這時就會跑出全部的版型,有PREMIUM字樣的就是要付費的版型,
沒有字樣的就是免費版型,在畫面中還可以看到有版型的分類可以選擇,右邊也有一些
條件可以讓你選擇主題版型。
我們要架電商網站的話可以在主題版型分類選擇電子商務的選項,然後就會有電子商務
相關的版型出現讓你做選擇,我們這次是用下圖這一款主題做教學。
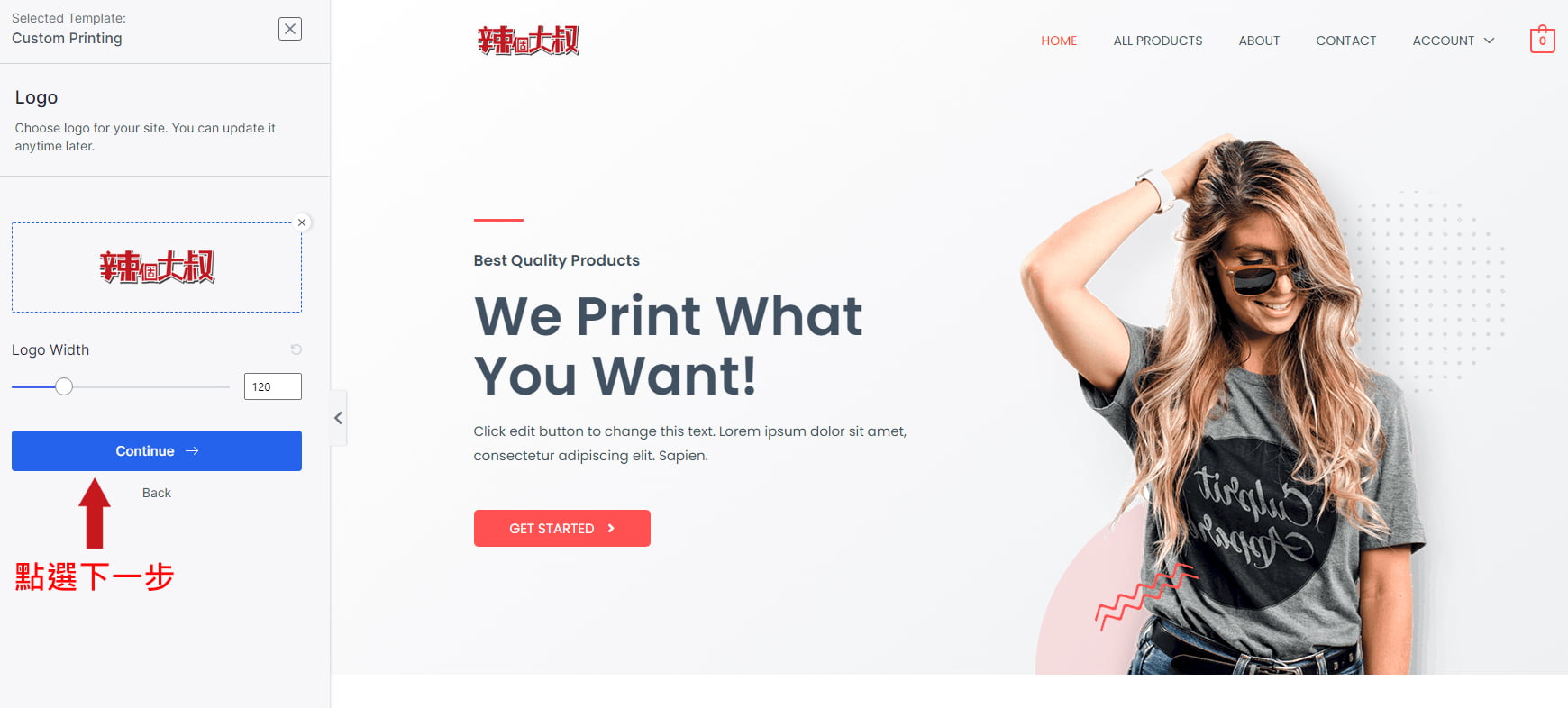
選好佈景主題後跳到下一頁,右邊是要套用的網站預覽可以看一下網站的版型及功能。
左邊會要你上傳網站logo圖片,如有事先準備好的圖片就可以上傳沒有的話也可以
點選圖面下方的跳過這一步按鈕,要上傳logo的話,看到畫面中的UPLOAD FILE HERE
,建議圖片大小是 180×60 Pixels 點選下去,然後會開啟上傳圖片的頁面,點選畫面中
的選取檔案。

會開啟電腦裡的新視窗,然後選擇我們要上傳的logo圖檔
回到上傳畫面,確認要上傳的圖檔有勾選,然後點選右下角的選取
然後就會看到logo己經被替換成我們上傳的圖片了,接著點選下方的繼續下一步按鈕。

下一頁讓你設定網站的配色,可以調整看看自己喜歡的顏色,選好之後點選下一步。
下一頁是讓你可以設定字型,一樣選擇一個合適的字型然後點選下一步按鈕。
下一頁會有一些問題要你回答,這裡不用填寫沒關係,下面有三個選項是套用網站
的資料,三項都要打勾,直接點選下一步就好了。
然後就會開始自動安裝Astra Theme 主題了
安裝完後會跳出恭喜的畫面,這裡可選擇跳去看安裝完成的樣式,或是回到控制台。
我們回到控制台開始設定woocommerce購物車。
在控制台的工具列選擇woocommerce>>設定,然後跳到設定頁面。

一般設定要你輸入你的電商資料,在地址的區域輸入你的公司地址。
一般選項銷售地區選擇”銷售至特定國家”然後選擇台灣。
運送地區選擇”運送至特定國家”然後選擇台灣。
下一個預設客戶所在地區不用更動。
下一個啟用稅金不用打勾。
下一個啟用優惠券先不用打勾沒關係等有需要的時候再勾選。
接下來貨幣選項選擇新台幣。
貨幣位置選擇左邊。
千分位小數符都不用輸入。
小數位數改成零,因為台灣的售價金額是沒有標示小數位數。
全部資料輸入完畢,最後記得要按儲存。
在商店頁面這一頁大部份都不用更動,只有重量跟尺寸單位這裡要看一下是否符合
你銷售商品的特性,可以依照商品的特性來選擇重量跟尺寸的單位。
再來看商品評價這裡不用打勾,最後儲存頁面。
接下來看庫存選項
在保留庫存 (分)這項可以讓你設定顧客放在購物車裡的商品要保留,多少時間,預設
是60分鐘,這個時間大叔是覺得差不多,一個小時沒結帳就取消購物車的商品。
下一個低庫存通知及無庫存通知都要打勾。
通知收件人欄位輸入網站負責人的email。
下一個低庫存臨界值讓你設定庫存低於多少會發出通知給網站負責人。
無庫存臨界值保持0。
無庫存可見度這裡打勾,沒有庫存的產品不會在前台出現。
庫存顯示格式有三種格式給你選擇,選擇一個合適的就可以了,設定好後儲存設定。
接下來可下載商品這一項
如果你的產品是可以讓顧客下載的類型就可以在這裡設定。
第一項檔案下載方式不用特別更動。
存取限制這裡下載前需登入這一項如果是會員制的網站就打勾。
付款後賦予商品下載權限這一項也是保持打勾。
檔案名稱為檔案名稱附加唯一字串以確保安全性保持打勾。
最後儲存設定。
直接點選畫面中的新增運送區域按鈕。
接著在區域名稱裡輸入台灣然後區域中的地區也選擇台灣。
下一步點選新增運送區域。
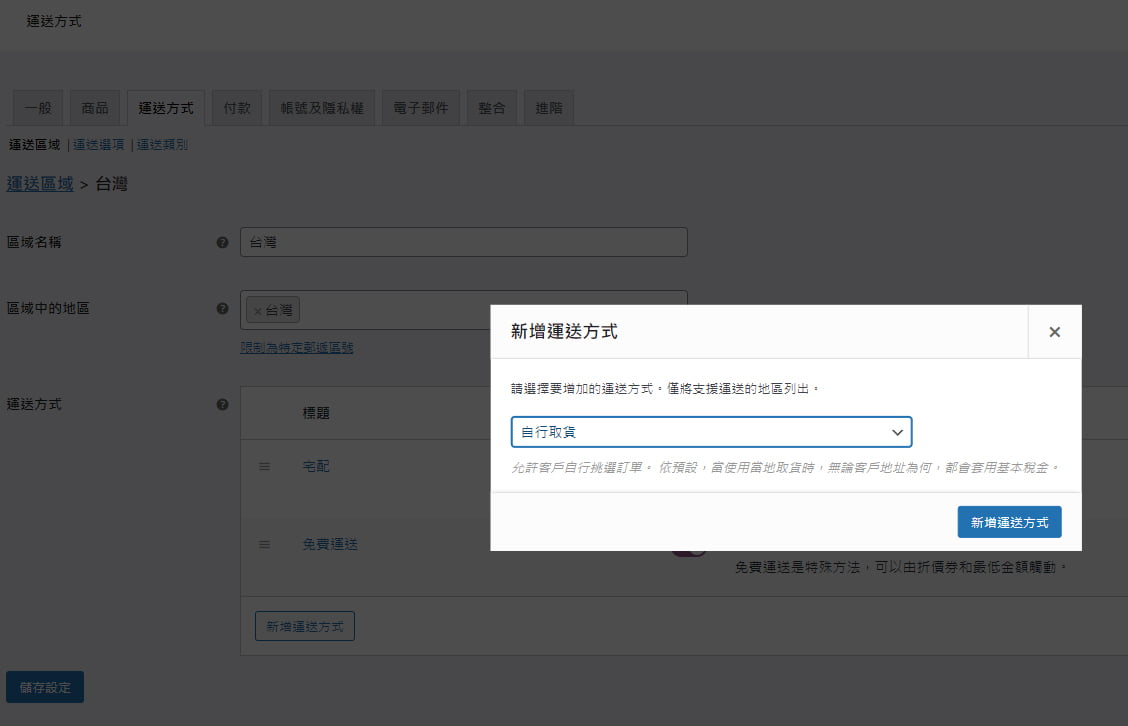
接著會跳出一個小視窗有三個選項,分別是單一費率、免費運送以及自行取貨。
我們先選第一個單一費率來設定,選好後按新增運送方式按鈕。
新增好之後我們點選單一費率編輯進入編輯頁面。
進到設定頁面第一個方案標題可以輸入宅配或郵局包裹。
稅金狀態選擇無。
費用欄位輸入一個固定的運費費用。
接著我們繼續新增下一個運送方式,點選新增運送方式,然後在跳出視窗選擇免費
運送後,點選新增運送方式在,點一下免費運送的編輯進到編輯頁面。
免費運送這一頁看到”如果要免運費的話需要..”
這一項是設定免運條件,有四種可以選擇 :
以上這四種大叔推薦使用最小訂購金額這一項比較單純也是最多人使用的方式。
選好最小訂購金額後我們在下一欄最低訂購金額欄位裡輸入最小的購買金額。
比如可以設定在1000還1500元之間,這也是比較多人設定的金額設定好後儲存設定。
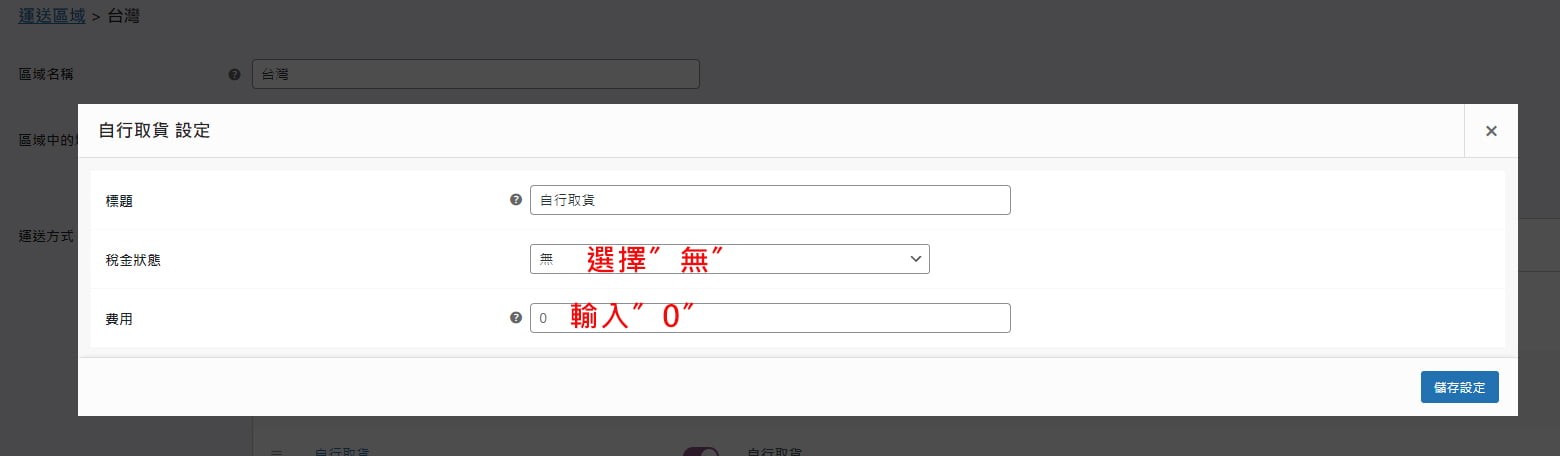
最後我們新增自行取貨這個選項
自行取貨稅金狀態一樣選擇無,費用輸入0然後儲存就可以了。


