

網站效能的最佳指標之一是頁面加載速度,對於許多Wordpress網站的新手站長來說,網站速度測試工具可能並不那麼熟悉。
大叔這次將列出5種測試網站效能速度的最佳線上工具,讓大家可以透過這些工具輕鬆了解自己的網站效能還有什麼要改進的地方。
另外還有網站運行速度測試時需要牢記的幾個地方。
接下來我們就來看看是那五種工具吧!!
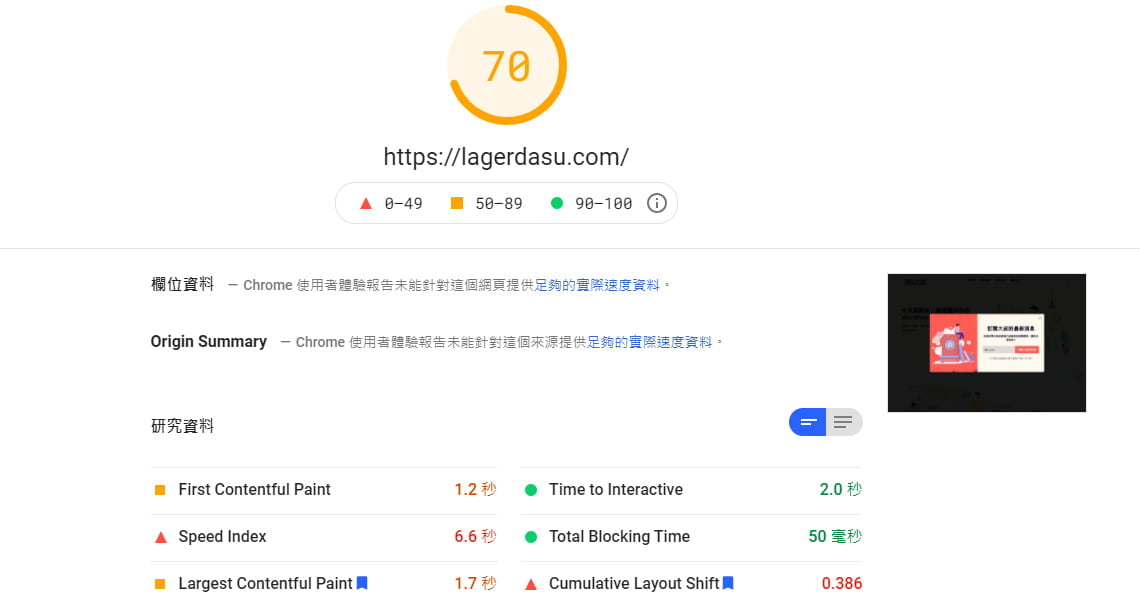
使用Google PageSpeed Insights 只要輸入網址就可查看網站在移動設備和桌面頁面加載性能的詳細報告,這將有助於了解網站的各個性能問題和用戶體驗。
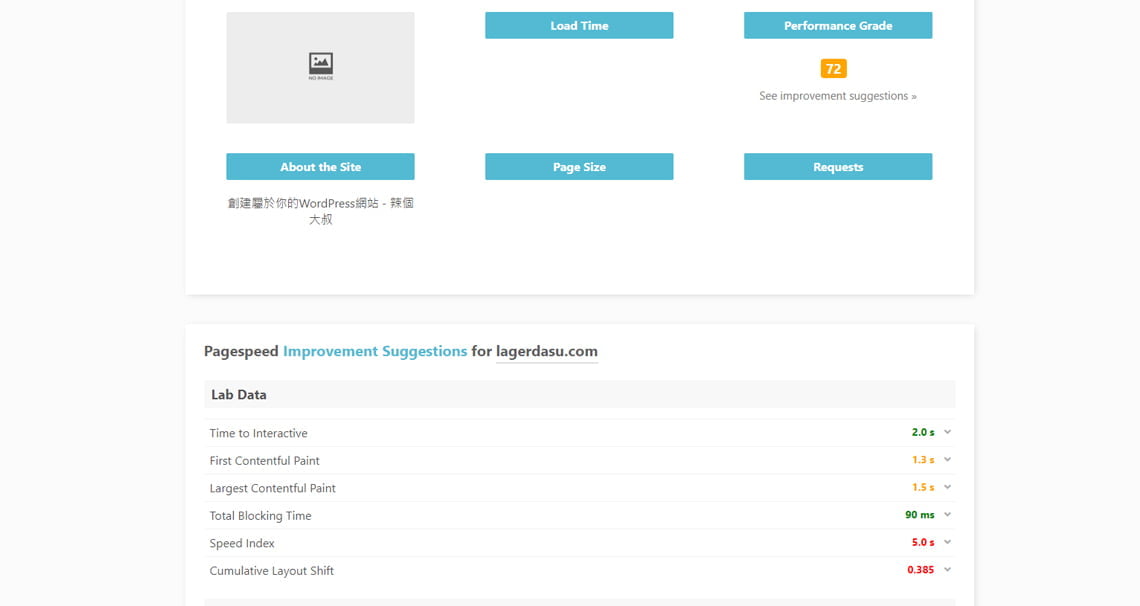
當你分析網頁時,分析最後會看到各個指標性能分數,而且還會提供網站最佳化建議,讓你了解需要採取的任何措施。
在Google PageSpeed Insight 裡的分數標準是90 以上通常被認為是好的網站速度體驗。