運送區域設定好之後看下一個運送選項,這一頁保持預設就好不用更動。
接著運送類別的部份也是一樣保持預設就好不用去更動
woocommerce內建的付款方式有三種分別是銀行轉帳、支票付款、貨到付款三種。
點選第一個銀行轉帳會進到設定頁面,在設定頁面第一項可以選擇啟用銀行轉帳,
在標題欄位可以輸入銀行的名稱。
描述欄位己經有輸入好一個說明,大家可以看一下內容自行修改。
下一欄指示可輸入一些轉帳的說明或防詐騙的文字,輸入的內容會在客戶的訂單
email內出現。
帳號詳細資料這裡就是填入銀行的帳戶資料了。
IBAN 國際銀行帳戶碼跟BIC / Swift 國際銀行編號這兩項可以不用填。
寫全部資料設定好之後點選儲存。
支票付款的部份因為台灣的電商沒有人在使用這種方法付款所以就直接跳過了。
下一個我們來設定貨到付款,在貨到付款設定頁面一樣勾選啟用貨到付款。
接著我們直接看到啟用運送方式這一項,以台灣的電商來說貨到付款大多是宅配的方式
,所以啟用運送方式這一項就可以選宅配,其它部份保持預設,最後點選儲存設定。
在台灣電商除了使用銀行的金流系統外,大多是用第三方金流來完成,而在第三方金流
系統中最有名的,就是綠界科技這間公司的系統了,目前要安裝綠界科技金流有兩種
外掛可以達成。
一個是綠界技專門為woocommerce購物車寫的金流外掛。
一個是woocommerce大神”RY先生“所寫的外掛。
大叔先來說明安裝綠界金流出品的外掛。
來到wordpress的後台點選工具列的外掛,然後選擇安裝外掛。
接著在安裝外掛頁面的搜尋欄位輸入”ECPAY”就會出現綠界科技的金流外掛,我們點選
立即安裝按鈕,安裝完成後點選啓用。
一下步會跳到外掛頁面,在這裡會看到剛安裝好的綠界金流外掛。
接著我們點選工具列的Woocommerce然後選擇設定。
跳到設定頁面之後點選畫面上方的付款選項。
接在就會看到付款設定頁面,點選畫面中綠界科技右邊的啟動按鈕。
啟動之後再點選左邊綠界科技字樣進到設定頁面。
進到設定頁面看到”特店編號(Merchant ID)”、”金鑰(Hash Key)”、“向量(Hash IV)”。
這三項要到綠界科技後台去取得,到綠界科技官網,點選畫面右上的管理後台。
接著輸入帳號密碼,就會進到後台系統頁面了
進到管理介面後點選左邊工具列的系統開發管理按鈕,會展開來一些選項,點選系統
介接設定這個選項。
在畫面右邊就會看到woocommerce綠界金流需要的三組密碼。
回到woocommerce把三組密碼依序填入綠界金流的欄位,然後把下方的付款方式
依照自己的需求勾選,最後儲存就可以了。
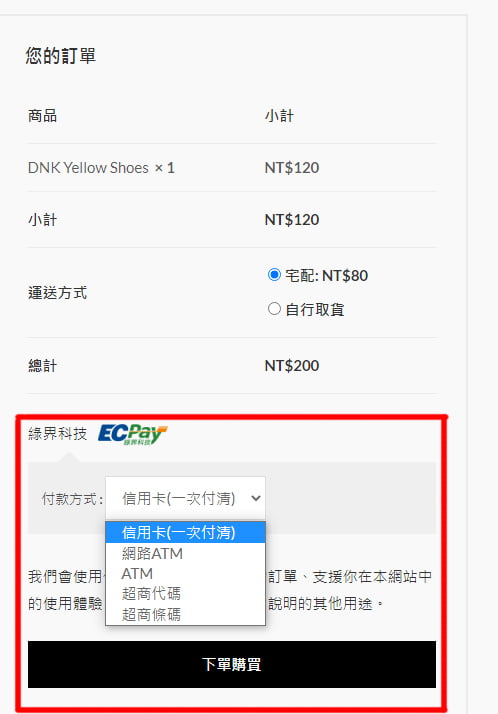
接著可以測試一下在網站買個東西,然後到結帳頁面就會看到綠界金流的付款介面了。

接下來我們來看如何安裝RY大大所寫的RY WooCommerce Tools
綠界金流外掛程式。
這個外掛有以下的幾項功能
另外外掛還有付費版的,增加一些功能,有需要的朋友可以去
.RY WooCommerce Tools Pro這個連結看看。
以下大叔來示範如何安裝外掛
一樣在wordpress的後台工具列點選外掛>>安裝外掛
在安裝外掛頁面右邊的搜尋欄位輸入RY WooCommerce Tools
啟動後會跳到外掛頁面,看到RY WooCommerce Tools出現了之後點選設定。
在設定頁面點選啟用綠界金流模組,然後滑到最下方把先顯示姓氏輸入欄位這一項
也打勾,然後儲存設定。
儲存之後上方最出現綠界金流設定的選項,點選進去
在設定頁面把啟用 綠界金流 模組這一項打勾,然後下方的綠界金流測試模試的打勾
給取消,再往下輸入綠界金流系統串接的密碼,最後儲存。
下一步我們選擇付款這頁,在這一頁會看到綠界金流的功能選項,
依照自己的需求開啟功能點選好之後儲存。
回到前台的結帳頁面就可以看到綠界金流己經設定好了
第一項訪客結帳允許客戶免帳號下訂單這一個選項,如果你的網站允許顧客可以不用
登入帳號下單的話就打勾不然就取消勾選。
允許顧客在結帳過程中登入現有的帳號這一項打勾。
建立帳號這一項,允許客戶在結帳過程中建立帳號,還有允許客戶在「我的帳號」
頁面上建立帳號這兩個打勾,其它選項取消打勾。
下面剩下的內容保持預設就可以了最後點選儲存設定。
電子郵件這一頁可以設定當訂單有變化時應該要將通知寄給誰,這部份保持預設就好
不用做更動。
電子郵件發送選項這裡輸入寄件人的名稱跟email。
電子郵件樣板這一項可以設定我們寄給顧客時的email版型。
點選頁面中的”按這裡預覽你的電子郵件樣板”就會開啟版型視窗”。
頁尾文字的地方只要修改我反白起來的文字部份就好,其它的文字不要變動。
基本顏色、背景色彩、內容背景顏色、內容文字顏色這幾項,可以讓你修改版型的配色
全部設定好之後點選儲存設定。
到這裡Woocommerce購物車的主要設定就完成了。
在商品的部份我們一開始要先為商品做好分類,這樣商品才可以依照不同的分類上架。
回到工具列選擇 商品>>分類
進到分類設定頁面,在左邊欄位依序輸入商品分類的資料。
這裡要說明的是顯示類型的選擇,如果是沒有上層分類就選商品這項。
如果是有上層分類的就選子分類,兩者是代表在主分類跟子分類都會顯示,一般都
用不到兩者這一項。
在設定好商品分類之後點選增加新分類,就會在右邊的分類表裡出現新分類了,之後
只要繼續新增分類就可以了。
標籤的目的是為了增加跟商品的關聯性,將具體的商品、內容或話題,可以關聯在一起
,以便增加SEO關鍵字搜尋。
所以標籤設定頁面可以預先設定好常用的標籤,設定方式跟分類的操作方式差不多。
屬性是指商品額外的可選擇資料,例如最常見的就的商品的顏色、尺寸、重量等等,
這些都是在屬性頁面設定,比如預先建立好顏色的屬性,那麼在商品上架時就可以為
商品增加屬性。
新增好屬性之後在右邊欄位會出現新增好的屬性,比如圖片中的顏色這個屬性。
接著點選規劃項目會進到設定頁面,在設定頁面就可輸入需要的顏色。
到這裡基本要事先設定好的大家應該都己經學會了,接下來要進入重頭戲商品上架了。
woocommerce購物車 商品上架細分為簡單商品、組合商品、外部商品、加盟商品、
可變商品、虛擬商品、可下載商品這幾個項目。
大叔常設計到的購物網站大部份都是簡單商品、組合商品、可變商品。
我們先從基本的簡單商品上架來說明,學會基本的商品上架規則,這樣之後其它類型
的商品上架就會比較快理解。
簡單商品是指單一類別只有一種顏色一種尺寸一種款示這類的商品。
比如小米藍牙耳機 2 SE這個產品頁面可以看到商品只有一種顏色的規格,沒有其它的
選項可以選擇,這就是簡單商品的類型。

我們點選新增商品後會進到商品設定頁面,我們看到第一個欄位這裡輸入商品的名稱,
如果有安裝elementor編輯器外掛,就會在畫面中看到使用elementor編輯的按鈕。
點選會跳到elementor編輯頁面,大叔這裡是不用elementor編輯的方式。
接著往下看會有兩個按鈕分別是新增媒體按鈕以及Add Form加入表格按鈕,再往下
就是排版文字工具列,類似word的工具列。
再來下方的大片空白欄位,就是輸入商品的詳細說明以及圖片。
要插入商品圖片就點選上方的新增媒體按鈕就會跳到媒體庫頁面
在媒體庫頁面點選上傳檔案會跳到檔案上傳的頁面
接著點選畫面中的選取檔案,會開啟選取圖片的頁面
然後選擇好事先準備好的商品圖片,再點選右下角的開啟按鈕就會開始上傳圖片。
上傳好商品圖在媒體庫頁面的右邊欄位下方有幾個選項可以設定
在附件顯示設定這裡可以預先設定好要插入圖片的方式,設定好之後點選插入至商品
按鈕就完成了。
如果有很多圖片,也可以一次把圖片全部選擇上傳,然後一次插入到商品中。
下一項商品資料設定這裡就是我們的重頭戲了,點選商品資料欄位會出現下拉選單。
大叔先從簡單商品開始教學,在欄位裡選擇簡單商品這一項。
選好之後看一下旁邊有兩個選項可以勾選,分別是虛擬跟可下載兩個。
虛擬就是虛擬商品,例如電子書、虛擬貨幣、遊戲道具等。
可下載就是這個產品是不是下載類型的商品,例如電子書。
如果商品符合這兩個規範就勾選。
設定商品的價格,在原價的欄位輸入價格,如果有活動打折的話,就在折扣價欄位輸入
價格,在折扣價欄位的後面有個時間表可以點選,之後會有折扣時間的欄位可以讓你
設定折扣時間的區間。
把欄位裡的資料都依序輸入就可以了。
這裡可以輸入商品的重量跟尺寸資料,讓顧客在購買時可以了解相關的重量尺寸資料。
連結商品,這裡有追加銷售跟交叉銷售兩種設定
追加銷售是鼓勵消費者買更多,例如加價購,除了原本想購買的商品之外,還可以
追加購買相關配件。
交叉銷售是讓消費者選購更多商品,在原本的消費之外,同時購買其它相關的產品,
例如熱賣商品或是猜你喜歡都是交叉銷售的一種,這兩種模式是滿重要的行銷功能,
好好利用可以幫助增加銷售。
就是對應我們之前預先設定好的屬性,比如我先設定好了顏色的屬性,那麼我們現在
自訂商品屬性這裡就會看到顏色的選項,點選顏色選項,按新增就會在下方新增一個
顏色的項目可以設定。
第一個欄位是可以輸入一些購買的備註給下單的顧客看,例如退換貨需知或是收到貨
記得開箱錄影這類的備註。
第二個選單順序保持預設就好不用更動。
到這裡簡單商品的設定就完成了,接下來說明可變商品的設定。
回到商品資料選擇欄位並點選欄位裡的可變商品,接下來,示範可變商品的上架流程。
可變商品就是指商品有多重的選項可以選擇,比如一個女生的包包有五種尺寸款式,
每種款式又都各有五種顏色,這種的商品就要透過可變商品來設定。
在可變商品的部份包含庫存、運送方式、連結商品這三項的設定都跟簡單商品的設定
一樣,所以我們直接跳到屬性設定這個部份。
可變商品的屬性設定跟簡單商品差不多,不同的是多了一個用於變化類型這一個勾選框
,這個框要勾選起來,變化類型的商品才能使用。
接下來我們來設定變化類型這一項,在新增變化類型這裡直接按旁邊的送出按鈕,接著
下方會產生一個設定選項。
這個選項可以依你商品的特性來選擇,例如顏色跟尺寸選擇好商品特性之後點選畫面
最右邊的小箭頭標誌。
在展開來的商品詳細設定頁面依下圖填寫內就可以了。
內容輸入完畢之後儲存,接著只要重覆上面的步驟加入商品直到全部商品設定完成。
組合商品的使用情況是將類似商品整合到同一個商品頁面,例如hello kitty系列商品
這種方式,顧客進到這個系列看到數量及價格,並且可以選擇在同一頁快速將系列
商品加入購物車。
我們在商品資料欄位輸入”組合商品”。
全部的組合商品都加入後我們來看一下前台查看一下樣式。
上面的圖片可以看到組合商品,出現在文字說明的下方讓顧客可以選購,組合商品也是
常見的行銷方式,產品搭配的好也是能增加不少業績。
這是一種利用自己的電商網站連結其它網店商品的模式,商店和商店互相結盟,談好
條件你賣我的商品,或是我賣你的商品,透過連結對方商品的方式,在售出時可以
抽成,是國外很流行的聯盟行銷方式,我們在商品資料的欄位選擇”外部加盟商品”。
設定好之後大家可以在前台測試一下,點選購買按鈕商品是否有連結正確的商品。
虛擬商品就是購買線上服務例如 : 電子書、線上教學、遊戲道具等。
購買虛擬商品之後會通知顧客,給予商品連結網址還有帳號密碼讓顧客前往使用。
可下載產品就是付費下載電子書、影片、圖片等。
WooCommerce的虛擬產品和可下載產品是不用選擇和設訂運送。
虛擬商品和可下載商品一般是一起使用的比如電子書、影片、圖片。
虛擬產品和可下載產品只能用在簡單商品。
以上就是商品資料可以設定的類型。
接下來我們來設定商品簡短說明欄位,這個欄位裡的內容會出現在前台商品頁,可以
輸入一些比較重要的資訊。
商品簡短說明完成之後我們到畫面右邊的工具列看到商品分類這一項,在商品分類裡
會有我們做好的商品分類可以勾選,這裡要依照商品的分類來勾選。
設定好之後在往下看到商品標籤這一項,在欄位裡輸入跟商品有關的標籤。
接著往下一個商品圖片,這裡可以上傳商品的封面圖片到網站。
接著下一項商品圖庫,這裡可以把商品的相關圖片一次上傳到網站,然後在前台就可以
瀏覽這些圖片
到這裡商品上架就會設定完成了,回到工具列的最上層發佈這一項,在發佈這裡建議
先點選預覽,看一下商品設定的結果是否符合預期,如果沒有還可以回來修改,尢其
是商品金額的部份我們一定要好好的確認,等再三確認之後沒問題再點選發佈正式
把商品發佈出去。
現在我們要利用elementor編輯器來編輯首頁,在控制台左邊工具列點選頁面,進到
頁面後點選 Home — 靜態首頁 這一項。
接著會進到編輯頁面,點選中間的”使用elementor編輯”按鈕。
然後就會跳到elementor編輯頁面。