你可以使用 GTmetrix 來了解導致網站性能問題的原因,一樣只要簡單的輸入網址,就會產生報告,並且有相應地針對每個原因來優化網站性能。
GTmetrix將提供與網站速度相關的主要因素的摘要,此外它還以圖形的形式提供可視化指標,並且提供分析移動設備頁面速度的選項,允許你從不同的服務器和位置進行測試。


Pingdom 是分析網站速度的最受歡迎的選項之一。
它提供兩種不同的監控選項——合成和真實用戶。
在綜合監控中,模擬交互,並檢查正常運行時間、頁面速度和頁面流量。
另一方面,真實用戶監控考慮了真實用戶的交互。
它的定價計劃從每月 10 美元起,不過您可以使用 30 天免費試用來開始使用。
試用版會要你填寫一些簡單的資料填寫完就可以開始測試。



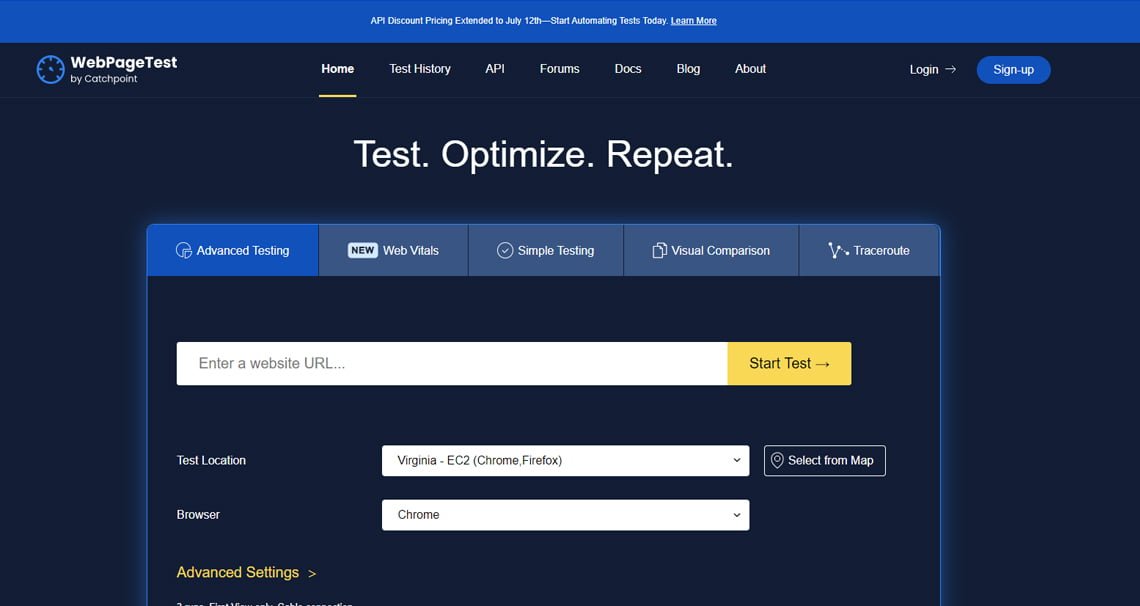
WebPageTest 提供詳細的選項來讓你測試網站速度。
它提供了簡單和高級的選項來從不同的位置和瀏覽器測試您的網站速度。
您還可以使用此工具運行兩個 url 的視覺比較。
整體而言,也是只要填入網址就能獲得深入的報告並且了解目前的網站狀況。


這個免費的網站速度測試工具可以讓你清楚了解網站加載速度。
只要輸入網址就會提供網址整體效能概覽,你可以採取提高速度效能的措施以及有關影響頁面加載時間的其他方面的訊息。


這五種工具都非常適合提供分析網站整體的性能。
但是您也應該能夠正確解釋結果。如果您完全不熟悉網站管理,您可能必須了解某些其他因素才能有效地閱讀結果。
緩存是提高網站效能的最有效方法之一,在運行網站速度測試之前,您必須確保使用緩存工具例如LiteSpeed Cache這類的外掛。
另外CDN 也是另一種流行的網站效能提升服務。借助跨全球位置的 CDN 網路,能夠從更靠近用戶的位置提供伺服器的靜態文件。
這將有助於提高頁面加載速度,因此網站速度測試結果將根據您是否啟用緩存和 CDN 出現顯著的差異。
僅進行單一速度測試不會給您準確的結果,必須進行兩到三次效能測試,才能以最佳方式衡量網站性能。
要另外從不同國家地理位置進行速度測試才能獲得相關結果。
大多數網站速度測試工具提供不同國家地理位置,可以讓你選擇網站大多數用戶的國家地理位置進行測試。
此外在離你所在位置較近的地方以及從相當遠的地理位置進行測試,這可以讓你更詳細了解網站任何延遲問題,並幫助您了解 CDN 的有效性。
大叔希望這些工具能幫助大家輕鬆進行網站速度測試,也與您的朋友和家人分享。
另外大家可以到大叔的youtube和Facebook上訂閱關注大叔,以獲取定期更新的最新內容。
不務正業的廣告行銷人,認為網頁設計跟廣告行銷一樣都需要無限的創意
從事廣告行銷及網頁設計至今二十幾年,2009年接觸Wordpress就一頭鑽進
希望把所學到Wordpress知識跟經驗教授給大家。