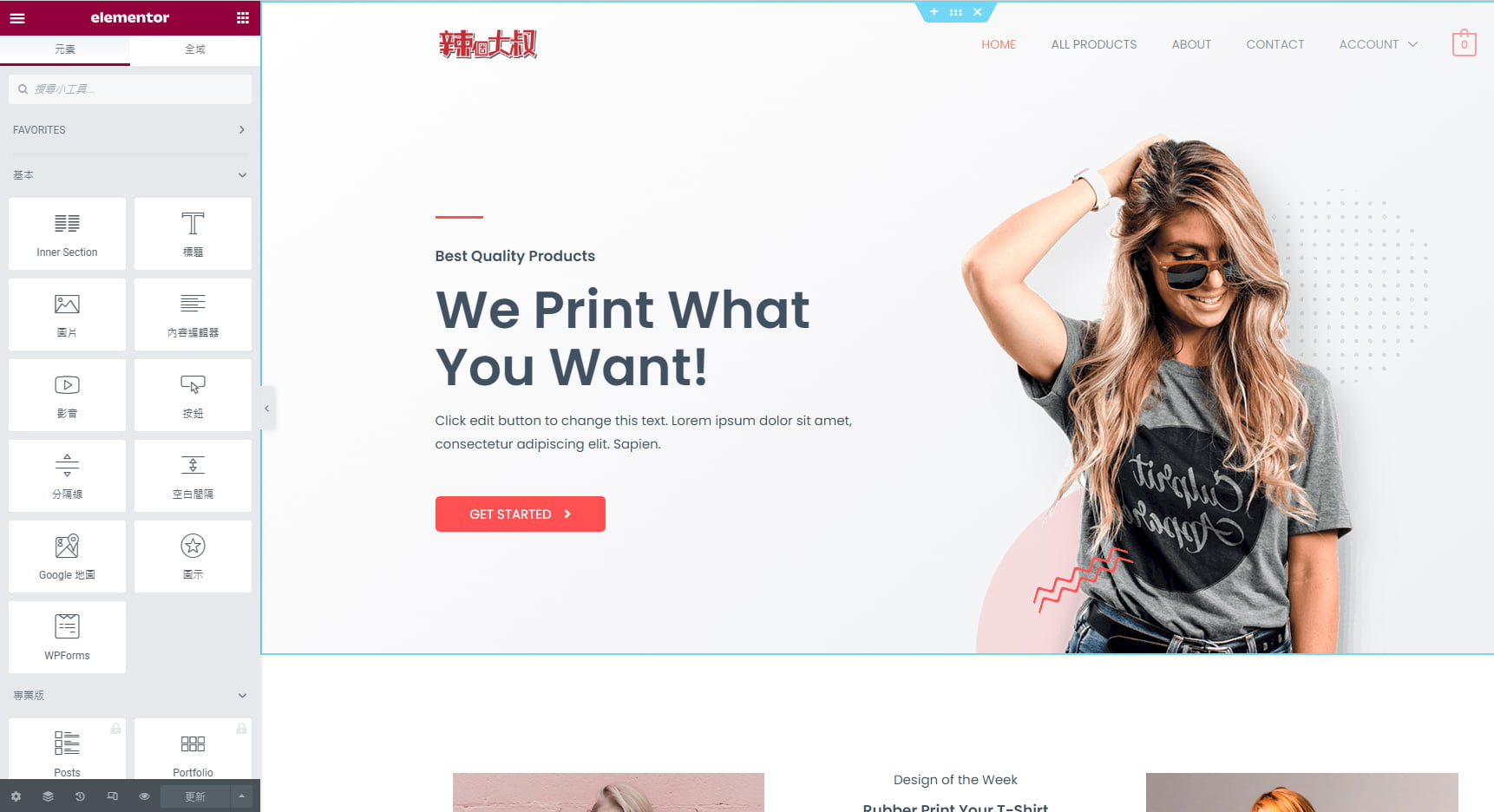
現在要把首頁大圖的女生移除,換成一張大底圖,把滑鼠移到畫面女生的圖上,這時
左邊的工具列會出現對應的修改內容,女生的圖片上也會出現藍色的框線,在框線的
右上角有一個小的鉛筆圖標,把滑鼠移到小圖標上然後點滑鼠右鍵,會出現選單,選擇
刪除這一項就會刪除圖片了。
另外將滑鼠滑到左邊工具列的圖片出現圾垃桶圖式點下去也可以刪除圖片。
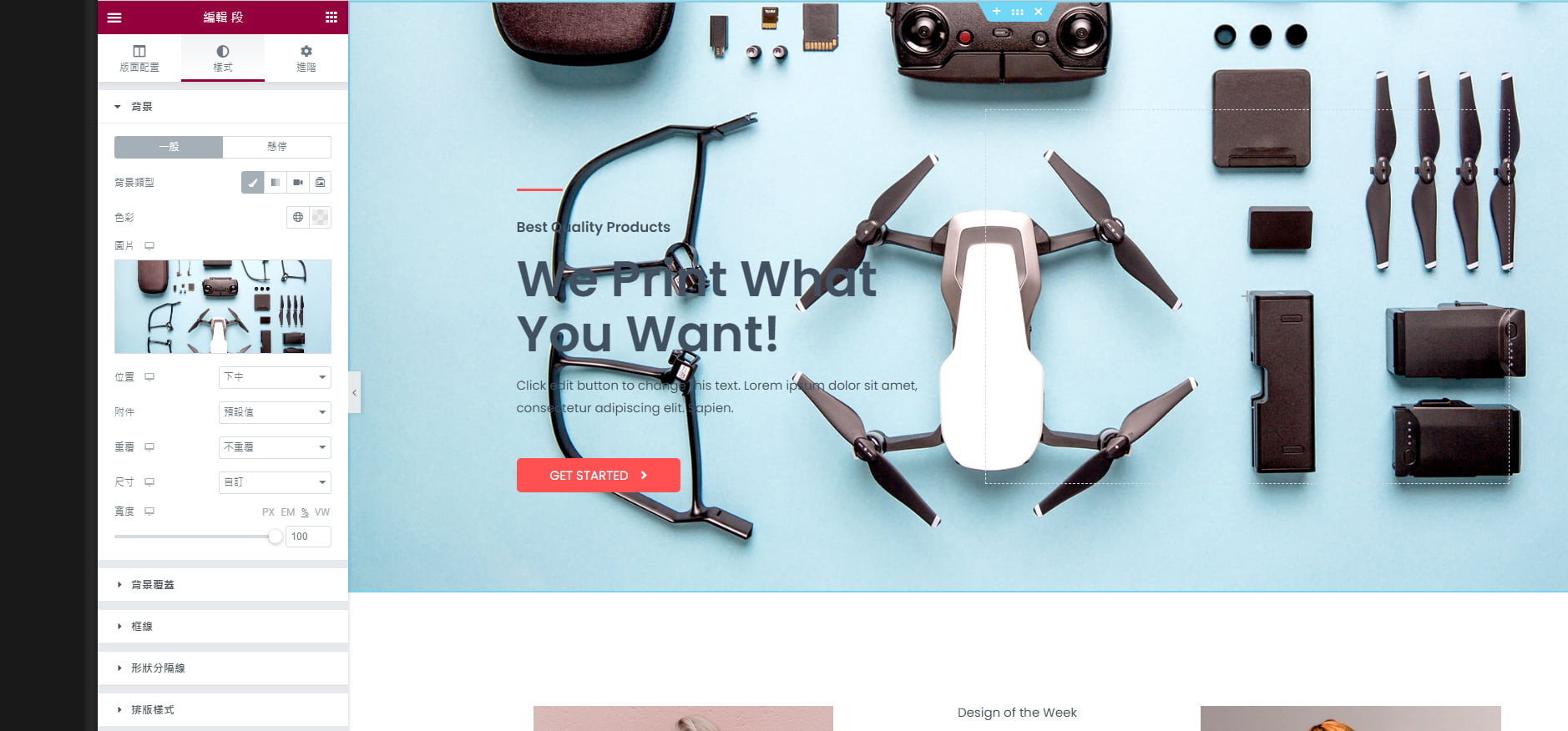
刪除完圖片之後點選大圖藍色方框上方的圖示,然後在左方的工具列選擇樣式。
接著背景類型選擇經典,點選圖片欄位的加號就會進入媒體庫,點選上方的上傳檔案。
在上傳檔案頁面點選取檔案
然後在電腦裡選擇要上傳的檔案。

圖片上傳至媒體庫之後,點選右下角的插入媒體按鈕,將圖片插入至頁面。

以下是圖片插入頁面的樣子,在左邊的工具列裡可以修改圖片細節。

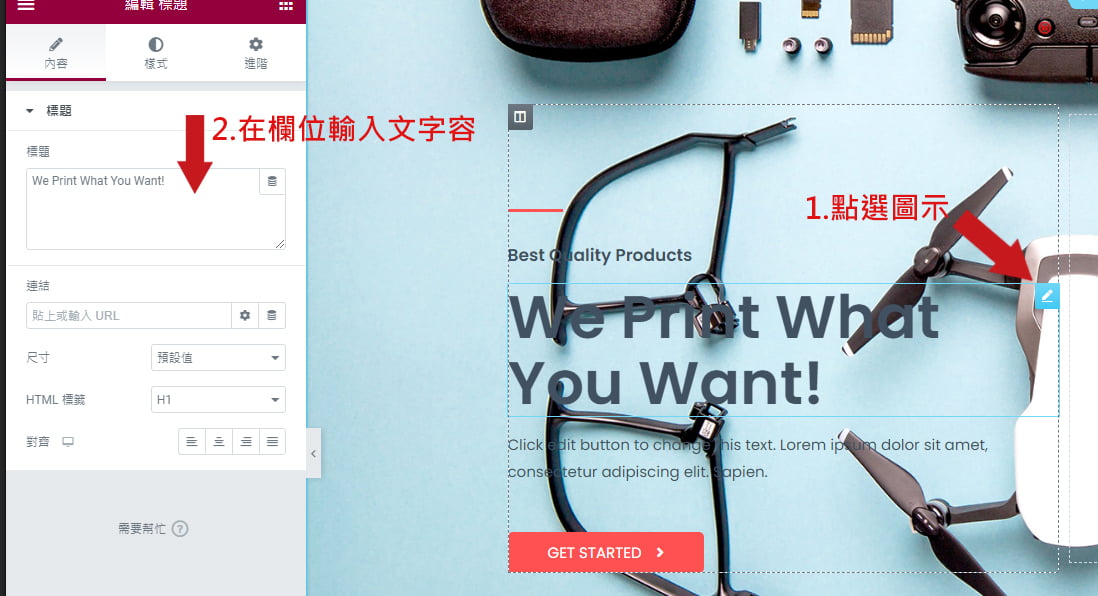
將滑鼠移到右邊圖片上的文字會出現藍色的線框,線框的右上角會有一個筆型的圖示,
點選圖示,左邊的工具列就會切換到文字編輯介面,可以在標題位裡輸入文字內容,
右邊的文字內容就會跟著變更了。

接著我們來修改文字的顏色,點選上方 “樣式文字圖標” 切換到樣式修改介面在文字
顏色右邊有兩個小圖標,一個是像地球的圖標,一個是紅色斜線符號,地球符號點下去
會跳出預設顏色給你選擇,紅色斜線符號點下去可以讓你自行調配顏色。
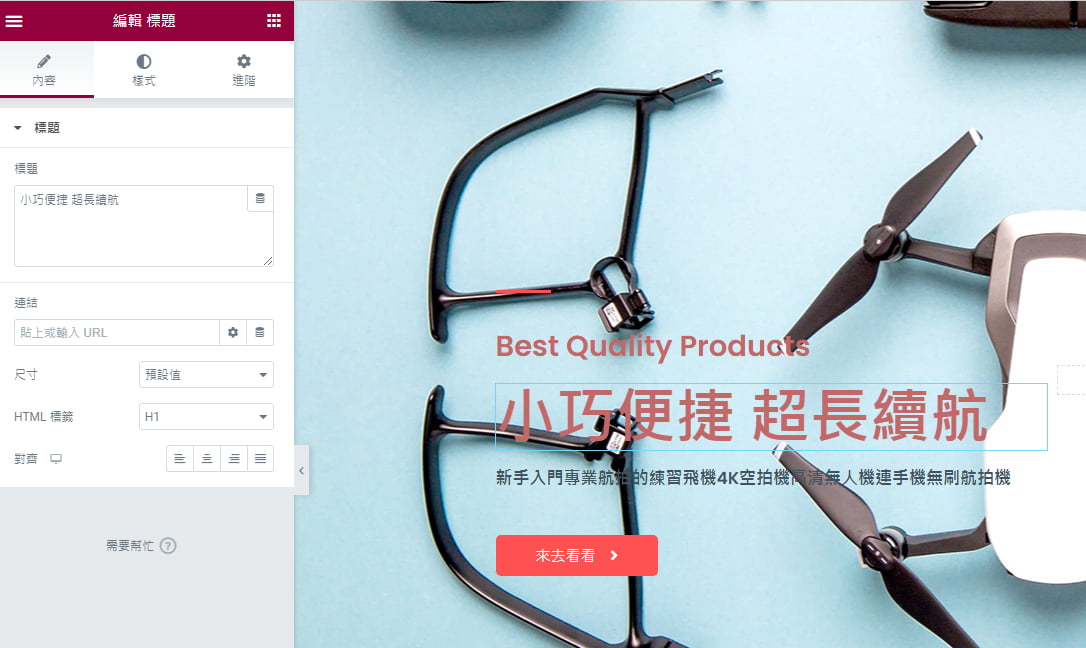
換好文字顏色之後我們來修改文字的排版,點開排版的鉛筆符號,出現設定介面讓你做
細部修改。
下圖是修改好的文字樣式。

修改好文字之後下一個來修改按鈕,直接點選大圖上的按鈕切換左邊的工具列到按鈕
設定介面,設定介面也是有很多功能可以設定,讓你來修改成自己喜歡的樣式。
在樣式修改介面可以修改按鈕字型及文字顏色及大小等等,還有按鈕的樣式例如按鈕
的外框線以及按鈕四邊的圓角樣式。
還可以在按鈕上增加小圖示。
我們要把產品放在首頁,但是因為我們目前用的 Elementor 編輯器是免費版,有一些
功能被鎖住了,所以要安裝 WooLentor外掛來支援我們接下來要做的設定。
我們在控制台工具列選擇 外掛>>安裝外掛。
安裝外掛頁面最右邊搜尋欄輸入WooLentor,搜尋出WooLentor後點選安裝然後啟動。
啟動之後就會在工具列多了一個WooLentor的選項。
我們回到首頁的elementor編輯模式。

進到編輯模式,工具列往下滾動就會到WooLentor出現在工具列了。

接下來把畫面中三張圖的這個區域移除。
然後下一個文字的欄位改成”新品到貨”,我們把第一個區域設定成新商品展示的區域,
只要是新上架的商品都會在這個區域呈現,下面灰色條框也把它刪除。
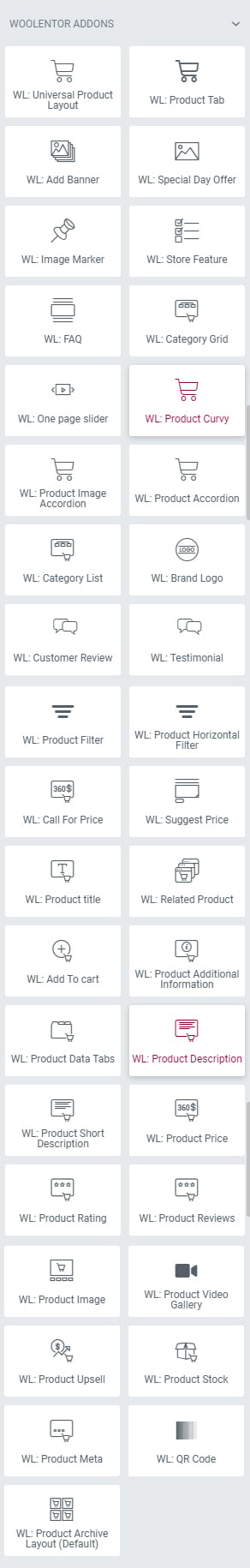
接著到剛才安裝的WOOLENTOR工具,選擇 WL-Product Tab 這一
項拖拉到新品到貨這一欄的最下方,接著就會出現最新產品
新品到貨的內容可以由工具列來做更詳細的調整。
第一個設定產品風格,讓你選擇在滑鼠移到圖片上時會出現加入購物車的圖示。
第二個過濾,有六種過濾的方式可以使用,像新品到貨我們就用近期產品來過濾最新
上架的產品,這裡大家也可以依照自身網站的需求,套用不同的設定。
接下來我們在新品到貨的下面我們插入一個特色產品的區域
全部刪除完之後,在這個欄框裡點選新增段,接著選擇單欄。
就會產生一個新欄位區段,我們回到上面點選新品到貨區段,然後選擇鉛筆圖示,然後
選再製這一項,再制一個新品到貨區段。
然後把再制的新品到貨區段拖到下面剛剛建立的新欄位裡。
接下來新品到貨下面的紅字一樣如法泡製重復一次上面的做法然後把再製的
新品到貨字樣改成”特色產品”。
在紅線的下面再新增一個單欄的區段,我們一樣從WOOLENTOR工具選擇
WL-Product Tab 這一項,拖到欄位裡,在右邊工具列”過濾 Filter By”選擇
“Featured Products特色產品”。
這個時候會沒有東西出現,因為我們沒有設定好特色產品有哪些,所以要去商品頁設定
特色產品,先把目前的進度儲存起來,點選工具列最下面的儲存。
我們在工具列選擇商品,然後在商品列表後面會看到一個星星符號,點選星星符號
這個商品就會被設定成特色產品。
設定完成後我們回到首面看一下剛才編輯的特色產品欄位。
接下來在特色產品的下方可以新增一個熱銷商品區,方法就照前面的方式做法,然後
在右邊的工具列裡“Filter By”這一個項目選擇 “Best Selling Product 熱銷產品“。
首頁的商品設定編輯到這就差不多了,大家也可以自己設定商品的排列方式,最後要
記得按工具列最下方的儲存更新。
假設我規劃的選單列有首頁、關於我們、聯絡我們、生活用品、電腦週邊、辦公用品
這些選項,我們就依照這個規劃來設計選單我們在控制台的工具列選擇 外觀>>選單
這一項點選進去。
選單頁看到 “選取需要編輯的選單” 這個欄位,這裡可以讓你選擇要設定的選單列,
在欄位內容選擇“Main Meu”這一個,然後按選取按鈕。
按下選取後下方的選單結構就會變成main menu的選單,並且己經有預設好的內容,
我們把All Products這一個移除,點選All Products這一項右邊的小三角型,就會展開
功能設定內容,選擇最下面的移除就會把這一個項目移除。
然後把選單的英文名稱都換成中文
下一步我們要新增生活用品 電腦週邊 辦公用品這三個選項
在左邊新增選單項目選擇自訂連結,網址欄位輸入#號,連結文字欄位輸入生活用品,
最後按新增至選單按鈕。
接著在右邊的選單結構就會出現生活用品的選項,然後把生活用品拖到首頁的下方。
之後的另外兩個選項就重覆剛才的步驟,完成後要記得選右下角的儲存選單。
下圖是完成後的樣子。
接著我們可以回到首頁看一下,選單己經排列出來了。


上圖藍色的區域就是網站選單區,可以用自訂功能來做設定。
要自訂選單列樣式,如果在前台的話在最上方的小工具列選擇自訂就會跳到自訂介面。
如果在後台就可以從控制台點選工具列的外觀>>自訂 進到自訂介面。
在自訂介面可以針對整個Astra Theme 佈景主題的細節做設定。
先對選單列設定來做說明,我們在自訂介面選擇header builder。
設定介面第一個是logo設定,讓你自訂logo的圖片及是否顯示網站圖片和網站說明。
選擇design可以設定logo四邊的距離。
第二項是購物車WooCommerce Cart設定。
選擇design可以設定購物車的其它細節。
第三項是主選單Primary Menu設定。
選擇design可以設定選單的其它細節。
最後一項是透明標題Transparent Header的設定。
我們透過以上的header builder設定,做網站標題及Menu設定。
看到主畫面下方有三組欄位可以設定,可以用新增及拖拉來設定網站標題及Menu區。
到這裡網站的選單列就設定好了。
接下來我們要設計幾個頁面,關於我們頁面,會員權益頁面,訂購說明頁面
還有隱私權政策頁面。
回到wordpress控制台,在工具列選擇頁面,然後選擇about這一項。
點選進去後在選擇頁面中間的elementor按鈕,啟用elementor。
在編輯頁面先替換上方about區域的背景顏色,大家可以調整自己喜歡的樣式。
接著修改文字的部份,點選ABOUT文字,然後在工具列修改內容。
接下來我們把下面的欄位都刪除,並且重新建欄位。
全部欄位剛除後,我們新增一個兩欄的欄位。
把左邊的欄位插入一張圖片,右邊的欄位輸入公司介紹,這樣公司簡介頁面就完成了。

一般購物網站都會有會員權益的說明頁,頁面不用設計的太花俏我們在控制台一樣選擇
頁面,然後新增頁面。
在新開的頁面輸入頁面的名稱 :會員權益聲明,然後點選頁面上的Elementor編輯按鈕。


在新增的頁面先增加一個欄位,欄位裡放一個空白間隔元素。

接著再新增一個單欄,欄位裡放入標題元素,標題輸入會員權益聲明文字,文字置中。
再新增一個一欄的欄位,然後把內容編輯器元素拉到欄位裡,接著輸入會員權益聲明,
方法跟新增會員權益頁面相同,再操作一次換內容的文字就可以了。
回到控制台,在工具列選擇頁面點選進去,然後選擇隱私權政策這一項點選進去。
隱私權政策的內容己經有做好版型和內容,所以就可以修改內容的文字就好,修改好
內容後儲存發佈頁面。
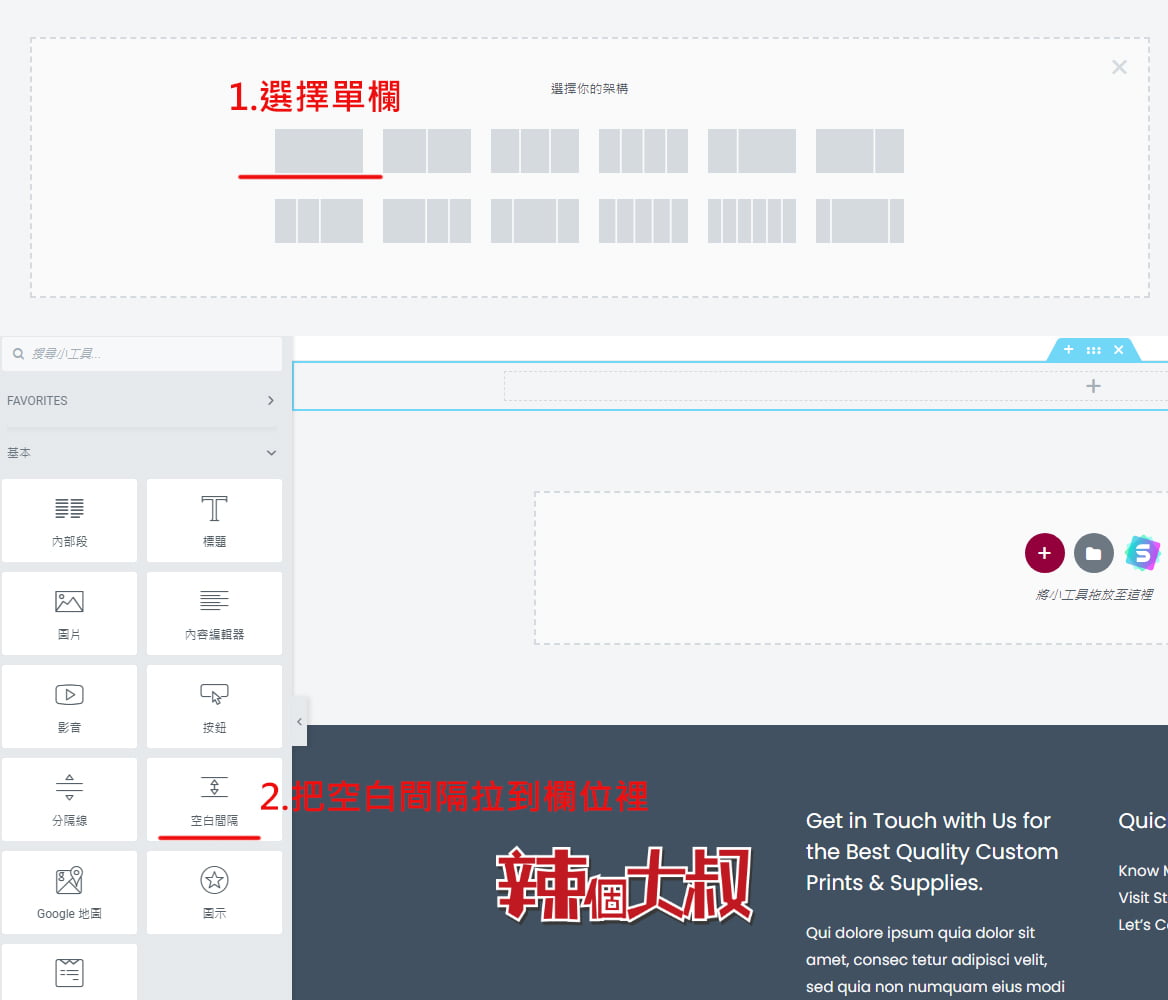
接下來設定網站頁尾資料,在設定之前我先去下載舊版小工具這個外掛,因為新版
的小工具大叔個人覺得沒有舊版的好用。
到安裝外掛頁面就會看到舊版小工具可以選擇安裝。

安裝啟用舊版小工具之後,選擇工具列的 外觀>>自訂 然後會跳到自訂頁面
在自訂頁面的工具列選擇 Footer Builder
進到設定頁面,左邊的功能區跟主頁下面的功能區是互相對應的。
點開左邊工具列第一個Copyright修改裡面內容,在@的符號後面加上”版權所有 2022
後面的程式碼不用更動。
我們看右邊的Copyright也跟著變更了內容。
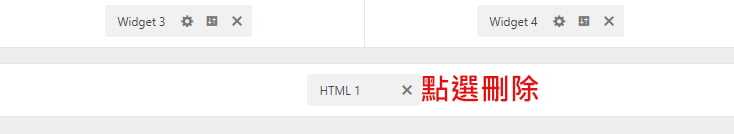
回到工具列選擇HTML1這一項,內容是對應”Power By “這個部份,這個項目其實
不需要所以可以把它刪除,在右邊的欄位html1這一項直接點x刪除就可以了。

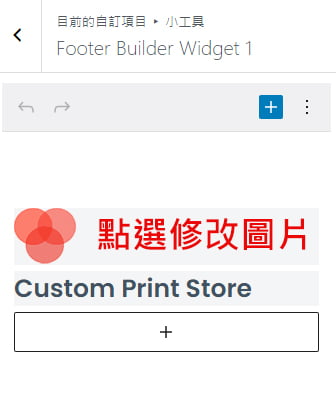
回到工具列選擇Widget1這一項,內容是對應logo這個部份
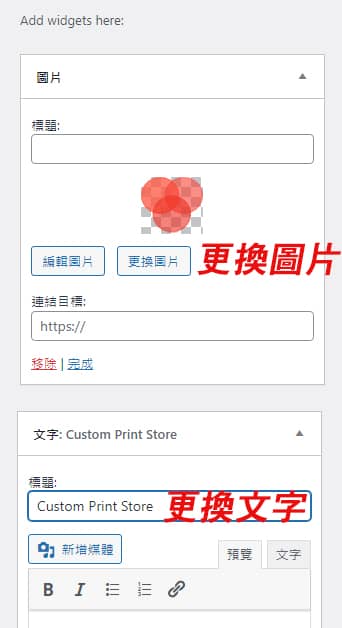
我們把logo換掉

換好圖片後點開下面文字內容,把標題裡內容的文字也換掉。

下圖是修改好的樣式。
接下來編輯社群媒體內容,點選右邊欄位裡的Social,右邊工具列就會開啟編輯介面,
接著就可以開始編輯網站的社群資訊。
下一步新增商店資訊,點選第二欄位的Widget 2,然後在工具列就可以修改內容。
把標題改成商店資訊,下面的欄位新增”關於我們”跟”隱私權政策”的文字。
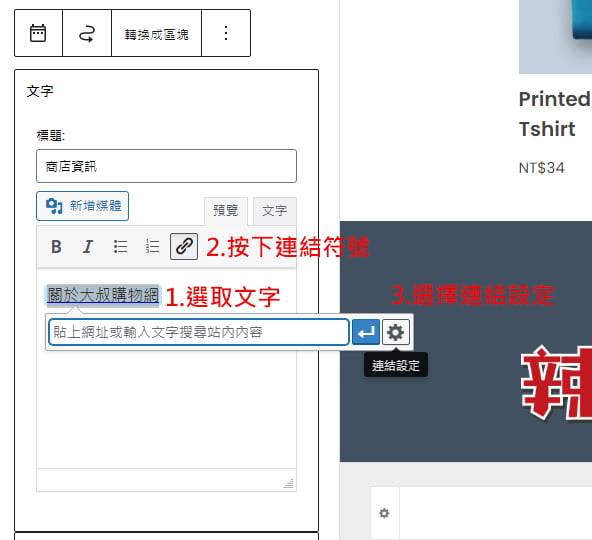
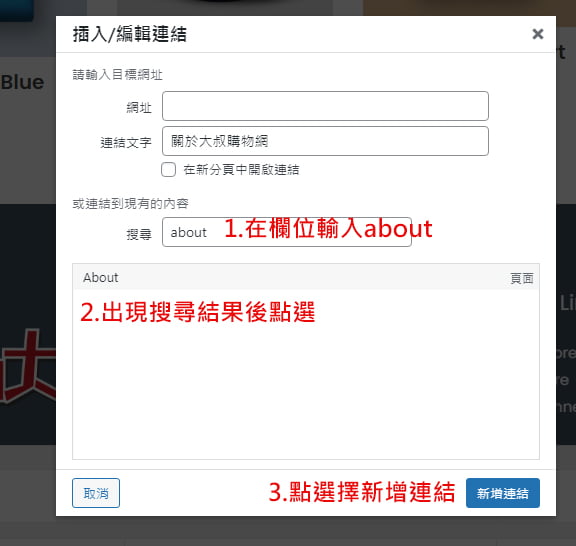
輸入好內容後,我們要為內容增加連結。


這樣就增加連結了,下一個隱私權政策也是一樣的方式增加連結。
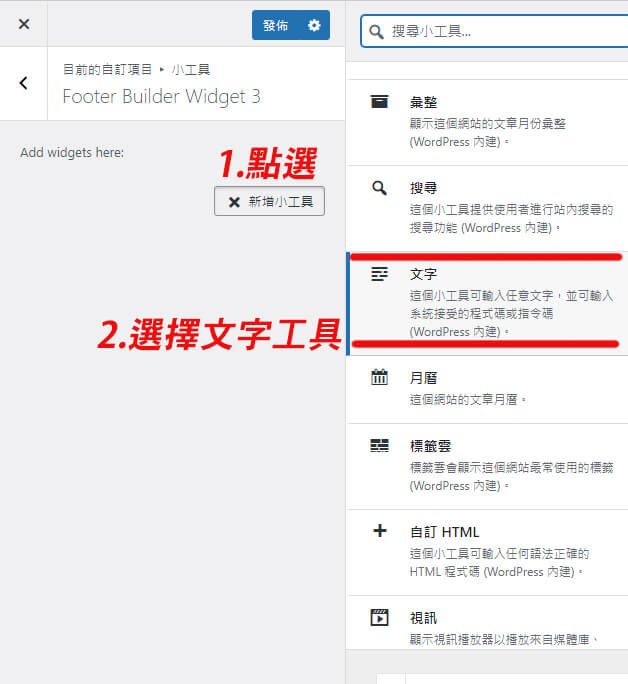
接下來的Widget 3改成客戶服務,點選Widget 3開啓工具列,然後把選單給移除。
接著點選新增小工具,然後在跳出來的小工具列選擇文字這一項。

然後在標題欄位輸入”客戶服務”接著在下方的位輸入”會員權益”以及”訂購說明”。
接著也把會員權益及訂購說明的頁面連結設定好。
下一步把第四個欄位的內容改成”聯絡我們”的資訊欄位,操作方法按照前面的方式操作
直接看下面的完成圖。
到這裡首頁的版型設計就完成了,接下來設定商品分類側邊欄。
離開自訂編輯頁面,在工具列選擇 外觀>>小工具 在舊版小工具頁面,左邊陳列的是
可以使用的小工具,右邊是可以放置小工具的欄位。
把商品分類這個小工具拖到右邊的Woocommerce Sidebar裡面,然後在設定介面
有一些選項可以選擇,把”顯示階層”這一項勾選起來然後按完成。
接著再把商品分類拉到Product Sidebar欄位設定也是一樣,這樣側邊欄商品選單
就設定好了。
我們回到自訂介面,在工具列選擇 外觀>>自訂
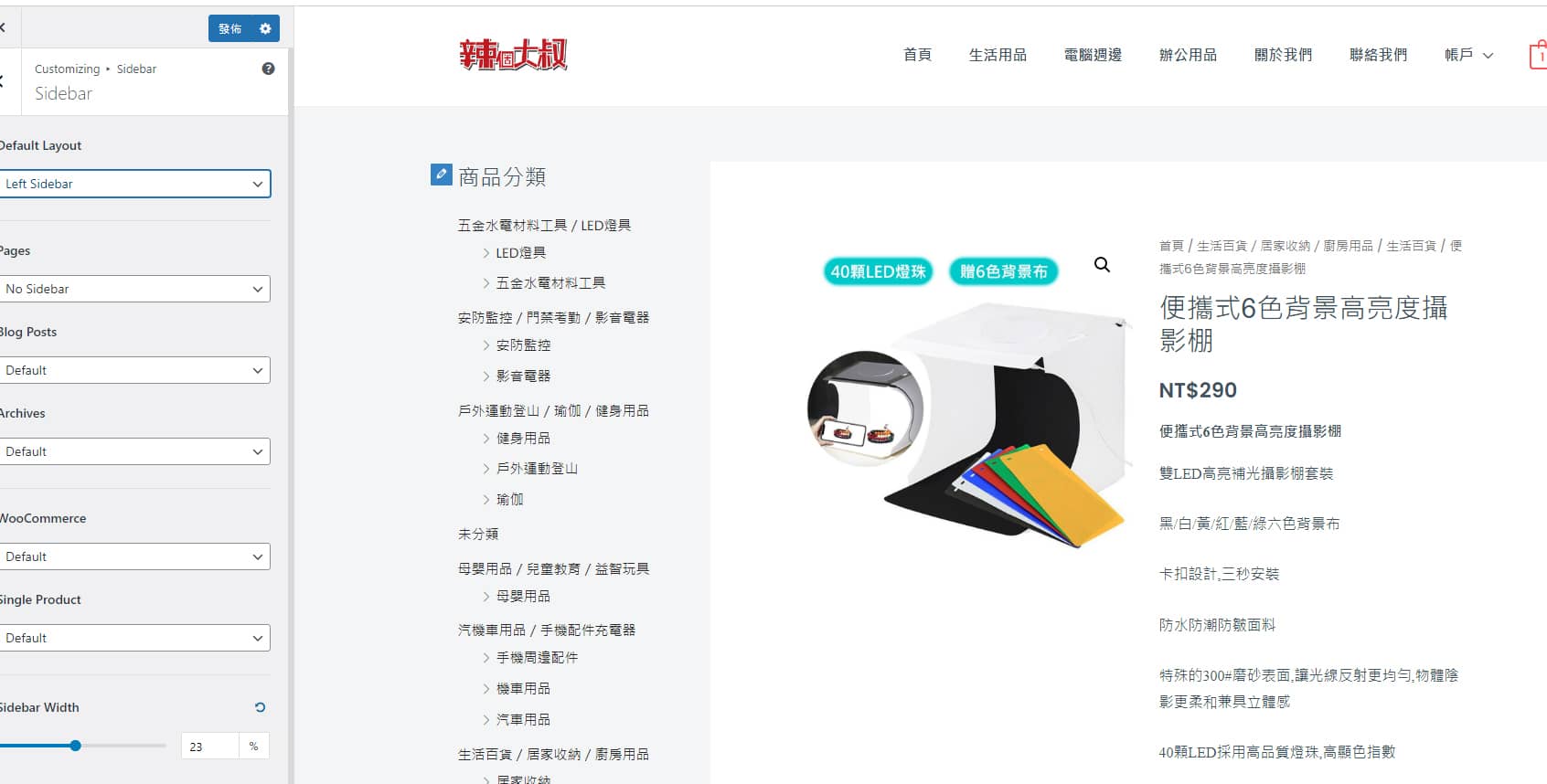
來到自訂介面,先在右邊首頁選擇一個商品, 跳到商品頁之後選擇工具列的Sidebar
接著跳出側邊欄的設定列,這裡可以設定哪些頁面要用到側邊欄,選擇
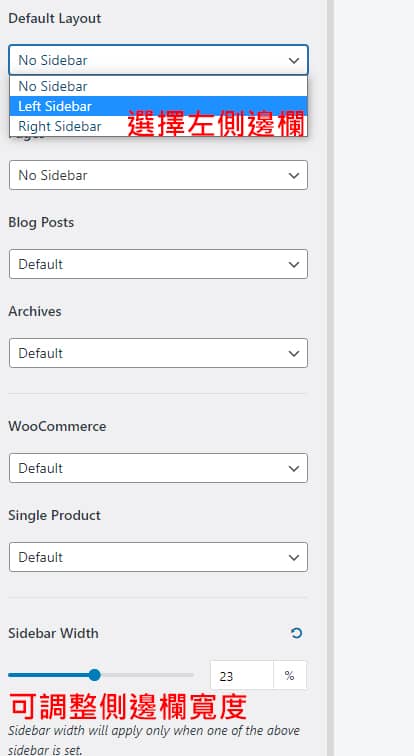
Default Layout這一項,點開下拉選單有三種模式可以選擇,這裡示範左側邊欄。

選好”左側邊欄”後,你會發現右邊的商品頁就出現左側邊欄了。

網站一般都會有一個線上的聯絡表單給客戶填寫,我們可以利用 WPForms 這款外掛
新增聯絡表單。
我們安裝Astra佈景主題時預設己經安裝好 WPForms Lite 外掛,如果沒有安裝也可以
在外掛安裝頁面利用搜尋來安裝 WPForms Lite 這款外掛。
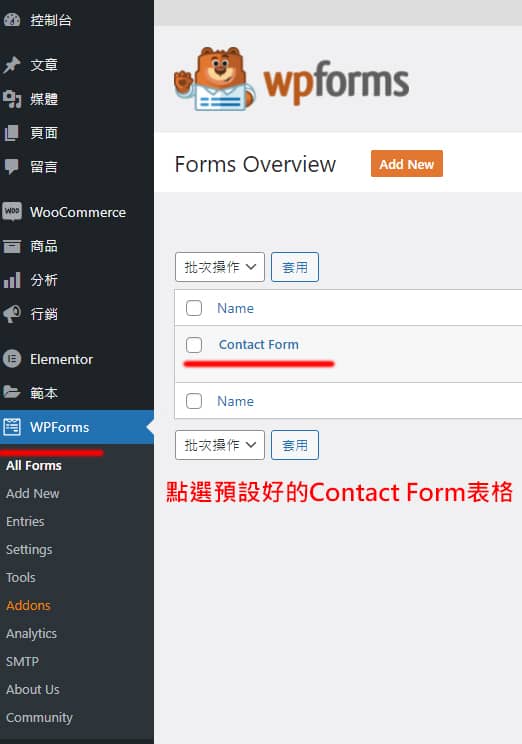
我們在工具列點選 WPForms 到WPForms頁面,進到頁面會看到一個預設好的
Contact Form表格我們直接用表格來做修改。

進到修改頁面,左邊的是工具列,有分免費版功能以及付費版功能,右邊就是表單介面
我們利用免費版的功能來設定聯絡表單。
在表單介面可以看到一般的表格內容都己經有了,只要加入姓名的表格就可以了。
我們從工具列點選Name工具兩下或是直接拉到右邊的選單介面就會置入到表單裡。
接著在把表單介面的Name表格拉到最上面。
放好位置後點一下Name工具,左邊工具列會切換到設定介面,我們依下圖修改一下
改好之點選Advanced,然後把Field Size成Small
重覆以上的方式把Email Subject Message 這三個欄位英文都換成中文說明
改好後,點選工具列的Settings切換到一般設定介面,我們把英文說明改成中文
全部設定完成後點選右上角的SAVE按鈕,儲存檔案。
然後點選SAVE按鈕旁X離開設定介面。

編輯好聯絡表單之後,下一步編輯聯絡我們頁面,在工具列選擇頁面,進到頁頁之後
會看到己經預先新增好的Contact 頁面,點選編輯。
進到Contact頁面,點選中間的使用elementor編輯按鈕
在編頁面己經有預設好的版型以及我們剛才設定好的聯絡表單,這裡只要把文字部份
修改成我們要的文字樣式,下圖是己經修改好的樣式大家可以參考看看。
我們在導航選單有預先設定功能但是還有設定好連結,現在就示範為這些功能增加
相應的連結位置,比如要為選單列的生活用品增加相應的連結,在首頁隨便點一個
商品,進到商品頁後,在右側商品分類表裡找到生活百貨這一行字,在這行字上按滑鼠
右鍵,然後選擇複制連結網址。
複制好之後我們回到控台的工具列點選 外觀>>選單 ,進到選單頁面後,點選生活用品
然後在網址欄位貼上剛才複制的網址,貼好後點選右下角的儲存就可以了。
其它的選單連結也是利用這個方式就可以完成了。
台灣電商統編的欄位是一定要有的,woocommerce 購物車並没有內建這個功能,
所以我們要利用增加程式碼的方式來增加統編欄位。
這個方法除了會在結帳頁面產生統編欄位外,也會在後台的訂單頁面產生統編欄位
我們先跳到控制台,然後選擇 外觀>>佈景主題檔案編輯器,跳到編輯頁面之後看右邊
的佈景主題檔案,點選欄位裡的Theme Functions,這時左邊的欄位就會切換
Theme Functions 的程式碼。
然後我們跳到程式碼最後面,在最後面加入下面的這一段程式碼。
//後台訂單加入統編資料
add_action( ‘woocommerce_admin_order_data_after_billing_address’, ‘company_id_field_display_admin_order_meta’, 10, 1 );
function company_id_field_display_admin_order_meta($order){
echo ‘<p><strong>’.__(‘統一編號’).’:</strong> ‘ . get_post_meta( $order->id, ‘company_id’, true ) . ‘</p>’;
}
// Add custom Theme Functions here
add_action( ‘woocommerce_before_order_notes’, ‘add_invoice_type’ );
function add_invoice_type( $checkout ) {
woocommerce_form_field( ‘invoice_type’, array(
‘type’ => ‘radio’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘發票開立’,
‘options’ => array(
‘invoice_no’ => ‘二聯式發票’,
‘invoice_yes’ => ‘三聯式發票’,
)
),$checkout->get_value( ‘invoice_type’ ));
woocommerce_form_field( ‘company_name’, array(
‘type’ => ‘text’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘公司抬頭’,
),$checkout->get_value( ‘company_name’ ));
woocommerce_form_field( ‘company_id’, array(
‘type’ => ‘text’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘統一編號’,
),$checkout->get_value( ‘company_id’ ));
}
add_action(‘woocommerce_checkout_update_order_meta’, ‘update_invoice_meta’);
function update_invoice_meta( $order_id ) {
if ($_POST[‘invoice_type’]){
update_post_meta( $order_id, ‘invoice_type’, esc_attr($_POST[‘invoice_type’]));
update_post_meta( $order_id, ‘company_name’, esc_attr($_POST[‘company_name’]));
update_post_meta( $order_id, ‘company_id’, esc_attr($_POST[‘company_id’]));
}
}
add_action( ‘woocommerce_admin_order_data_after_shipping_address’, ‘custom_order_meta_invoice’, 10, 1 );
function custom_order_meta_invoice($order){
if( get_post_meta( $order->id, ‘invoice_type’, true ) == ‘invoice_yes’ ){
echo ‘<h3><strong>發票:</strong> 開立三聯式發票</h3>’;
echo ‘<p><strong>公司抬頭:</strong> ‘ . get_post_meta( $order->id, ‘company_name’, true );
echo ‘<br><strong>統一編號:</strong> ‘ . get_post_meta( $order->id, ‘company_id’, true ).'</p>’;
}
}
add_filter(“woocommerce_after_checkout_form”, “invoice_container”);
function invoice_container(){
$output = ‘
<style>label.radio{display:inline-block;margin-right:1rem;}</style>
<script>
var $ = jQuery.noConflict();
$(document).ready(function(){
$(“#invoice_type_invoice_no”).prop(“checked”, true);
$(“#company_name_field,#company_id_field”).hide();
$(“input[name=invoice_type]”).on(“change”,function(){
if($(“#invoice_type_invoice_yes”).is(“:checked”)) {
$(“#company_name_field,#company_id_field”).fadeIn();
} else {
$(“#company_name_field,#company_id_field”).fadeOut();
}
})
});
</script>
‘;
echo $output;
}
//新增發票寄送
add_action( ‘woocommerce_before_order_notes’, ‘add_select_checkout_field’ );
function add_select_checkout_field( $checkout ) {
woocommerce_form_field( ‘channel’, array(
‘type’ => ‘select’,
‘class’ => array( ‘form-row-wide’ ),
‘label’ => ‘發票寄送’,
‘options’ => array(
‘隨貨附上’ => ‘隨貨附上’,
‘寄給訂購者’ => ‘寄給訂購者’,
)
),$checkout->get_value( ‘channel’ ));
}
//儲存下拉選單的資料
add_action(‘woocommerce_checkout_update_order_meta’, ‘update_field_data’);
function update_field_data( $order_id ) {
if ($_POST[‘channel’]){
update_post_meta( $order_id, ‘channel’, esc_attr($_POST[‘channel’]));
}
}
//在後台訂單明細顯示資料
add_action( ‘woocommerce_admin_order_data_after_billing_address’, ‘custom_order_meta’, 10, 1 );
function custom_order_meta($order){
echo ‘<p><strong>發票寄送:</strong> ‘ . get_post_meta( $order->id, ‘channel’, true ) . ‘</p>’;
}
//列印訂單明細顯示資料
function example_custom_order_fields( $fields, $order ) {
$new_fields = array();
if( get_post_meta( $order->id, ‘company_id’, true ) ) {
$new_fields[‘company_id’] = array(
‘label’ => ‘統一編號’,
‘value’ => get_post_meta( $order->id, ‘company_id’, true )
);
}
if( get_post_meta( $order->id, ‘channel’, true ) ) {
$new_fields[‘channel’] = array(
‘label’ => ‘發票寄送’,
‘value’ => get_post_meta( $order->id, ‘channel’, true )
);
}
return array_merge( $fields, $new_fields );
}
add_filter( ‘wcdn_order_info_fields’, ‘example_custom_order_fields’, 10, 2 );
//
/** * 新增訂單狀態 */
function abc_register_shipped_status() {
register_post_status( ‘wc-abc-shipped’, array(
‘label’ => ‘己出貨’,
‘public’ => true,
‘show_in_admin_status_list’ => true,
‘label_count’ => _n_noop( ‘己出貨 <span class=”count”>(%s)</span>’, ‘己出貨 <span class=”count”>(%s)</span>’ )
) );
}
add_action( ‘init’, ‘abc_register_shipped_status’ );
function abc_add_status( $wc_statuses_arr ) {
$new_statuses_arr = array();
foreach ( $wc_statuses_arr as $id => $label ) {
$new_statuses_arr[ $id ] = $label;
if ( ‘wc-completed’ === $id ) {
$new_statuses_arr[‘wc-abc-shipped’] = ‘己出貨’;
}
}
return $new_statuses_arr;
}
add_filter( ‘wc_order_statuses’, ‘abc_add_status’ );
更新好程式碼之後,在前台的結帳頁面以及後台的訂單頁面都會出現統編欄位了。
出貨單也是電商站一個很重要的功能,一方面是可以依照出貨單內容來拾貨並確認出貨
內容是否正確,另外也可以把出貨單附一份連同商品一起給客戶,讓客戶確認商品。
我們在安裝外掛頁面的搜尋欄位裡輸入 WooCommerce PDF Invoices
安裝好之後,在工具列會新增一個Invoices/Packing 的功能,點選General Settings
進去設定頁面。
到設定畫面會看到五個主要功能己經開啓了,五個功能從左至右分別是發票、裝箱單
、運輸標籤、送貨單、發貨標籤這五項。
因為是免費版的外掛,這五個功能很多都被鎖住了不能修改,還好可以用發票的功能
來代替出貨單功能,所以了發票以外的四個功能我們都關掉,然後選擇發票的設定。
來到設定頁的第一項一般設定,內容都是簡單的設定,可以依照自身的情況來設定,
下面的圖片大叔把原本英文的內容轉成中文的方便大家觀看。
上面的第二個頁籤Customize(定制)是主要設定的地方,在這裡我們可以有限度的自訂
表單樣式。左邊是表單樣式預覽,右邊是可以修改的工具列。
預覽區左上有個Change layout可以讓你換版型佈局,但也只有標準跟經典兩個可以選
右邊的工具列可以為出貨單的內容做部份的設定,下圖是大叔己經設定好的內容
給大家參考。
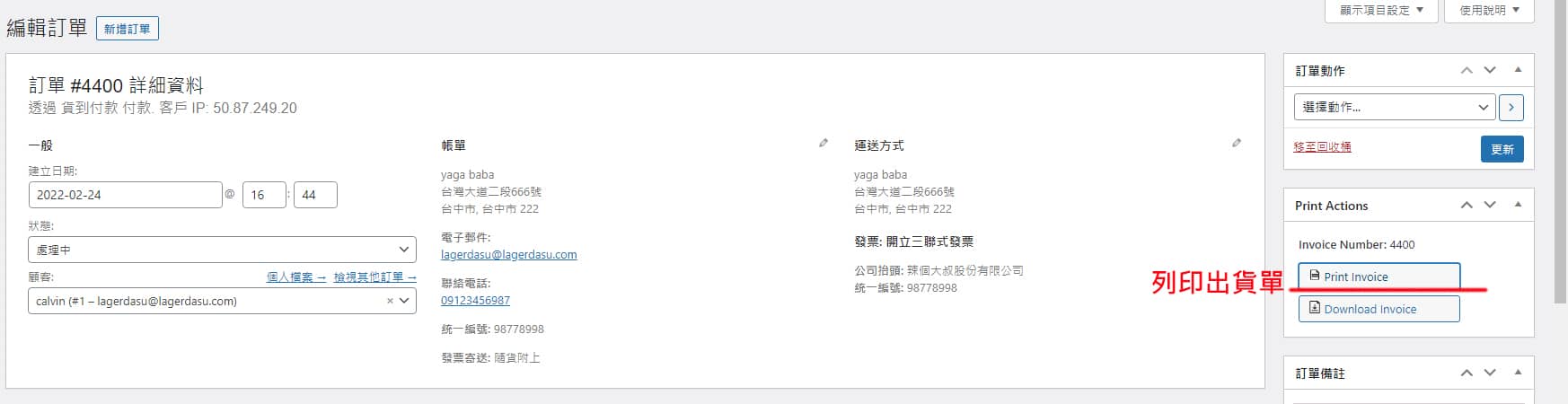
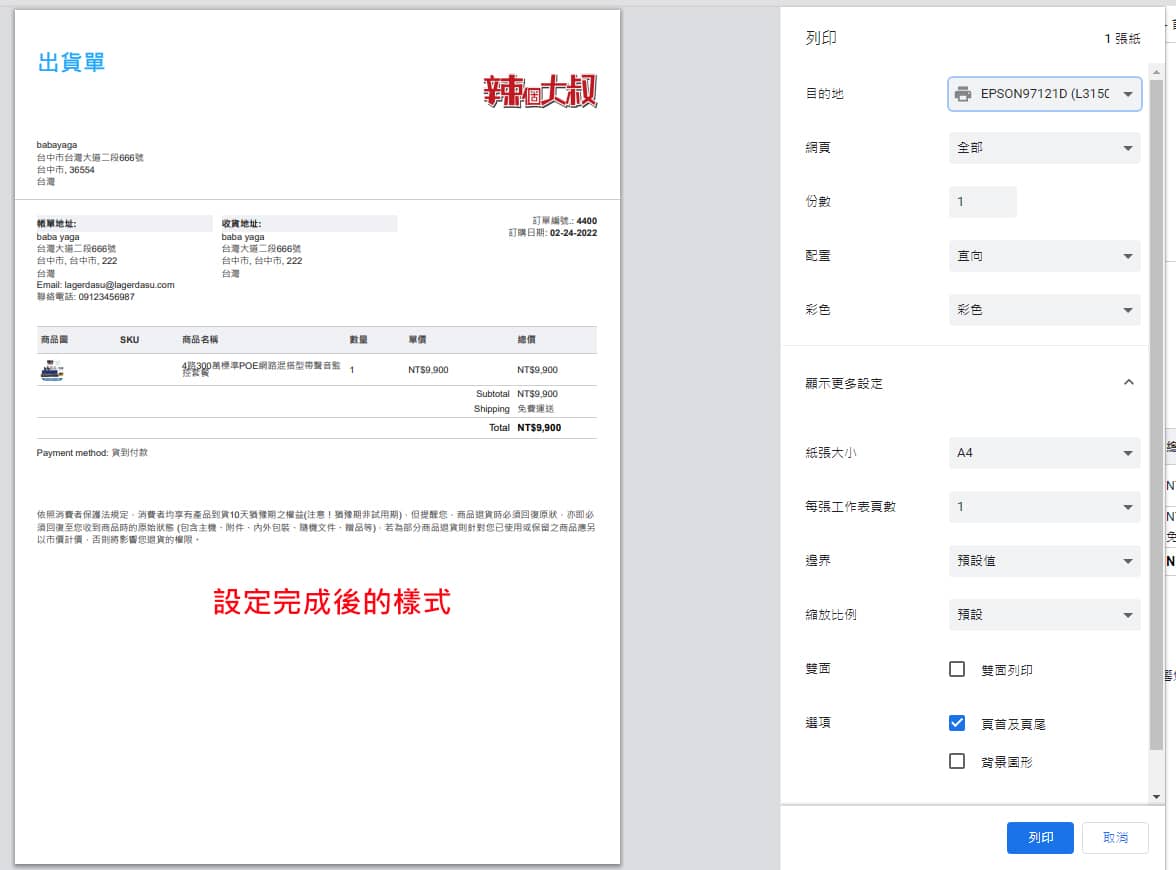
設定完成後點右上方的儲存按鈕就可以了,接著我們到訂單頁面看一下怎麼印出貨單。
在編輯訂單頁面的最右邊會看到Print invoice按鈕,點下去會跳出列印介面,就可以
印出貨單了。


我們在 Woocommerce 購物車 運送方式有設定免運費的條件,但是當滿足條件時
在結帳頁面的運送方式並不會自動選擇免運,要手動點選免運選項才行,所以要用一段
程式碼來改成自動選擇免運。
程式碼加入的方法和之前一樣,在工具選擇外觀>>佈景主題編輯器,然後在編輯頁面
右邊的程式列選擇Theme Functions,切換到Theme Functions程式碼之後,拉到程式
的最後一行,加入下面的程式碼然後按更新按鈕。
//避免多運費選項出現
function hide_shipping_when_free_is_available($rates) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( ‘free_shipping’ === $rate->method_id ) {
$free = array();
$free[$rate_id] = $rate;
break;
}
if ( ‘flat_rate’ === $rate->method_id ) {
if ($rate->cost == 0) {
$free = array();
$rate->label = __(‘免運費‘, ‘mxp-wc-checkout-fields-custom’);
$free[$rate_id] = $rate;
break;
}
}
}
return ! empty( $free ) ? $free : $rates;
}
add_filter( ‘woocommerce_package_rates’, ‘hide_shipping_when_free_is_available’, 100, 1 );
我們有時會在結帳時要另外多買一件商品,比如原本買一支牙刷然後在結帳時突然要多
買一支,就會在數量上選擇加一,這時就會自動重新加總結金額,但是Woocommerce
並沒有這個功能,要手動按更新購物車,金額才會變更,所以我們要利用程式來新增
這個功能。方法也是在Theme Functions程式碼之後加入下面的程式碼就可以了。
//自動更新購物車總計價格
function designhu_auto_cart_update_qty_script() {
?>
<script>
jQuery(‘div.woocommerce’).on(‘change’, ‘.qty’, function(){
jQuery(“[name=’update_cart’]”).removeAttr(‘disabled’);
jQuery(“[name=’update_cart’]”).trigger(“click”);
});
</script>
<?php
}
add_action(‘woocommerce_after_cart’, ‘designhu_auto_cart_update_qty_script’);
目前我們結帳頁面在輸入帳單地址鄉鎮市的欄位是以手動法式填寫,現在我們可以利用
RY WC City Select這個外掛來讓鄉鎮市的欄位以下拉選單的方式來選擇,並自動帶入
郵遞區號。
這個外掛也是RY大神 Richer Yang所寫的,大家也可以去他的部落格看看相關的文章。
我們在外掛安裝頁面的搜尋欄位輸入RY WC City Select就會出現外掛了,接著安裝啟動
然後到結頁面就會看到新的鄉鎮市的欄位。
到這裡一個基礎的電商網站就設定就完成了,整個流程很長,要設定的東西很多
大家要耐心一步步的去完成每個設定,多操作幾次就會熟係整個流程了。
如果有什麼問題也可以留言或是來信問我,也可以到大叔的FB粉絲頁私訊大叔
那麼這篇文章就到這裡了,快點動手架站吧!!
不務正業的廣告行銷人,認為網頁設計跟廣告行銷一樣都需要無限的創意
從事廣告行銷及網頁設計至今二十幾年,2009年接觸Wordpress就一頭鑽進
希望把所學到Wordpress知識跟經驗教授給大家。